Home
Basics Of Photoshop : 5 Steps - Instructables
When you open Adobe Photoshop for the very first time, it's simple to click around in confusion for a minute and then grab your freelancer's telephone number instead. Trust us, you're not alone in this. It's an extremely powerful style software with a lot going on, consisting of a wealth of tools that can appear overwhelming at times.
With a little aid, you can quickly teach yourself how to use it to create stunning, engaging graphics. All it takes is an intro to core aspects-- in plain English. Pro Idea: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is among them.
To get more information about including, erasing, and duplicating layers in Photoshop, inspect out this video tutorial - how to use marquee tool in photoshop. What It Does: The Color and Swatches tool lets you utilize, modify, copy, and save customized colors for your material. While this might seem like a pretty self-explanatory element, it in fact has effective functions that will keep your visual material vibrant and combine your color plans.
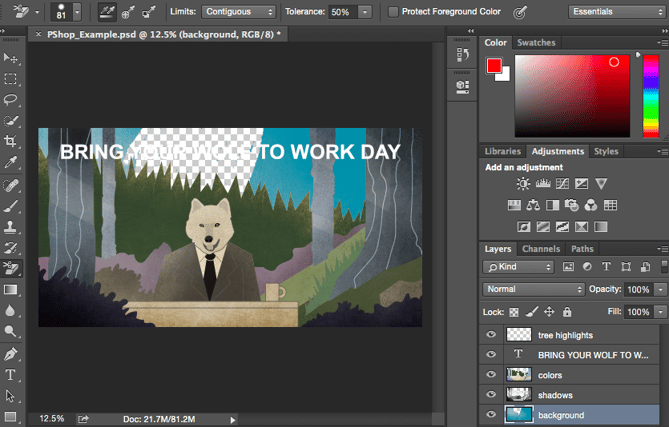
Another place to discover the Color tool is at the bottom of the toolbar on the left, indicated by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can get used to create your own custom color.

# 1fb 1ee), then enter it in the appropriate box to find that color automatically. You can also select your color example based on RGB or CMYK values. Any colors you develop can be contributed to your "Examples" if you click "Contribute to Examples." Pro Suggestion: Take your company colors and save them as "Swatches" so that you can reference and reuse them whenever you're creating your visual content.
Where It's Found: The toolbar on your left, near the bottom. When you click the Text tool icon, all of the settings and font alternatives will turn up at the top of your screen. These settings let you alter the font style, font size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any specific location you want text to appear, and you're set to go (how to use pen tool photoshop). Whenever you create a text box, Photoshop will create a layer for it.
Pro Pointer: While Photoshop uses a variety of font styles, you can also install your own fonts. To read more about fonts and the Text tool, check out this video tutorial . What It Does: Simply as with font styles, you can include your own, royalty-free, custom-made brush pointers. With the brush settings, you can alter the size, shape, and transparency of your brush strokes to accomplish a variety of different visual effects.
4 Ways To Use Adobe Photoshop Tools - Wikihow
Photoshop starts you off with a good choice of brush pointers that you can utilize to clean up your graphics and develop some fundamental visual impacts. Where It's Found: The toolbar left wing. Once you click the Brush tool icon, all of the settings and brush choices will pop up at the top of your screen.
You'll find a variety of pre-installed brush tips, as well as any custom-made brush suggestions you install to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you desire to get actually creative.) The brush tool is best for adding design accents to your content material. When utilizing the brush tool, I always recommend including a new layer to deal with so you don't paint over any of your other components.
Altering the brush settings can provide your brush a drastically different appearance and style. Don't hesitate to mess around a bit with all of your customized brushes. What It Is: When used correctly, this tool will let you choose individual elements, entire graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is called one of one of the most standard, yet aggravating tools to use in Photoshop. The first thing you must know is that it'll only work if a layer is highlighted. So, if I desire to cut or copy a piece of Layer 4, Layer 4 should be highlighted in my Layer's tool bar.
As soon as you remember to take note of which layer you are dealing with, the Select tool becomes a lot easier to use. Initially, highlight your area of option. Then, just right-click and decide what you 'd like to do from the pull-out menu. For example, you can cut out items from an existing layer and develop a layer of your own.
Once you have actually picked the location of the image, just copy the area. Next, open the tab for your present task and paste it in as a new layer. Highlight the layer of the item( s) you want to choose. You can move multiple things simultaneously by highlighting several layers. Then, right-click your selection, and after that you have a couple of alternatives, including: A) Selecting "Layer through Copy" to copy the things( s) from this layer and create a layer of its own.
Once you've determined the location to copy, use the menu bar on top and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Choosing "Free Transform" to scale, turn, move, and turn your selections. (Describe the Move tool in the next section of this post if you require more assistance on this.) Pro Tip: One really cool trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this blog post for the step-by-step tutorial .
What It Does: This is a fairly fundamental tool that enables you to move specific components of your graphic. The Move tool works on private layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use the eraser tool in photoshop. It is available in useful when you're attempting to reposition images, text, and other style components.
Photoshop Basics Tutorials For Beginners - Learn Adobe ...
Click the Move Icon from the left hand menu bar and just drag the item( s) you would like to move - how to use timeline in photoshop. To move all items in one layer, just highlight the layer and use the Move tool. You can also right click the item for extra alternatives. The Free Transform tool lets you scale, rotate, move, and turn any component in your select layer or layers.
Hold the SHIFT key while transforming to keep the percentages of your aspects. What It Does: The Zoom tool lets you zoom in near to certain locations of an image, and zoom out to get more of a bird's eye view of what's occurring. Where It's Located: In the top menu bar, select View > Zoom In or View > Zoom Out.
To utilize the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Fundamental Eraser operates a lot like the brush tool. You can alter the size and firmness of the eraser suggestion to accomplish a range of results, like blending and fades.
The eraser is among the most helpful tools in Photoshop. Yes, I understand it's technically just an eraser, but you've never utilized an eraser like this (how to use pen tool in photoshop). Where It's Found: The toolbar left wing. As soon as you click the Eraser icon, all of the settings will pop up at the top of your screen.
Like many tools in Photoshop, the eraser works only on a specifically selected layer. how to use pen tool in photoshop to cut out images. Make certain you have actually got the layer you want selected before you begin eliminating. This tool is a time-saving marvel. You can see how quickly it gets rid of background colors from images. This is particularly helpful if you need an object with a transparent background.
Pick "Background Eraser." Now you're ready to do some severe erasing. Adjust the size of the Background Eraser, and just click the color you would like deleted from the picked layer. Remember to pick the layer you desire to eliminate on. Pro Tip: Do not hesitate to use a large eraser pointer for the Background Eraser.
To find out more about how to get rid of the background of an image in Photoshop or Power Point, have a look at this step-by-step tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever experienced: Simply choose your location and crop it out.
Where It's Located: The toolbar left wing. Select the icon showed in the screenshot from the side menu bar, and drag the box over the area you would like to crop. how to use the magic wand tool in photoshop. To adjust the crop box, simply click and drag the small anchor boxes on the sides and corners of the crop box.
Photoshop Basics Tutorials For Beginners - Learn Adobe ...
take a look at this post from Digital Photography School . What It Does: The Fill tool, formerly the Paint Bucket tool, fills any solid area with the color of your choice - how to use the gradient tool in photoshop. It's excellent for solid backgrounds or coloring big areas. It can likewise be utilized to use patterns to your images. The Gradient tool within the Fill tool lets you create a nice, faded background impact of the color of your choice.
From there, you have the choice to select "Strong Color," "Gradient," or "Pattern." First, select the layer you wish to fill with a strong color. Then, from the leading menu bar, select Layer > New Fill Layer > Strong Color ... From there, a "New Layer" window will appear and trigger you to call the new color fill layer.
Here, you can select which strong color you 'd like to fill. Since I 'd selected my background layer to complete (i.e. the color of the sky in my graphic), the color I choose in the Color Picker determines the color of the sky: These patterns can be by hand produced if you have the time and patience, or you can find a range of royalty-free patterns offered for download through a basic Google search.
Then, from the top menu bar, pick Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will turn up and prompt you to name the brand-new color fill layer (how to use actions in photoshop). Do not fret about selecting the color you desire ideal then and there-- just name the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Because I 'd picked my background layer to complete (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill modifications the sky: To use a gradient, first select the layer you want to fill with a pattern. Then, from the top menu bar, pick Layer > New Fill Layer > Gradient ...
Don't fret about picking the color you want best then and there-- just call the layer and press "OK (how to use the lasso tool in photoshop)." Next, a "Gradient Fill" window will pop up. Experiment with these alternatives, including the design, angle, and scale. To select a various gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, revealed below: What It Does: This handy little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, find that color you want to extract, and simply click that location to clone the color. As soon as you've extracted the color, you'll see it showed both in the Color module at the leading right of your screen, along with the bottom of the left sidebar.
Last Next One
See Also...
how to use cutom textures in photoshop
how to use photoshop for clothes
photoshop cc how to use 3d camera
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide