Up One Level
40 Best Photoshop Tutorials That Will Make You A Photoshop ...
When you open Adobe Photoshop for the very first time, it's simple to click around in confusion for a minute and then reach for your freelancer's contact number instead. Trust us, you're not alone in this. It's an extremely powerful design software with a lot going on, consisting of a wealth of tools that can appear overwhelming at times.
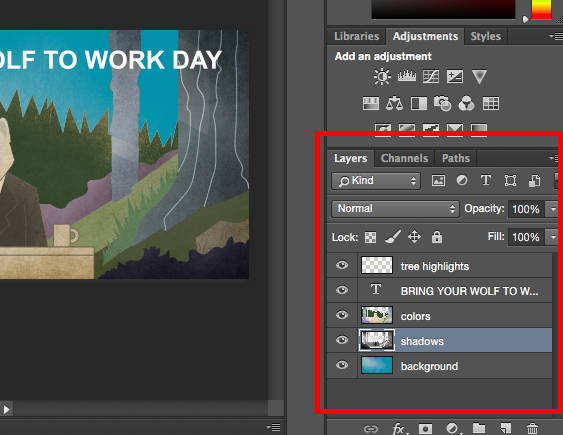
With a little aid, you can quickly teach yourself how to use it to produce gorgeous, compelling graphics. All it takes is an intro to core elements-- in plain English. Pro Suggestion: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is among them.
To read more about including, erasing, and duplicating layers in Photoshop, have a look at this video tutorial - how to use photoshop actions. What It Does: The Color and Examples tool lets you utilize, modify, copy, and save custom colors for your content. While this may look like a quite self-explanatory component, it in fact has effective features that will keep your visual material vibrant and merge your color plans.
Another location to find the Color tool is at the bottom of the toolbar on the left, suggested by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can adapt to develop your own custom color.

# 1fb 1ee), then enter it in the proper box to discover that color instantly. You can also select your color example based upon RGB or CMYK values. Any colors you create can be contributed to your "Examples" if you click "Include To Examples." Pro Tip: Take your company colors and conserve them as "Swatches" so that you can reference and recycle them whenever you're designing your visual material.
Where It's Found: The toolbar on your left, near the bottom. When you click the Text tool icon, all of the settings and typeface options will turn up at the top of your screen. These settings let you change the font style, typeface size, and spacing between characters, height, width, color, and design.
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any specific area you want text to appear, and you're set to go (how to use quick selection tool in photoshop). Whenever you develop a text box, Photoshop will produce a layer for it.
Pro Suggestion: While Photoshop uses a broad variety of typefaces, you can also install your own font styles. To find out more about fonts and the Text tool, have a look at this video tutorial . What It Does: Just as with font styles, you can include your own, royalty-free, custom-made brush suggestions. With the brush settings, you can alter the size, shape, and transparency of your brush strokes to accomplish a variety of different visual effects.
How To Use Photoshop - Free Tutorials To Get You Started
Photoshop begins you off with a good selection of brush suggestions that you can utilize to tidy up your graphics and develop some fundamental visual impacts. Where It's Found: The toolbar on the left. Once you click the Brush tool icon, all of the settings and brush choices will pop up at the top of your screen.
You'll find a variety of pre-installed brush suggestions, along with any custom brush suggestions you set up to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you wish to get actually innovative.) The brush tool is perfect for adding style accents to your content content. When utilizing the brush tool, I constantly suggest adding a new layer to deal with so you don't paint over any of your other aspects.
Altering the brush settings can offer your brush a dramatically different look and style. Don't hesitate to mess around a bit with all of your custom-made brushes. What It Is: When used properly, this tool will let you select individual elements, entire graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is called among the most fundamental, yet aggravating tools to utilize in Photoshop. The very first thing you must know is that it'll only work if a layer is highlighted. So, if I want to cut or copy a piece of Layer 4, Layer 4 must be highlighted in my Layer's tool bar.
Once you keep in mind to pay attention to which layer you are dealing with, the Select tool ends up being much simpler to use. Initially, highlight your location of option. Then, merely right-click and choose what you wish to do from the pull-out menu. For instance, you can cut out objects from a present layer and develop a layer of your own.
Once you've chosen the area of the image, just copy the area. Next, open the tab for your present job and paste it in as a brand-new layer. Highlight the layer of the object( s) you want to select. You can move several items at as soon as by highlighting several layers. Then, right-click your selection, and after that you have a few alternatives, including: A) Selecting "Layer by means of Copy" to copy the object( s) from this layer and produce a layer of its own.
When you've figured out the location to copy, use the menu bar on top and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Selecting "Free Transform" to scale, rotate, move, and flip your selections. (Refer to the Move tool in the next area of this post if you require more help on this.) Pro Idea: One truly nifty trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this blog site post for the detailed guide .
What It Does: This is a fairly standard tool that permits you to move specific components of your graphic. The Move tool deals with specific layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use textures in photoshop. It can be found in useful when you're trying to rearrange images, text, and other design components.
6 Places To Learn Photoshop For Free (Or Almost Free ...
Click the Move Icon from the left hand menu bar and simply drag the object( s) you want to move - how to use photoshop on mac. To move all items in one layer, merely highlight the layer and use the Move tool. You can likewise right click the object for additional options. The Free Transform tool lets you scale, turn, move, and turn any component in your select layer or layers.
Hold the SHIFT key while changing to preserve the percentages of your components. What It Does: The Zoom tool lets you zoom in near to particular areas of an image, and zoom out to get more of a bird's eye view of what's occurring. Where It's Located: In the top menu bar, choose View > Zoom In or View > Zoom Out.
To use the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Fundamental Eraser functions a lot like the brush tool. You can alter the size and hardness of the eraser idea to achieve a range of effects, like blending and fades.
The eraser is among the most beneficial tools in Photoshop. Yes, I understand it's technically just an eraser, however you've never ever utilized an eraser like this (how to use eyedropper tool in photoshop). Where It's Located: The toolbar left wing. When you click the Eraser icon, all of the settings will pop up at the top of your screen.
Like a lot of tools in Photoshop, the eraser works only on a particularly chosen layer. how to use photoshop cs6. Make sure you've got the layer you want picked prior to you begin removing. This tool is a time-saving wonder. You can see how quickly it gets rid of background colors from images. This is particularly useful if you require an object with a transparent background.
Choose "Background Eraser." Now you're ready to do some serious erasing. Change the size of the Background Eraser, and just click the color you would like erased from the picked layer. Remember to choose the layer you desire to erase on. Pro Idea: Do not be afraid to use an extra-large eraser pointer for the Background Eraser.
To find out more about how to get rid of the background of an image in Photoshop or Power Point, examine out this step-by-step guide . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever experienced: Merely select your location and crop it out.
Where It's Found: The toolbar on the left. Select the icon indicated in the screenshot from the side menu bar, and drag package over the location you would like to crop. how to use photoshop cc 2017. To adjust the crop box, simply click and drag the small anchor boxes on the sides and corners of the crop box.
30 Photoshop Cc 2018 Tutorials For Beginners ... - Colorlib
take a look at this post from Digital Photography School . What It Does: The Fill tool, previously the Paint Bucket tool, fills any strong area with the color of your option - how to use perspective warp in photoshop. It's excellent for solid backgrounds or coloring big locations. It can likewise be used to apply patterns to your images. The Gradient tool within the Fill tool lets you develop a good, faded background impact of the color of your option.
From there, you have the choice to pick "Solid Color," "Gradient," or "Pattern." First, pick the layer you want to fill with a strong color. Then, from the leading menu bar, select Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will pop up and trigger you to name the new color fill layer.
Here, you can select which strong color you 'd like to fill. Because I 'd chosen my background layer to fill out (i.e. the color of the sky in my graphic), the color I choose in the Color Picker determines the color of the sky: These patterns can be by hand developed if you have the time and perseverance, or you can discover a range of royalty-free patterns offered for download through a basic Google search.
Then, from the leading menu bar, pick Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will appear and trigger you to call the new color fill layer (how to use marquee tool in photoshop). Don't worry about picking the color you want ideal then and there-- simply name the layer and press "OK." Next, you'll see the "Pattern Fill" window appear.
Considering that I 'd picked my background layer to fill in (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill modifications the sky: To apply a gradient, first choose the layer you wish to fill with a pattern. Then, from the top menu bar, choose Layer > New Fill Layer > Gradient ...
Do not fret about picking the color you want ideal then and there-- simply name the layer and press "OK (how to use clone stamp in photoshop)." Next, a "Gradient Fill" window will turn up. Experiment with these choices, consisting of the style, angle, and scale. To select a different gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown below: What It Does: This handy little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you want to extract, and simply click that area to clone the color. Once you have actually extracted the color, you'll see it showed both in the Color module on top right of your screen, as well as the bottom of the left sidebar.
Last Next Post
More From This Category
how to use photoshop premiere elements to make audio cd
"how to fix photoshop \"could not use stamp clone\""
photoshop cc how to use gradients
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide