Home
How To Use Photoshop: The Bookmarkable Photoshop Tutorial
When you open Adobe Photoshop for the very first time, it's easy to click around in confusion for a minute and then reach for your freelancer's telephone number instead. Trust us, you're not alone in this. It's an exceptionally powerful design software with a lot going on, including a wealth of tools that can appear overwhelming sometimes.
With a little help, you can quickly teach yourself how to use it to create stunning, compelling graphics. All it takes is an introduction to core elements-- in plain English. Pro Pointer: You can do all sorts of cool things with layers-- and believe it or not, making animated GIFs is among them.
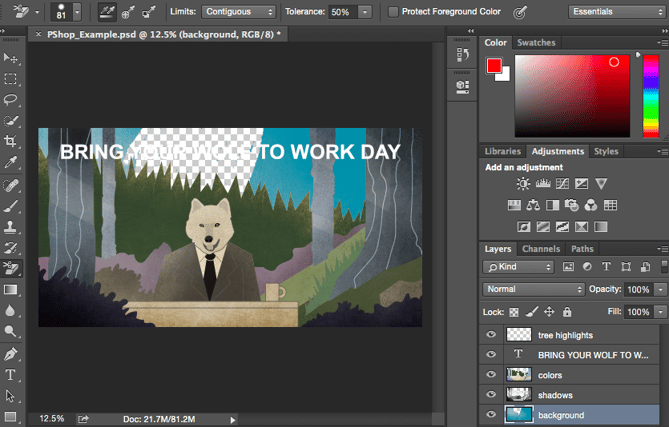
To find out more about including, deleting, and replicating layers in Photoshop, examine out this video tutorial - how to use photoshop elements. What It Does: The Color and Examples tool lets you use, customize, copy, and conserve custom colors for your material. While this might seem like a pretty obvious component, it in fact has effective features that will keep your visual material dynamic and merge your color design.
Another place to find the Color tool is at the bottom of the toolbar left wing, indicated by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can get used to develop your own custom color.

# 1fb 1ee), then enter it in the proper box to find that color instantly. You can also select your color swatch based upon RGB or CMYK worths. Any colors you create can be contributed to your "Examples" if you click "Contribute to Examples." Pro Tip: Take your business colors and save them as "Swatches" so that you can reference and recycle them whenever you're designing your visual material.
Where It's Found: The toolbar on your left, near the bottom. As soon as you click the Text tool icon, all of the settings and font alternatives will appear at the top of your screen. These settings let you alter the font style, font style size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you've used. Click the "T" icon on the left side bar, drag the text box over any particular area you want text to appear, and you're set to go (learn how to use photoshop). Whenever you develop a text box, Photoshop will create a layer for it.
Pro Suggestion: While Photoshop offers a variety of font styles, you can also install your own typefaces. For more information about fonts and the Text tool, take a look at this video tutorial . What It Does: Just as with typefaces, you can include your own, royalty-free, customized brush tips. With the brush settings, you can change the size, shape, and openness of your brush strokes to achieve a number of different visual impacts.
450+ Free Photoshop Tutorials - Learn Photoshop Online
Photoshop starts you off with a great choice of brush suggestions that you can use to clean up your graphics and develop some fundamental visual impacts. Where It's Located: The toolbar on the left. As soon as you click the Brush tool icon, all of the settings and brush options will pop up at the top of your screen.
You'll discover a range of pre-installed brush tips, along with any custom-made brush tips you set up to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you wish to get actually imaginative.) The brush tool is ideal for including design accents to your material material. When using the brush tool, I always recommend adding a brand-new layer to deal with so you don't paint over any of your other aspects.
Changing the brush settings can give your brush a significantly different appearance and style. Do not hesitate to mess around a bit with all of your custom-made brushes. What It Is: When utilized properly, this tool will let you choose individual aspects, entire graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is known as among the a lot of basic, yet aggravating tools to utilize in Photoshop. The very first thing you should understand is that it'll only work if a layer is highlighted. So, if I desire to cut or copy a piece of Layer 4, Layer 4 must be highlighted in my Layer's tool bar.
As soon as you keep in mind to pay attention to which layer you are working with, the Select tool ends up being much simpler to utilize. First, highlight your area of choice. Then, merely right-click and choose what you want to do from the pull-out menu. For instance, you can eliminate objects from a present layer and produce a layer of your own.
When you've selected the area of the image, just copy the area. Next, open the tab for your existing project and paste it in as a brand-new layer. Highlight the layer of the things( s) you 'd like to choose. You can move several objects at once by highlighting several layers. Then, right-click your choice, and after that you have a few choices, consisting of: A) Choosing "Layer by means of Copy" to copy the object( s) from this layer and produce a layer of its own.
Once you have actually figured out the area to copy, utilize the menu bar on top and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Choosing "Free Transform" to scale, turn, move, and flip your selections. (Refer to the Move tool in the next section of this post if you need more help on this.) Pro Suggestion: One actually cool technique you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one below for our read this blog post for the detailed guide .
What It Does: This is a relatively basic tool that permits you to move individual elements of your graphic. The Move tool deals with individual layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use layers in photoshop. It is available in handy when you're trying to reposition images, text, and other style elements.
35 Basic Tutorials To Get You Started With Photoshop - Webfx
Click the Move Icon from the left hand menu bar and simply drag the item( s) you want to move - how to use downloaded fonts in photoshop. To move all objects in one layer, merely highlight the layer and use the Move tool. You can also right click the things for additional alternatives. The Free Transform tool lets you scale, turn, move, and turn any element in your choose layer or layers.
Hold the SHIFT key while changing to preserve the proportions of your components. What It Does: The Zoom tool lets you zoom in close to particular areas of an image, and zoom out to get more of a bird's eye view of what's taking place. Where It's Located: In the leading menu bar, select View > Zoom In or View > Zoom Out.
To use the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Basic Eraser functions a lot like the brush tool. You can alter the size and firmness of the eraser tip to attain a range of impacts, like blending and fades.
The eraser is among the most beneficial tools in Photoshop. Yes, I comprehend it's technically simply an eraser, however you have actually never ever used an eraser like this (photoshop how to use clone stamp). Where It's Found: The toolbar on the left. Once you click the Eraser icon, all of the settings will appear at the top of your screen.
Like a lot of tools in Photoshop, the eraser works just on a particularly selected layer. how to use pen tool in photoshop. Make sure you've got the layer you desire picked before you start eliminating. This tool is a time-saving marvel. You can see how easily it eliminates background colors from images. This is specifically valuable if you require a things with a transparent background.
Select "Background Eraser." Now you're ready to do some major eliminating. Adjust the size of the Background Eraser, and just click the color you would like deleted from the selected layer. Remember to select the layer you wish to erase on. Pro Idea: Do not be scared to utilize an oversized eraser tip for the Background Eraser.
To read more about how to eliminate the background of a picture in Photoshop or Power Point, have a look at this step-by-step guide . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever come across: Just pick your location and crop it out.
Where It's Found: The toolbar on the left. Select the icon suggested in the screenshot from the side menu bar, and drag the box over the area you would like to crop. how to use the clone tool in photoshop. To adjust the crop box, merely click and drag the little anchor boxes on the sides and corners of the crop box.
Photoshop Techniques And Professional Tutorials ...
have a look at this article from Digital Photography School . What It Does: The Fill tool, formerly the Paint Pail tool, fills any solid area with the color of your option - how to use photoshop for free. It's great for strong backgrounds or coloring large areas. It can likewise be used to apply patterns to your images. The Gradient tool within the Fill tool lets you develop a great, faded background effect of the color of your option.
From there, you have the option to select "Solid Color," "Gradient," or "Pattern." Initially, pick the layer you 'd like to fill with a solid color. Then, from the top menu bar, choose Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will appear and prompt you to name the brand-new color fill layer.
Here, you can select which strong color you want to fill. Since I 'd picked my background layer to fill out (i.e. the color of the sky in my graphic), the color I select in the Color Picker dictates the color of the sky: These patterns can be manually produced if you have the time and patience, or you can find a variety of royalty-free patterns offered for download through a fundamental Google search.
Then, from the leading menu bar, choose Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will appear and prompt you to name the new color fill layer (how to use huion tablet in photoshop). Don't fret about choosing the color you want best then and there-- merely call the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Given that I 'd selected my background layer to complete (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill modifications the sky: To apply a gradient, first choose the layer you 'd like to fill with a pattern. Then, from the top menu bar, select Layer > New Fill Layer > Gradient ...
Don't fret about selecting the color you desire best then and there-- merely call the layer and press "OK (how to use clone stamp photoshop)." Next, a "Gradient Fill" window will pop up. Experiment with these choices, consisting of the design, angle, and scale. To pick a different gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, revealed listed below: What It Does: This convenient little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you want to extract, and just click that area to clone the color. When you have actually drawn out the color, you'll see it showed both in the Color module at the top right of your screen, as well as the bottom of the left sidebar.
Last Article Next Post
Additional Information
how to remove white background from logo in photoshop to use in indesign
how to use adobe photoshop creative suite
how to use cracked key photoshop cs5
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide