Front Page
35 Basic Tutorials To Get You Started With Photoshop - Webfx
When you open Adobe Photoshop for the first time, it's easy to click around in confusion for a minute and after that grab your freelancer's contact number rather. Trust us, you're not alone in this. It's an exceptionally powerful style software with a lot going on, including a wealth of tools that can seem frustrating at times.
With a little assistance, you can easily teach yourself how to utilize it to develop stunning, compelling graphics. All it takes is an introduction to core elements-- in plain English. Pro Pointer: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is one of them.
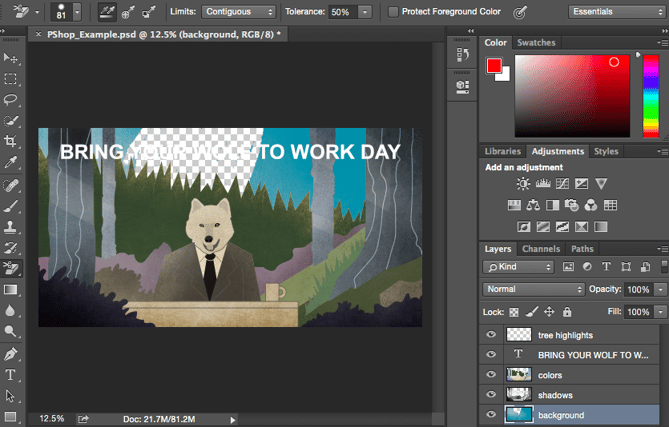
To find out more about including, erasing, and duplicating layers in Photoshop, take a look at this video tutorial - how to use timeline in photoshop. What It Does: The Color and Swatches tool lets you use, customize, copy, and save customized colors for your material. While this might look like a pretty obvious element, it in fact has effective features that will keep your visual content dynamic and unify your color schemes.
Another location to find the Color tool is at the bottom of the toolbar on the left, indicated by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can adapt to create your own customized color.

# 1fb 1ee), then enter it in the appropriate box to find that color automatically. You can likewise choose your color swatch based on RGB or CMYK worths. Any colors you produce can be added to your "Examples" if you click "Contribute to Examples." Pro Suggestion: Take your business colors and save them as "Swatches" so that you can reference and reuse them whenever you're creating your visual material.
Where It's Located: The toolbar on your left, near the bottom. Once you click the Text tool icon, all of the settings and font alternatives will pop up at the top of your screen. These settings let you change the font style, typeface size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any specific area you desire text to appear, and you're set to go (how to use eyedropper tool in photoshop). Whenever you develop a text box, Photoshop will generate a layer for it.
Pro Idea: While Photoshop uses a variety of typefaces, you can also install your own fonts. To read more about fonts and the Text tool, have a look at this video tutorial . What It Does: Simply as with typefaces, you can add your own, royalty-free, custom-made brush ideas. With the brush settings, you can alter the size, shape, and transparency of your brush strokes to accomplish a variety of various visual effects.
14 Websites Where You Can Learn Photoshop For Free ...
Photoshop begins you off with a good choice of brush ideas that you can utilize to clean up your graphics and develop some standard visual effects. Where It's Located: The toolbar on the left. When you click the Brush tool icon, all of the settings and brush options will pop up at the top of your screen.
You'll find a range of pre-installed brush ideas, as well as any customized brush pointers you set up to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you wish to get really creative.) The brush tool is perfect for including style accents to your material material. When using the brush tool, I always suggest adding a new layer to work with so you don't paint over any of your other elements.
Altering the brush settings can give your brush a significantly different look and design. Don't be afraid to play around a bit with all of your custom brushes. What It Is: When utilized correctly, this tool will let you choose private components, entire graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is referred to as among the many basic, yet discouraging tools to utilize in Photoshop. The first thing you should know is that it'll only work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 must be highlighted in my Layer's tool bar.
As soon as you keep in mind to focus on which layer you are dealing with, the Select tool becomes a lot easier to use. First, highlight your area of option. Then, simply right-click and decide what you 'd like to do from the pull-out menu. For instance, you can cut out items from a present layer and create a layer of your own.
Once you've picked the location of the image, merely copy the location. Next, open the tab for your current job and paste it in as a new layer. Highlight the layer of the things( s) you 'd like to choose. You can move numerous objects simultaneously by highlighting several layers. Then, right-click your choice, and then you have a few options, including: A) Picking "Layer through Copy" to copy the object( s) from this layer and produce a layer of its own.
When you have actually determined the location to copy, use the menu bar at the leading and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Selecting "Free Transform" to scale, turn, move, and flip your choices. (Describe the Move tool in the next section of this post if you need more help on this.) Pro Idea: One really cool technique you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one below for our read this article for the detailed guide .
What It Does: This is a fairly fundamental tool that permits you to move private aspects of your graphic. The Move tool deals with specific layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use layers in photoshop. It can be found in useful when you're trying to reposition images, text, and other design elements.
450+ Free Photoshop Tutorials - Learn Photoshop Online
Click the Move Icon from the left hand menu bar and just drag the object( s) you wish to move - how to use clone stamp tool in photoshop cs6. To move all items in one layer, just highlight the layer and utilize the Move tool. You can likewise right click the things for additional choices. The Free Transform tool lets you scale, rotate, move, and flip any aspect in your choose layer or layers.
Hold the SHIFT key while transforming to keep the proportions of your components. What It Does: The Zoom tool lets you focus close to particular locations of an image, and zoom out to get more of a bird's eye view of what's happening. Where It's Found: In the leading menu bar, select View > Zoom In or View > Zoom Out.
To use the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Standard Eraser operates a lot like the brush tool. You can change the size and solidity of the eraser tip to achieve a variety of impacts, like mixing and fades.
The eraser is among the most useful tools in Photoshop. Yes, I comprehend it's technically just an eraser, however you've never used an eraser like this (how to use clone stamp photoshop). Where It's Located: The toolbar left wing. When you click the Eraser icon, all of the settings will turn up at the top of your screen.
Like a lot of tools in Photoshop, the eraser works only on a specifically selected layer. photoshop how to use pen tool. Ensure you've got the layer you desire picked prior to you start removing. This tool is a time-saving marvel. You can see how easily it removes background colors from images. This is specifically practical if you require an object with a transparent background.
Choose "Background Eraser." Now you're prepared to do some severe erasing. Change the size of the Background Eraser, and merely click the color you would like deleted from the chosen layer. Remember to select the layer you desire to remove on. Pro Idea: Don't be afraid to use an oversized eraser tip for the Background Eraser.
To find out more about how to eliminate the background of a picture in Photoshop or Power Point, have a look at this detailed guide . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever come across: Merely pick your location and crop it out.
Where It's Located: The toolbar left wing. Select the icon showed in the screenshot from the side menu bar, and drag the box over the area you would like to crop. how to use the line tool in photoshop. To adjust the crop box, simply click and drag the small anchor boxes on the sides and corners of the crop box.
4 Ways To Use Adobe Photoshop Tools - Wikihow
have a look at this article from Digital Photography School . What It Does: The Fill tool, previously the Paint Bucket tool, fills any solid location with the color of your option - how to use filters in photoshop. It's great for strong backgrounds or coloring large locations. It can also be used to use patterns to your images. The Gradient tool within the Fill tool lets you develop a nice, faded background effect of the color of your option.
From there, you have the alternative to choose "Solid Color," "Gradient," or "Pattern." First, select the layer you want to fill with a solid color. Then, from the top menu bar, select Layer > New Fill Layer > Strong Color ... From there, a "New Layer" window will turn up and prompt you to name the brand-new color fill layer.
Here, you can select which strong color you wish to fill. Since I 'd chosen my background layer to fill in (i.e. the color of the sky in my graphic), the color I pick in the Color Picker determines the color of the sky: These patterns can be manually produced if you have the time and perseverance, or you can discover a variety of royalty-free patterns offered for download through a fundamental Google search.
Then, from the top menu bar, choose Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will pop up and prompt you to name the brand-new color fill layer (how to use the lasso tool in photoshop). Do not stress about picking the color you want right then and there-- merely name the layer and press "OK." Next, you'll see the "Pattern Fill" window pop up.
Since I 'd chosen my background layer to complete (i.e. the color of the sky in my graphic), the pattern I choose in the Pattern Fill changes the sky: To use a gradient, first select the layer you 'd like to fill with a pattern. Then, from the top menu bar, select Layer > New Fill Layer > Gradient ...
Do not fret about choosing the color you want best then and there-- simply name the layer and press "OK (how to use healing brush in photoshop)." Next, a "Gradient Fill" window will appear. Play around with these alternatives, including the design, angle, and scale. To choose a various gradient than the one used by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, revealed below: What It Does: This helpful little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you wish to extract, and merely click that area to clone the color. As soon as you've extracted the color, you'll see it suggested both in the Color module on top right of your screen, along with the bottom of the left sidebar.
Last Next
Additional Information
how to use png images in photoshop
how to use brush to make patterns in photoshop elements
how to use layer as mask in photoshop
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide