Front Page
Photoshop Techniques And Professional Tutorials ...
When you open Adobe Photoshop for the first time, it's simple to click around in confusion for a minute and then grab your freelancer's phone number rather. Trust us, you're not alone in this. It's an extremely powerful design software application with a lot going on, including a wealth of tools that can seem overwhelming at times.
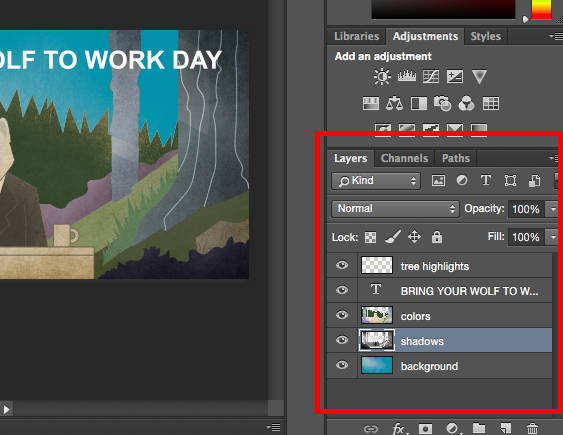
With a little assistance, you can quickly teach yourself how to utilize it to create beautiful, compelling graphics. All it takes is an introduction to core elements-- in plain English. Pro Pointer: You can do all sorts of cool things with layers-- and believe it or not, making animated GIFs is among them.
For more information about adding, deleting, and duplicating layers in Photoshop, have a look at this video tutorial - how to use layers in photoshop. What It Does: The Color and Examples tool lets you utilize, customize, copy, and save custom-made colors for your content. While this might appear like a pretty obvious element, it really has powerful features that will keep your visual material lively and combine your color pattern.
Another location to discover the Color tool is at the bottom of the toolbar left wing, shown by two overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can get used to develop your own customized color.

# 1fb 1ee), then enter it in the proper box to find that color instantly. You can also choose your color swatch based upon RGB or CMYK worths. Any colors you produce can be added to your "Swatches" if you click "Contribute to Swatches." Pro Tip: Take your business colors and save them as "Examples" so that you can reference and recycle them whenever you're developing your visual material.
Where It's Located: The toolbar on your left, near the bottom. When you click the Text tool icon, all of the settings and typeface choices will turn up at the top of your screen. These settings let you alter the typeface, font style size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you've used. Click the "T" icon on the left side bar, drag the text box over any particular area you desire text to appear, and you're set to go (how to use photoshop cs6). Whenever you create a text box, Photoshop will create a layer for it.
Pro Suggestion: While Photoshop uses a wide range of typefaces, you can also install your own typefaces. To learn more about font styles and the Text tool, check out this video tutorial . What It Does: Just as with typefaces, you can add your own, royalty-free, custom brush ideas. With the brush settings, you can change the size, shape, and transparency of your brush strokes to attain a number of different visual results.
35 Basic Tutorials To Get You Started With Photoshop - Webfx
Photoshop begins you off with a good selection of brush pointers that you can use to clean up your graphics and create some standard visual results. Where It's Located: The toolbar on the left. Once you click the Brush tool icon, all of the settings and brush options will appear at the top of your screen.
You'll discover a range of pre-installed brush pointers, as well as any customized brush pointers you install to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you wish to get truly imaginative.) The brush tool is perfect for adding design accents to your material material. When using the brush tool, I constantly suggest adding a brand-new layer to deal with so you do not paint over any of your other elements.
Altering the brush settings can give your brush a considerably various look and style. Do not hesitate to mess around a bit with all of your custom brushes. What It Is: When utilized properly, this tool will let you select individual components, entire graphics, and determines what is copied, cut, and pasted into your graphics.
The Select tool is called one of the a lot of standard, yet discouraging tools to utilize in Photoshop. The very first thing you need to know is that it'll just work if a layer is highlighted. So, if I desire to cut or copy a piece of Layer 4, Layer 4 needs to be highlighted in my Layer's tool bar.
When you remember to focus on which layer you are dealing with, the Select tool becomes a lot easier to use. First, highlight your location of choice. Then, just right-click and decide what you 'd like to do from the pull-out menu. For example, you can cut out things from a present layer and produce a layer of your own.
As soon as you've picked the area of the image, simply copy the area. Next, open the tab for your existing job and paste it in as a brand-new layer. Highlight the layer of the things( s) you want to pick. You can move several things simultaneously by highlighting numerous layers. Then, right-click your choice, and then you have a couple of choices, consisting of: A) Picking "Layer via Copy" to copy the object( s) from this layer and produce a layer of its own.
As soon as you've determined the area to copy, use the menu bar at the leading and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Choosing "Free Transform" to scale, rotate, move, and turn your selections. (Describe the Move tool in the next area of this post if you need more help on this.) Pro Pointer: One actually nifty technique you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this blog post for the detailed guide .
What It Does: This is a fairly standard tool that allows you to move private components of your graphic. The Move tool deals with specific layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use photoshop brushes. It is available in helpful when you're trying to rearrange images, text, and other style aspects.
Free Online Tutorial: Photoshop Cs6 Basic Tools For First ...
Click the Move Icon from the left hand menu bar and simply drag the things( s) you would like to move - how to use healing brush in photoshop. To move all items in one layer, simply highlight the layer and use the Move tool. You can likewise right click the item for additional alternatives. The Free Transform tool lets you scale, rotate, move, and turn any aspect in your select layer or layers.
Hold the SHIFT secret while changing to preserve the percentages of your components. What It Does: The Zoom tool lets you focus close to specific areas of an image, and zoom out to get more of a bird's eye view of what's occurring. Where It's Located: In the top menu bar, choose View > Zoom In or View > Zoom Out.
To use the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Basic Eraser operates a lot like the brush tool. You can change the size and firmness of the eraser pointer to attain a range of impacts, like blending and fades.
The eraser is one of the most useful tools in Photoshop. Yes, I understand it's technically just an eraser, but you have actually never utilized an eraser like this (how to use a mask in photoshop). Where It's Located: The toolbar on the left. As soon as you click the Eraser icon, all of the settings will pop up at the top of your screen.
Like many tools in Photoshop, the eraser works only on a specifically chosen layer. how to use content aware in photoshop. Ensure you've got the layer you desire chosen prior to you start erasing. This tool is a time-saving wonder. You can see how easily it removes background colors from images. This is particularly helpful if you need a things with a transparent background.
Choose "Background Eraser." Now you're prepared to do some severe erasing. Change the size of the Background Eraser, and just click the color you would like erased from the picked layer. Keep in mind to choose the layer you wish to eliminate on. Pro Idea: Don't be scared to utilize an oversized eraser idea for the Background Eraser.
To find out more about how to get rid of the background of a picture in Photoshop or Power Point, take a look at this detailed tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever come across: Just choose your area and crop it out.
Where It's Located: The toolbar left wing. Select the icon indicated in the screenshot from the side menu bar, and drag package over the location you wish to crop. how to use the pen tool in photoshop. To adjust the crop box, simply click and drag the little anchor boxes on the sides and corners of the crop box.
Free Online Tutorial: Photoshop Cs6 Basic Tools For First ...
inspect out this post from Digital Photography School . What It Does: The Fill tool, previously the Paint Bucket tool, fills any strong area with the color of your option - how to use filters in photoshop. It's terrific for solid backgrounds or coloring big locations. It can also be used to use patterns to your images. The Gradient tool within the Fill tool lets you produce a good, faded background effect of the color of your choice.
From there, you have the alternative to pick "Solid Color," "Gradient," or "Pattern." First, choose the layer you 'd like to fill with a solid color. Then, from the top menu bar, select Layer > New Fill Layer > Strong Color ... From there, a "New Layer" window will turn up and prompt you to name the new color fill layer.
Here, you can pick which strong color you 'd like to fill. Considering that I 'd chosen my background layer to fill out (i.e. the color of the sky in my graphic), the color I pick in the Color Picker determines the color of the sky: These patterns can be by hand developed if you have the time and persistence, or you can discover a variety of royalty-free patterns available for download through a basic Google search.
Then, from the top menu bar, pick Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will appear and trigger you to name the brand-new color fill layer (how to use photoshop actions). Don't stress over selecting the color you want right then and there-- just name the layer and press "OK." Next, you'll see the "Pattern Fill" window pop up.
Given that I 'd selected my background layer to complete (i.e. the color of the sky in my graphic), the pattern I pick in the Pattern Fill changes the sky: To use a gradient, very first choose the layer you wish to fill with a pattern. Then, from the leading menu bar, choose Layer > New Fill Layer > Gradient ...
Do not stress over choosing the color you want ideal then and there-- merely name the layer and press "OK (how to use perspective warp in photoshop)." Next, a "Gradient Fill" window will pop up. Experiment with these options, consisting of the design, angle, and scale. To choose a various gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown below: What It Does: This handy little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, find that color you want to extract, and just click that location to clone the color. As soon as you've extracted the color, you'll see it indicated both in the Color module at the top right of your screen, along with the bottom of the left sidebar.
Previous Next One
See Also...
how to use eyedropper tool for brush tool photoshop
how to use perspective tool photoshop
how to use feather in photoshop cs4
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide