Up One Level
22 Best Free Step By Step Adobe Photoshop Tutorials For ...
When you open Adobe Photoshop for the very first time, it's simple to click around in confusion for a minute and then grab your freelancer's contact number instead. Trust us, you're not alone in this. It's an exceptionally powerful style software with a lot going on, including a wealth of tools that can appear frustrating at times.
With a little aid, you can easily teach yourself how to use it to produce lovely, compelling graphics. All it takes is an introduction to core components-- in plain English. Pro Pointer: You can do all sorts of cool things with layers-- and believe it or not, making animated GIFs is one of them.
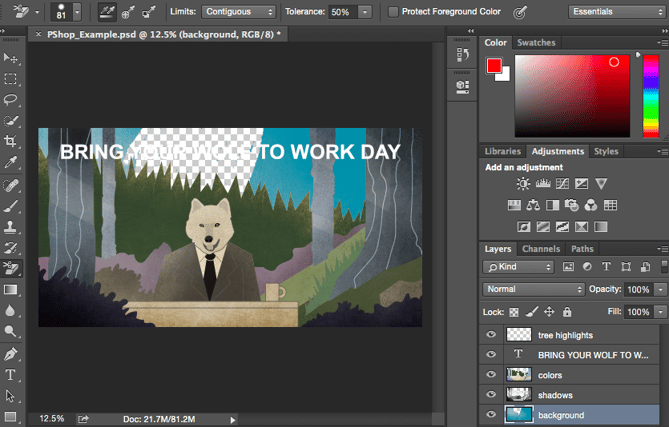
To get more information about including, erasing, and duplicating layers in Photoshop, inspect out this video tutorial - how to use photoshop plugins. What It Does: The Color and Examples tool lets you use, modify, copy, and conserve customized colors for your material. While this might look like a quite self-explanatory element, it actually has powerful features that will keep your visual material lively and combine your color design.
Another place to find the Color tool is at the bottom of the toolbar on the left, shown by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can adjust to create your own customized color.

# 1fb 1ee), then enter it in the proper box to find that color automatically. You can also select your color example based upon RGB or CMYK values. Any colors you develop can be contributed to your "Examples" if you click "Add To Swatches." Pro Idea: Take your company colors and conserve them as "Examples" so that you can reference and reuse them whenever you're designing your visual content.
Where It's Found: The toolbar on your left, near the bottom. As soon as you click the Text tool icon, all of the settings and font style choices will turn up at the top of your screen. These settings let you change the typeface, font size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you've used. Click the "T" icon on the left side bar, drag the text box over any specific area you want text to appear, and you're set to go (how to use filters in photoshop). Whenever you produce a text box, Photoshop will generate a layer for it.
Pro Tip: While Photoshop provides a large range of typefaces, you can also install your own font styles. For more information about font styles and the Text tool, examine out this video tutorial . What It Does: Just as with typefaces, you can add your own, royalty-free, customized brush pointers. With the brush settings, you can alter the size, shape, and openness of your brush strokes to attain a number of different visual effects.
61 Top-class Photoshop Tutorials To Try - Creative Bloq
Photoshop begins you off with a good selection of brush pointers that you can use to tidy up your graphics and create some fundamental visual results. Where It's Found: The toolbar left wing. When you click the Brush tool icon, all of the settings and brush alternatives will pop up at the top of your screen.
You'll discover a variety of pre-installed brush suggestions, along with any custom-made brush suggestions you install to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you want to get truly innovative.) The brush tool is ideal for adding design accents to your material material. When using the brush tool, I constantly suggest including a brand-new layer to deal with so you don't paint over any of your other components.
Altering the brush settings can give your brush a dramatically various appearance and design. Don't be scared to play around a bit with all of your customized brushes. What It Is: When used properly, this tool will let you choose individual elements, entire graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is called one of the a lot of basic, yet aggravating tools to use in Photoshop. The very first thing you must know is that it'll only work if a layer is highlighted. So, if I desire to cut or copy a piece of Layer 4, Layer 4 must be highlighted in my Layer's tool bar.
Once you remember to focus on which layer you are working with, the Select tool ends up being a lot easier to utilize. Initially, highlight your location of choice. Then, simply right-click and decide what you 'd like to do from the pull-out menu. For instance, you can cut out things from an existing layer and produce a layer of your own.
As soon as you have actually chosen the area of the image, merely copy the area. Next, open the tab for your existing task and paste it in as a new layer. Highlight the layer of the object( s) you want to select. You can move numerous objects at the same time by highlighting numerous layers. Then, right-click your choice, and then you have a few alternatives, including: A) Choosing "Layer through Copy" to copy the things( s) from this layer and produce a layer of its own.
Once you've determined the location to copy, utilize the menu bar at the leading and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Choosing "Free Transform" to scale, rotate, move, and turn your selections. (Describe the Move tool in the next area of this post if you need more help on this.) Pro Suggestion: One truly awesome trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this blog site post for the detailed tutorial .
What It Does: This is a relatively basic tool that allows you to move private components of your graphic. The Move tool works on individual layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use clone stamp tool in photoshop cs6. It is available in helpful when you're attempting to reposition images, text, and other style aspects.
How To Use 3d In Photoshop, Ultimate Tutorial - Photoshop Cafe
Click the Move Icon from the left hand menu bar and merely drag the things( s) you wish to move - how to use an action in photoshop. To move all objects in one layer, just highlight the layer and use the Move tool. You can also right click the item for additional alternatives. The Free Transform tool lets you scale, rotate, move, and flip any element in your choose layer or layers.
Hold the SHIFT secret while transforming to maintain the percentages of your components. What It Does: The Zoom tool lets you focus near particular locations of an image, and zoom out to get more of a bird's eye view of what's occurring. Where It's Found: In the top menu bar, select View > Zoom In or View > Zoom Out.
To use the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Standard Eraser works a lot like the brush tool. You can change the size and hardness of the eraser idea to attain a variety of effects, like blending and fades.
The eraser is one of the most useful tools in Photoshop. Yes, I understand it's technically just an eraser, but you have actually never used an eraser like this (how to use refine edge in photoshop). Where It's Located: The toolbar left wing. As soon as you click the Eraser icon, all of the settings will turn up at the top of your screen.
Like a lot of tools in Photoshop, the eraser works only on a particularly chosen layer. how to use photoshop for beginners. Ensure you've got the layer you want picked before you start erasing. This tool is a time-saving marvel. You can see how easily it gets rid of background colors from images. This is especially helpful if you need an object with a transparent background.
Choose "Background Eraser." Now you're prepared to do some severe eliminating. Adjust the size of the Background Eraser, and simply click the color you would like erased from the selected layer. Keep in mind to choose the layer you wish to erase on. Pro Suggestion: Don't hesitate to utilize an extra-large eraser pointer for the Background Eraser.
To get more information about how to remove the background of an image in Photoshop or Power Point, check out this detailed tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever experienced: Simply pick your area and crop it out.
Where It's Found: The toolbar left wing. Select the icon suggested in the screenshot from the side menu bar, and drag the box over the area you would like to crop. how to use the healing brush in photoshop. To adjust the crop box, just click and drag the little anchor boxes on the sides and corners of the crop box.
14 Websites Where You Can Learn Photoshop For Free ...
check out this article from Digital Photography School . What It Does: The Fill tool, formerly the Paint Pail tool, fills any solid location with the color of your choice - how to use gradient tool in photoshop. It's terrific for solid backgrounds or coloring large areas. It can also be utilized to apply patterns to your images. The Gradient tool within the Fill tool lets you create a nice, faded background effect of the color of your option.
From there, you have the option to choose "Solid Color," "Gradient," or "Pattern." Initially, choose the layer you want to fill with a solid color. Then, from the top menu bar, select Layer > New Fill Layer > Strong Color ... From there, a "New Layer" window will turn up and trigger you to name the brand-new color fill layer.
Here, you can choose which strong color you want to fill. Given that I 'd chosen my background layer to fill in (i.e. the color of the sky in my graphic), the color I pick in the Color Picker dictates the color of the sky: These patterns can be by hand created if you have the time and persistence, or you can discover a range of royalty-free patterns offered for download through a fundamental Google search.
Then, from the leading menu bar, select Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will pop up and trigger you to call the new color fill layer (how to use smart objects in photoshop). Don't stress over choosing the color you desire right then and there-- simply call the layer and press "OK." Next, you'll see the "Pattern Fill" window appear.
Considering that I 'd picked my background layer to fill in (i.e. the color of the sky in my graphic), the pattern I pick in the Pattern Fill modifications the sky: To use a gradient, very first select the layer you 'd like to fill with a pattern. Then, from the top menu bar, choose Layer > New Fill Layer > Gradient ...
Do not stress over selecting the color you want ideal then and there-- simply name the layer and press "OK (how to use eyedropper tool in photoshop)." Next, a "Gradient Fill" window will appear. Experiment with these options, consisting of the style, angle, and scale. To select a different gradient than the one provided by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown listed below: What It Does: This helpful little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you wish to extract, and just click that location to clone the color. As soon as you have actually drawn out the color, you'll see it suggested both in the Color module at the top right of your screen, along with the bottom of the left sidebar.
Back >>>>
Additional Information
how to use typekit on photoshop
how to use quick selection tool photoshop youtube
photoshop 7 how to use
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide