Home
89 Best Photoshop Tutorials: Photoshop Ideas, Tips, Tricks ...
When you open Adobe Photoshop for the first time, it's easy to click around in confusion for a minute and then grab your freelancer's phone number rather. Trust us, you're not alone in this. It's an extremely effective design software with a lot going on, consisting of a wealth of tools that can seem overwhelming sometimes.
With a little help, you can easily teach yourself how to utilize it to create beautiful, engaging graphics. All it takes is an intro to core aspects-- in plain English. Pro Pointer: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is among them.
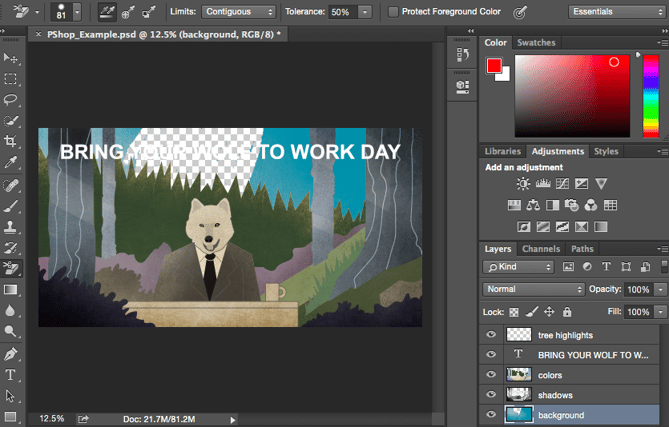
To learn more about adding, erasing, and replicating layers in Photoshop, take a look at this video tutorial - how to use quick selection tool in photoshop. What It Does: The Color and Swatches tool lets you use, customize, copy, and save custom-made colors for your material. While this may appear like a quite obvious aspect, it actually has powerful functions that will keep your visual content dynamic and combine your color schemes.
Another location to discover the Color tool is at the bottom of the toolbar left wing, indicated by two overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can adjust to produce your own customized color.

# 1fb 1ee), then enter it in the suitable box to discover that color automatically. You can also pick your color swatch based on RGB or CMYK worths. Any colors you develop can be added to your "Examples" if you click "Include To Swatches." Pro Suggestion: Take your company colors and conserve them as "Swatches" so that you can reference and reuse them whenever you're developing your visual content.
Where It's Located: The toolbar on your left, near the bottom. Once you click the Text tool icon, all of the settings and typeface choices will turn up at the top of your screen. These settings let you change the typeface, font style size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any particular area you desire text to appear, and you're set to go (how to use blur tool in photoshop). Whenever you produce a text box, Photoshop will produce a layer for it.
Pro Idea: While Photoshop offers a wide array of font styles, you can also install your own fonts. To learn more about typefaces and the Text tool, inspect out this video tutorial . What It Does: Simply as with fonts, you can include your own, royalty-free, customized brush ideas. With the brush settings, you can alter the size, shape, and openness of your brush strokes to achieve a variety of various visual effects.
How To Use Photoshop: The Bookmarkable Photoshop Tutorial
Photoshop starts you off with a good selection of brush suggestions that you can utilize to clean up your graphics and develop some fundamental visual impacts. Where It's Found: The toolbar on the left. Once you click the Brush tool icon, all of the settings and brush choices will pop up at the top of your screen.
You'll find a range of pre-installed brush ideas, in addition to any custom-made brush suggestions you set up to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you want to get actually creative.) The brush tool is perfect for adding style accents to your material material. When using the brush tool, I always recommend adding a brand-new layer to work with so you don't paint over any of your other aspects.
Changing the brush settings can give your brush a dramatically different appearance and design. Do not be afraid to mess around a bit with all of your custom-made brushes. What It Is: When used correctly, this tool will let you select private components, whole graphics, and determines what is copied, cut, and pasted into your graphics.
The Select tool is referred to as among the many basic, yet discouraging tools to use in Photoshop. The first thing you need to understand is that it'll just work if a layer is highlighted. So, if I want to cut or copy a piece of Layer 4, Layer 4 must be highlighted in my Layer's tool bar.
As soon as you keep in mind to take notice of which layer you are dealing with, the Select tool becomes a lot easier to use. First, highlight your location of option. Then, just right-click and choose what you 'd like to do from the pull-out menu. For example, you can cut out items from an existing layer and produce a layer of your own.
As soon as you've selected the area of the image, just copy the location. Next, open the tab for your existing project and paste it in as a brand-new layer. Highlight the layer of the object( s) you 'd like to choose. You can move multiple objects simultaneously by highlighting numerous layers. Then, right-click your choice, and after that you have a couple of alternatives, including: A) Selecting "Layer through Copy" to copy the item( s) from this layer and create a layer of its own.
Once you have actually figured out the area to copy, utilize the menu bar at the top and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Picking "Free Transform" to scale, rotate, move, and flip your choices. (Refer to the Move tool in the next section of this post if you need more aid on this.) Pro Suggestion: One truly cool technique you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this article for the detailed tutorial .
What It Does: This is a relatively standard tool that permits you to move specific components of your graphic. The Move tool works on private layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use smart objects in photoshop. It comes in helpful when you're attempting to reposition images, text, and other design components.
4 Ways To Use Adobe Photoshop Tools - Wikihow
Click the Move Icon from the left hand menu bar and simply drag the item( s) you would like to move - how to use patch tool in photoshop. To move all things in one layer, merely highlight the layer and use the Move tool. You can likewise right click the item for additional alternatives. The Free Transform tool lets you scale, turn, move, and turn any aspect in your select layer or layers.
Hold the SHIFT secret while transforming to keep the percentages of your components. What It Does: The Zoom tool lets you zoom in near to specific areas of an image, and zoom out to get more of a bird's eye view of what's occurring. Where It's Found: In the top menu bar, choose View > Zoom In or View > Zoom Out.
To utilize the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Basic Eraser functions a lot like the brush tool. You can alter the size and solidity of the eraser pointer to attain a range of results, like blending and fades.
The eraser is among the most useful tools in Photoshop. Yes, I understand it's technically simply an eraser, but you have actually never ever utilized an eraser like this (how to use patterns in photoshop). Where It's Found: The toolbar on the left. Once you click the Eraser icon, all of the settings will turn up at the top of your screen.
Like many tools in Photoshop, the eraser works only on a specifically selected layer. how to use eraser tool in photoshop. Make certain you have actually got the layer you desire selected prior to you begin removing. This tool is a time-saving marvel. You can see how quickly it eliminates background colors from images. This is particularly useful if you require an object with a transparent background.
Pick "Background Eraser." Now you're prepared to do some severe erasing. Adjust the size of the Background Eraser, and merely click the color you would like deleted from the picked layer. Keep in mind to pick the layer you desire to eliminate on. Pro Pointer: Don't hesitate to utilize a large eraser idea for the Background Eraser.
To get more information about how to eliminate the background of a photo in Photoshop or Power Point, have a look at this step-by-step tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever experienced: Simply choose your area and crop it out.
Where It's Located: The toolbar on the left. Select the icon indicated in the screenshot from the side menu bar, and drag package over the location you wish to crop. how to use perspective warp in photoshop. To adjust the crop box, merely click and drag the small anchor boxes on the sides and corners of the crop box.
How To Use 3d In Photoshop, Ultimate Tutorial - Photoshop Cafe
have a look at this article from Digital Photography School . What It Does: The Fill tool, previously the Paint Bucket tool, fills any solid location with the color of your option - how to use the line tool in photoshop. It's great for solid backgrounds or coloring large locations. It can also be utilized to apply patterns to your images. The Gradient tool within the Fill tool lets you develop a nice, faded background result of the color of your option.
From there, you have the alternative to select "Solid Color," "Gradient," or "Pattern." First, choose the layer you wish to fill with a solid color. Then, from the leading menu bar, choose Layer > New Fill Layer > Strong Color ... From there, a "New Layer" window will pop up and trigger you to call the brand-new color fill layer.
Here, you can select which solid color you 'd like to fill. Because I 'd picked my background layer to fill in (i.e. the color of the sky in my graphic), the color I pick in the Color Picker dictates the color of the sky: These patterns can be manually developed if you have the time and persistence, or you can find a variety of royalty-free patterns readily available for download through a standard Google search.
Then, from the top menu bar, select Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will appear and prompt you to name the brand-new color fill layer (photoshop actions how to use). Do not fret about choosing the color you desire ideal then and there-- simply name the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Because I 'd picked my background layer to complete (i.e. the color of the sky in my graphic), the pattern I choose in the Pattern Fill modifications the sky: To use a gradient, very first select the layer you want to fill with a pattern. Then, from the top menu bar, select Layer > New Fill Layer > Gradient ...
Do not stress over choosing the color you want right then and there-- merely call the layer and press "OK (how to use clone stamp tool in photoshop cs6)." Next, a "Gradient Fill" window will pop up. Experiment with these choices, consisting of the design, angle, and scale. To select a different gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown below: What It Does: This convenient little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, find that color you would like to extract, and merely click that location to clone the color. As soon as you have actually drawn out the color, you'll see it suggested both in the Color module at the leading right of your screen, in addition to the bottom of the left sidebar.
Last Next Article
Other Resources:
how to use photoshop 2019 book
how to use a photoshop file with afet effects
how to use clone stamp in photoshop 7
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide