Home
Photoshop Techniques And Professional Tutorials ...
When you open Adobe Photoshop for the very first time, it's simple to click around in confusion for a minute and after that reach for your freelancer's phone number rather. Trust us, you're not alone in this. It's an incredibly powerful style software with a lot going on, consisting of a wealth of tools that can appear frustrating at times.
With a little help, you can easily teach yourself how to use it to produce stunning, compelling graphics. All it takes is an intro to core components-- in plain English. Pro Suggestion: You can do all sorts of cool things with layers-- and believe it or not, making animated GIFs is one of them.
To read more about adding, deleting, and replicating layers in Photoshop, take a look at this video tutorial - how to use pen tool in photoshop to cut out images. What It Does: The Color and Examples tool lets you utilize, modify, copy, and conserve custom colors for your material. While this may appear like a pretty obvious component, it in fact has powerful functions that will keep your visual material lively and merge your color pattern.
Another location to find the Color tool is at the bottom of the toolbar on the left, shown by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can adapt to develop your own customized color.

# 1fb 1ee), then enter it in the proper box to discover that color automatically. You can likewise select your color example based upon RGB or CMYK worths. Any colors you create can be added to your "Examples" if you click "Include To Examples." Pro Suggestion: Take your company colors and conserve them as "Swatches" so that you can reference and reuse them whenever you're creating your visual material.
Where It's Located: The toolbar on your left, near the bottom. When you click the Text tool icon, all of the settings and typeface alternatives will turn up at the top of your screen. These settings let you change the font, typeface size, and spacing in between characters, height, width, color, and style.
The text tool works like any other text tool you've used. Click the "T" icon on the left side bar, drag the text box over any particular location you desire text to appear, and you're set to go (how to use photoshop elements 15). Whenever you develop a text box, Photoshop will produce a layer for it.
Pro Pointer: While Photoshop provides a wide range of fonts, you can also install your own fonts. To find out more about font styles and the Text tool, take a look at this video tutorial . What It Does: Just as with fonts, you can include your own, royalty-free, custom-made brush ideas. With the brush settings, you can alter the size, shape, and openness of your brush strokes to achieve a variety of various visual impacts.
How To Use 3d In Photoshop, Ultimate Tutorial - Photoshop Cafe
Photoshop begins you off with a nice selection of brush suggestions that you can utilize to tidy up your graphics and create some basic visual effects. Where It's Found: The toolbar left wing. As soon as you click the Brush tool icon, all of the settings and brush options will appear at the top of your screen.
You'll find a range of pre-installed brush ideas, in addition to any custom brush ideas you set up to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you wish to get truly creative.) The brush tool is best for adding design accents to your content material. When using the brush tool, I always recommend adding a brand-new layer to deal with so you do not paint over any of your other aspects.
Altering the brush settings can offer your brush a dramatically different look and style. Do not be afraid to mess around a bit with all of your custom-made brushes. What It Is: When utilized correctly, this tool will let you choose specific components, entire graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is understood as one of one of the most basic, yet aggravating tools to utilize in Photoshop. The first thing you need to know is that it'll only work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 needs to be highlighted in my Layer's tool bar.
Once you keep in mind to focus on which layer you are dealing with, the Select tool ends up being much simpler to use. First, highlight your area of choice. Then, merely right-click and choose what you 'd like to do from the pull-out menu. For example, you can eliminate things from a present layer and develop a layer of your own.
As soon as you have actually chosen the area of the image, just copy the area. Next, open the tab for your existing project and paste it in as a brand-new layer. Highlight the layer of the things( s) you wish to select. You can move multiple items at as soon as by highlighting multiple layers. Then, right-click your choice, and after that you have a couple of options, consisting of: A) Selecting "Layer via Copy" to copy the things( s) from this layer and produce a layer of its own.
As soon as you have actually identified the area to copy, utilize the menu bar on top and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Selecting "Free Transform" to scale, turn, move, and flip your choices. (Describe the Move tool in the next area of this post if you require more help on this.) Pro Suggestion: One actually cool trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one below for our read this article for the detailed guide .
What It Does: This is a fairly basic tool that allows you to move private aspects of your graphic. The Move tool deals with specific layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use pen tool photoshop. It comes in useful when you're attempting to reposition images, text, and other style components.
12 Beginner Tutorials For Getting Started With Photoshop
Click the Move Icon from the left hand menu bar and just drag the things( s) you wish to move - how to use vanishing point in photoshop. To move all objects in one layer, simply highlight the layer and utilize the Move tool. You can likewise right click the object for additional alternatives. The Free Transform tool lets you scale, rotate, move, and turn any element in your choose layer or layers.
Hold the SHIFT key while changing to maintain the proportions of your components. What It Does: The Zoom tool lets you focus near to certain areas of an image, and zoom out to get more of a bird's eye view of what's taking place. Where It's Located: In the leading menu bar, choose View > Zoom In or View > Zoom Out.
To use the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Basic Eraser functions a lot like the brush tool. You can alter the size and hardness of the eraser suggestion to attain a range of impacts, like blending and fades.
The eraser is among the most helpful tools in Photoshop. Yes, I understand it's technically just an eraser, however you have actually never ever utilized an eraser like this (how to use healing brush in photoshop). Where It's Located: The toolbar on the left. As soon as you click the Eraser icon, all of the settings will appear at the top of your screen.
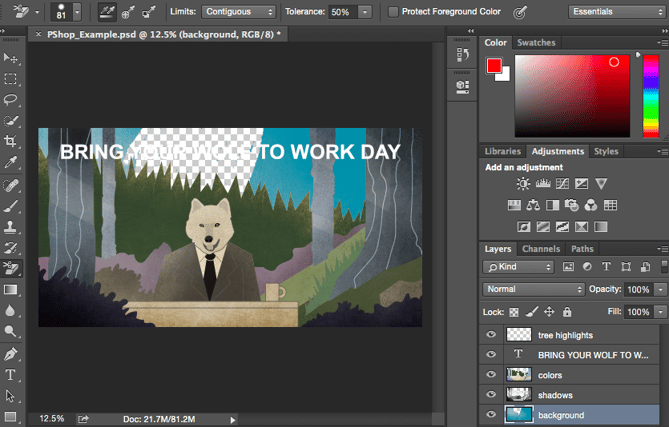
Like most tools in Photoshop, the eraser works only on a specifically picked layer. how to use actions in photoshop. Make sure you have actually got the layer you want chosen before you start eliminating. This tool is a time-saving wonder. You can see how quickly it eliminates background colors from images. This is particularly valuable if you require a things with a transparent background.
Choose "Background Eraser." Now you're all set to do some serious erasing. Change the size of the Background Eraser, and simply click the color you would like deleted from the selected layer. Remember to pick the layer you want to erase on. Pro Tip: Don't hesitate to use an extra-large eraser pointer for the Background Eraser.
To get more information about how to eliminate the background of a photo in Photoshop or Power Point, inspect out this step-by-step guide . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever encountered: Simply pick your area and crop it out.
Where It's Found: The toolbar left wing. Select the icon suggested in the screenshot from the side menu bar, and drag the box over the location you would like to crop. how to use marquee tool in photoshop. To change the crop box, simply click and drag the small anchor boxes on the sides and corners of the crop box.
How To Use Photoshop: Photoshop Tutorials For Beginners ...
take a look at this post from Digital Photography School . What It Does: The Fill tool, formerly the Paint Container tool, fills any strong location with the color of your choice - how to use pen tool in photoshop to cut out images. It's excellent for solid backgrounds or coloring large areas. It can also be utilized to apply patterns to your images. The Gradient tool within the Fill tool lets you create a nice, faded background impact of the color of your choice.
From there, you have the alternative to choose "Solid Color," "Gradient," or "Pattern." First, select the layer you wish to fill with a solid color. Then, from the top menu bar, choose Layer > New Fill Layer > Strong Color ... From there, a "New Layer" window will turn up and prompt you to name the new color fill layer.
Here, you can pick which solid color you wish to fill. Because I 'd chosen my background layer to fill out (i.e. the color of the sky in my graphic), the color I choose in the Color Picker determines the color of the sky: These patterns can be by hand developed if you have the time and persistence, or you can find a variety of royalty-free patterns offered for download through a fundamental Google search.
Then, from the top menu bar, select Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will pop up and trigger you to name the new color fill layer (how to use pen tool photoshop). Do not stress over choosing the color you want ideal then and there-- simply call the layer and press "OK." Next, you'll see the "Pattern Fill" window pop up.
Given that I 'd selected my background layer to fill out (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill modifications the sky: To use a gradient, very first choose the layer you wish to fill with a pattern. Then, from the leading menu bar, select Layer > New Fill Layer > Gradient ...
Don't fret about selecting the color you want best then and there-- simply call the layer and press "OK (how to use overlays in photoshop)." Next, a "Gradient Fill" window will appear. Play around with these options, including the style, angle, and scale. To choose a different gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown below: What It Does: This helpful little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you wish to extract, and simply click that area to clone the color. Once you have actually extracted the color, you'll see it showed both in the Color module on top right of your screen, in addition to the bottom of the left sidebar.
Last Article Next
Other Resources:
how to use pen tool in photoshop cc
how to use content aware in photoshop
how to use the ruler tool in photoshop
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide