Up One Level
How To Use Photoshop - Free Tutorials To Get You Started
When you open Adobe Photoshop for the first time, it's simple to click around in confusion for a minute and after that grab your freelancer's contact number rather. Trust us, you're not alone in this. It's an extremely effective design software application with a lot going on, including a wealth of tools that can seem frustrating sometimes.
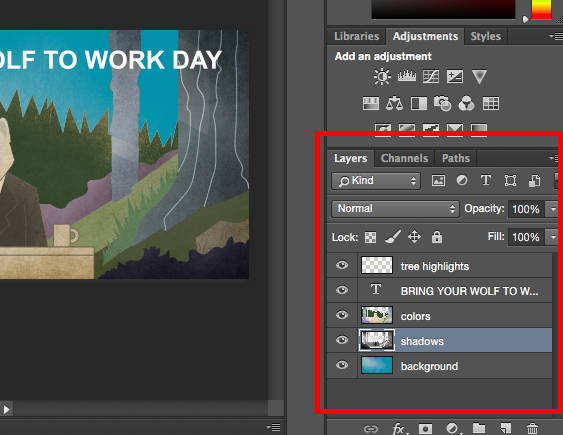
With a little aid, you can quickly teach yourself how to use it to create lovely, engaging graphics. All it takes is an intro to core elements-- in plain English. Pro Idea: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is among them.
For more information about adding, erasing, and replicating layers in Photoshop, take a look at this video tutorial - how to use adobe photoshop. What It Does: The Color and Examples tool lets you use, customize, copy, and save custom-made colors for your content. While this might look like a quite self-explanatory component, it in fact has powerful functions that will keep your visual content vibrant and unify your color plans.
Another location to find the Color tool is at the bottom of the toolbar left wing, shown by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can adapt to create your own custom color.

# 1fb 1ee), then enter it in the proper box to discover that color immediately. You can also choose your color example based on RGB or CMYK worths. Any colors you produce can be included to your "Swatches" if you click "Add To Examples." Pro Pointer: Take your business colors and conserve them as "Examples" so that you can reference and recycle them whenever you're developing your visual material.
Where It's Found: The toolbar on your left, near the bottom. When you click the Text tool icon, all of the settings and typeface options will appear at the top of your screen. These settings let you change the font style, typeface size, and spacing in between characters, height, width, color, and style.
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any particular area you desire text to appear, and you're set to go (how to use masks in photoshop). Whenever you develop a text box, Photoshop will produce a layer for it.
Pro Pointer: While Photoshop uses a wide array of font styles, you can also install your own typefaces. To get more information about font styles and the Text tool, check out this video tutorial . What It Does: Just as with fonts, you can include your own, royalty-free, custom-made brush suggestions. With the brush settings, you can change the size, shape, and openness of your brush strokes to accomplish a number of different visual effects.
How To Use Photoshop - Free Tutorials To Get You Started
Photoshop starts you off with a great choice of brush tips that you can utilize to tidy up your graphics and develop some basic visual impacts. Where It's Found: The toolbar on the left. As soon as you click the Brush tool icon, all of the settings and brush alternatives will pop up at the top of your screen.
You'll find a range of pre-installed brush suggestions, in addition to any custom brush pointers you install to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you wish to get truly imaginative.) The brush tool is perfect for adding design accents to your material content. When utilizing the brush tool, I constantly recommend including a brand-new layer to work with so you do not paint over any of your other components.
Altering the brush settings can offer your brush a drastically different appearance and design. Do not be afraid to play around a bit with all of your custom-made brushes. What It Is: When used properly, this tool will let you select specific components, whole graphics, and determines what is copied, cut, and pasted into your graphics.
The Select tool is understood as one of one of the most standard, yet discouraging tools to utilize in Photoshop. The very first thing you need to understand is that it'll just work if a layer is highlighted. So, if I want to cut or copy a piece of Layer 4, Layer 4 must be highlighted in my Layer's tool bar.
When you remember to take note of which layer you are dealing with, the Select tool becomes much simpler to use. First, highlight your location of choice. Then, just right-click and choose what you 'd like to do from the pull-out menu. For example, you can eliminate things from a present layer and develop a layer of your own.
As soon as you've picked the area of the image, merely copy the area. Next, open the tab for your current job and paste it in as a new layer. Highlight the layer of the item( s) you 'd like to pick. You can move multiple items simultaneously by highlighting several layers. Then, right-click your choice, and after that you have a few choices, including: A) Picking "Layer through Copy" to copy the item( s) from this layer and create a layer of its own.
When you've identified the area to copy, use the menu bar on top and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Choosing "Free Transform" to scale, rotate, move, and flip your selections. (Refer to the Move tool in the next area of this post if you require more help on this.) Pro Pointer: One actually cool trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this blog site post for the detailed tutorial .
What It Does: This is a fairly fundamental tool that permits you to move private components of your graphic. The Move tool deals with individual layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use a pattern in photoshop. It comes in helpful when you're attempting to rearrange images, text, and other style components.
Photoshop Techniques And Professional Tutorials ...
Click the Move Icon from the left hand menu bar and simply drag the object( s) you want to move - how to use wacom tablet with photoshop. To move all items in one layer, just highlight the layer and utilize the Move tool. You can also right click the item for additional options. The Free Transform tool lets you scale, rotate, move, and flip any component in your select layer or layers.
Hold the SHIFT secret while transforming to keep the proportions of your elements. What It Does: The Zoom tool lets you focus close to specific locations of an image, and zoom out to get more of a bird's eye view of what's taking place. Where It's Located: In the top menu bar, pick View > Zoom In or View > Zoom Out.
To use the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Basic Eraser functions a lot like the brush tool. You can change the size and hardness of the eraser tip to achieve a range of impacts, like blending and fades.
The eraser is among the most useful tools in Photoshop. Yes, I understand it's technically just an eraser, but you have actually never ever utilized an eraser like this (how to use layer masks in photoshop). Where It's Found: The toolbar left wing. As soon as you click the Eraser icon, all of the settings will pop up at the top of your screen.
Like many tools in Photoshop, the eraser works just on a specifically picked layer. how to use slice tool in photoshop. Make sure you have actually got the layer you want picked prior to you begin eliminating. This tool is a time-saving wonder. You can see how quickly it eliminates background colors from images. This is specifically handy if you require an object with a transparent background.
Choose "Background Eraser." Now you're prepared to do some severe eliminating. Adjust the size of the Background Eraser, and simply click the color you would like erased from the picked layer. Keep in mind to pick the layer you desire to erase on. Pro Pointer: Do not hesitate to utilize an extra-large eraser tip for the Background Eraser.
For more information about how to get rid of the background of a picture in Photoshop or Power Point, take a look at this step-by-step guide . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever encountered: Merely choose your location and crop it out.
Where It's Located: The toolbar on the left. Select the icon suggested in the screenshot from the side menu bar, and drag the box over the location you would like to crop. how to use curves in photoshop. To change the crop box, just click and drag the little anchor boxes on the sides and corners of the crop box.
Photoshop Tutorials - Learn How To Use Photoshop
have a look at this article from Digital Photography School . What It Does: The Fill tool, formerly the Paint Bucket tool, fills any strong location with the color of your choice - how to use the slice tool in photoshop. It's excellent for strong backgrounds or coloring big locations. It can also be utilized to use patterns to your images. The Gradient tool within the Fill tool lets you create a nice, faded background effect of the color of your option.
From there, you have the alternative to choose "Solid Color," "Gradient," or "Pattern." First, choose the layer you 'd like to fill with a strong color. Then, from the top menu bar, select Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will turn up and prompt you to call the new color fill layer.
Here, you can pick which solid color you wish to fill. Since I 'd picked my background layer to complete (i.e. the color of the sky in my graphic), the color I choose in the Color Picker determines the color of the sky: These patterns can be by hand created if you have the time and perseverance, or you can discover a variety of royalty-free patterns readily available for download through a fundamental Google search.
Then, from the top menu bar, choose Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will turn up and prompt you to call the brand-new color fill layer (how to use perspective warp in photoshop). Do not stress over selecting the color you want ideal then and there-- simply call the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Considering that I 'd picked my background layer to fill out (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill modifications the sky: To apply a gradient, first select the layer you 'd like to fill with a pattern. Then, from the leading menu bar, choose Layer > New Fill Layer > Gradient ...
Do not fret about choosing the color you desire ideal then and there-- just name the layer and press "OK (how to use luts in photoshop)." Next, a "Gradient Fill" window will turn up. Experiment with these choices, including the style, angle, and scale. To choose a various gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown below: What It Does: This useful little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, find that color you want to extract, and just click that area to clone the color. As soon as you've drawn out the color, you'll see it suggested both in the Color module at the top right of your screen, along with the bottom of the left sidebar.
Last Next Article
See Also...
how to use the done command photoshop
how to use the polygonal lasso tool in photoshop cs6
how to use xray in photoshop
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide