Home
30 Photoshop Cc 2018 Tutorials For Beginners ... - Colorlib
When you open Adobe Photoshop for the first time, it's easy to click around in confusion for a minute and then reach for your freelancer's contact number rather. Trust us, you're not alone in this. It's an exceptionally powerful style software with a lot going on, including a wealth of tools that can seem overwhelming at times.
With a little help, you can quickly teach yourself how to use it to produce stunning, engaging graphics. All it takes is an intro to core elements-- in plain English. Pro Tip: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is one of them.
For more information about including, deleting, and duplicating layers in Photoshop, examine out this video tutorial - how to use photoshop cc. What It Does: The Color and Examples tool lets you utilize, modify, copy, and conserve custom-made colors for your material. While this might appear like a pretty self-explanatory element, it actually has powerful functions that will keep your visual material vibrant and combine your color schemes.
Another location to discover the Color tool is at the bottom of the toolbar on the left, indicated by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can get used to develop your own custom color.

# 1fb 1ee), then enter it in the proper box to find that color automatically. You can likewise choose your color swatch based on RGB or CMYK values. Any colors you develop can be contributed to your "Swatches" if you click "Contribute to Swatches." Pro Tip: Take your company colors and save them as "Swatches" so that you can reference and recycle them whenever you're developing your visual content.
Where It's Located: The toolbar on your left, near the bottom. Once you click the Text tool icon, all of the settings and font options will appear at the top of your screen. These settings let you alter the font style, font size, and spacing between characters, height, width, color, and design.
The text tool works like any other text tool you've utilized. Click the "T" icon on the left side bar, drag the text box over any particular area you desire text to appear, and you're set to go (how to use marquee tool in photoshop). Whenever you create a text box, Photoshop will produce a layer for it.
Pro Pointer: While Photoshop provides a large variety of fonts, you can likewise install your own fonts. To find out more about fonts and the Text tool, have a look at this video tutorial . What It Does: Just as with typefaces, you can add your own, royalty-free, custom brush suggestions. With the brush settings, you can change the size, shape, and openness of your brush strokes to achieve a number of various visual impacts.
Photoshop - Online Courses, Classes, Training, Tutorials On ...
Photoshop starts you off with a great selection of brush suggestions that you can utilize to tidy up your graphics and develop some fundamental visual effects. Where It's Located: The toolbar left wing. As soon as you click the Brush tool icon, all of the settings and brush alternatives will appear at the top of your screen.
You'll find a variety of pre-installed brush ideas, as well as any custom brush ideas you set up to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you wish to get really innovative.) The brush tool is best for including design accents to your content material. When using the brush tool, I constantly recommend adding a new layer to work with so you do not paint over any of your other components.
Changing the brush settings can give your brush a dramatically various appearance and style. Don't be afraid to play around a bit with all of your customized brushes. What It Is: When utilized properly, this tool will let you choose specific components, entire graphics, and determines what is copied, cut, and pasted into your graphics.
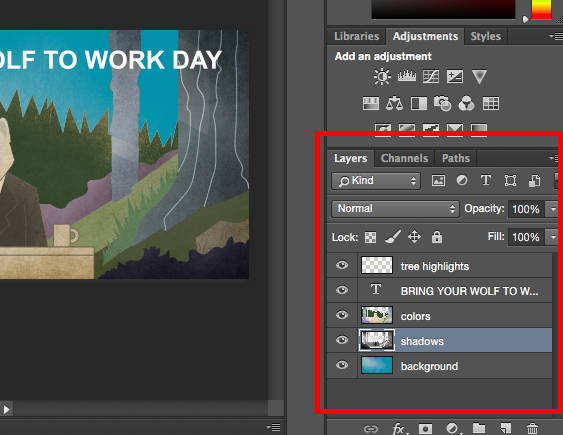
The Select tool is called one of the a lot of basic, yet frustrating tools to use in Photoshop. The first thing you should understand is that it'll only work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 should be highlighted in my Layer's tool bar.
As soon as you remember to focus on which layer you are working with, the Select tool ends up being a lot easier to use. Initially, highlight your area of option. Then, merely right-click and choose what you wish to do from the pull-out menu. For instance, you can cut out items from a current layer and produce a layer of your own.
As soon as you've chosen the area of the image, just copy the location. Next, open the tab for your present job and paste it in as a new layer. Highlight the layer of the things( s) you wish to pick. You can move several items at the same time by highlighting numerous layers. Then, right-click your choice, and after that you have a couple of choices, including: A) Selecting "Layer via Copy" to copy the item( s) from this layer and produce a layer of its own.
As soon as you've determined the location to copy, use the menu bar on top and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Selecting "Free Transform" to scale, turn, move, and flip your choices. (Refer to the Move tool in the next area of this post if you require more assistance on this.) Pro Idea: One truly clever technique you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this blog site post for the step-by-step tutorial .
What It Does: This is a relatively fundamental tool that permits you to move private elements of your graphic. The Move tool deals with specific layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use actions in photoshop cc. It can be found in helpful when you're attempting to rearrange images, text, and other style elements.
6 Places To Learn Photoshop For Free (Or Almost Free ...
Click the Move Icon from the left hand menu bar and simply drag the item( s) you want to move - how to use refine edge in photoshop. To move all items in one layer, just highlight the layer and utilize the Move tool. You can also right click the item for additional options. The Free Transform tool lets you scale, rotate, move, and turn any component in your choose layer or layers.
Hold the SHIFT secret while changing to keep the percentages of your components. What It Does: The Zoom tool lets you zoom in near particular locations of an image, and zoom out to get more of a bird's eye view of what's happening. Where It's Found: In the leading menu bar, choose View > Zoom In or View > Zoom Out.
To use the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Fundamental Eraser functions a lot like the brush tool. You can change the size and solidity of the eraser tip to attain a range of results, like mixing and fades.
The eraser is one of the most helpful tools in Photoshop. Yes, I comprehend it's technically just an eraser, however you've never used an eraser like this (how to use clone stamp tool in photoshop cs6). Where It's Found: The toolbar on the left. When you click the Eraser icon, all of the settings will pop up at the top of your screen.
Like the majority of tools in Photoshop, the eraser works only on a specifically picked layer. photoshop how to use clone stamp. Make certain you've got the layer you want chosen prior to you start erasing. This tool is a time-saving wonder. You can see how easily it eliminates background colors from images. This is specifically valuable if you require an item with a transparent background.
Choose "Background Eraser." Now you're ready to do some severe erasing. Adjust the size of the Background Eraser, and merely click the color you would like erased from the selected layer. Remember to select the layer you wish to remove on. Pro Tip: Do not hesitate to use a large eraser suggestion for the Background Eraser.
To find out more about how to eliminate the background of a photo in Photoshop or Power Point, examine out this step-by-step tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever experienced: Merely choose your area and crop it out.
Where It's Found: The toolbar on the left. Select the icon suggested in the screenshot from the side menu bar, and drag the box over the location you would like to crop. how to use a photoshop action. To change the crop box, just click and drag the little anchor boxes on the sides and corners of the crop box.
Photoshop Techniques And Professional Tutorials ...
take a look at this post from Digital Photography School . What It Does: The Fill tool, previously the Paint Container tool, fills any solid location with the color of your choice - how to use the gradient tool in photoshop. It's great for solid backgrounds or coloring big locations. It can likewise be utilized to use patterns to your images. The Gradient tool within the Fill tool lets you develop a good, faded background effect of the color of your option.
From there, you have the option to select "Solid Color," "Gradient," or "Pattern." Initially, select the layer you want to fill with a solid color. Then, from the top menu bar, pick Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will pop up and trigger you to name the brand-new color fill layer.
Here, you can pick which solid color you want to fill. Since I 'd chosen my background layer to fill in (i.e. the color of the sky in my graphic), the color I choose in the Color Picker determines the color of the sky: These patterns can be manually produced if you have the time and persistence, or you can find a range of royalty-free patterns readily available for download through a fundamental Google search.
Then, from the leading menu bar, pick Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will turn up and trigger you to call the brand-new color fill layer (how to use photoshop cc). Do not fret about picking the color you desire ideal then and there-- just name the layer and press "OK." Next, you'll see the "Pattern Fill" window appear.
Given that I 'd selected my background layer to fill out (i.e. the color of the sky in my graphic), the pattern I choose in the Pattern Fill changes the sky: To apply a gradient, very first choose the layer you wish to fill with a pattern. Then, from the leading menu bar, select Layer > New Fill Layer > Gradient ...
Don't stress over picking the color you want ideal then and there-- simply name the layer and press "OK (how to use a photoshop action)." Next, a "Gradient Fill" window will pop up. Experiment with these choices, consisting of the style, angle, and scale. To select a different gradient than the one used by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown listed below: What It Does: This useful little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you would like to extract, and merely click that area to clone the color. Once you have actually extracted the color, you'll see it indicated both in the Color module on top right of your screen, along with the bottom of the left sidebar.
Last Post >>>>
Additional Information
how to use the clone stamp tool in photoshop
how to use perspective in photoshop
how to use marquee tool in photoshop
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide