Home
4 Ways To Use Adobe Photoshop Tools - Wikihow
When you open Adobe Photoshop for the very first time, it's simple to click around in confusion for a minute and after that grab your freelancer's phone number instead. Trust us, you're not alone in this. It's an incredibly effective style software application with a lot going on, consisting of a wealth of tools that can seem frustrating sometimes.
With a little assistance, you can easily teach yourself how to use it to develop gorgeous, engaging graphics. All it takes is an intro to core elements-- in plain English. Pro Idea: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is one of them.
To read more about adding, deleting, and replicating layers in Photoshop, have a look at this video tutorial - how to use marquee tool in photoshop. What It Does: The Color and Examples tool lets you utilize, modify, copy, and save custom colors for your content. While this may appear like a pretty obvious aspect, it actually has powerful features that will keep your visual material vibrant and merge your color pattern.
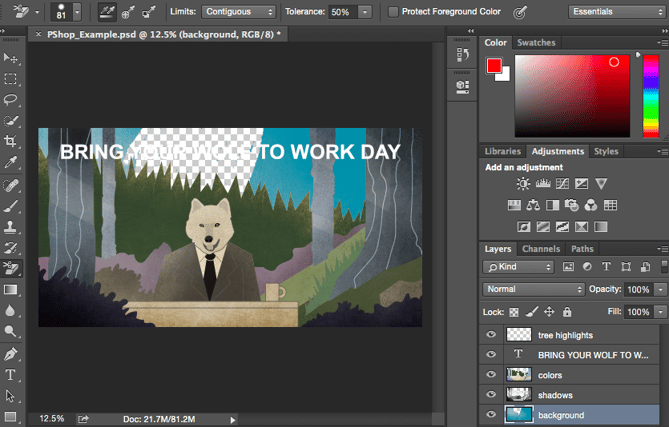
Another location to discover the Color tool is at the bottom of the toolbar on the left, suggested by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can adjust to produce your own custom color.

# 1fb 1ee), then enter it in the suitable box to find that color immediately. You can also select your color swatch based on RGB or CMYK worths. Any colors you produce can be contributed to your "Swatches" if you click "Contribute to Examples." Pro Suggestion: Take your business colors and save them as "Swatches" so that you can reference and reuse them whenever you're developing your visual content.
Where It's Found: The toolbar on your left, near the bottom. When you click the Text tool icon, all of the settings and font style alternatives will pop up at the top of your screen. These settings let you change the font style, typeface size, and spacing in between characters, height, width, color, and style.
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any specific area you want text to appear, and you're set to go (how to use patterns in photoshop). Whenever you develop a text box, Photoshop will produce a layer for it.
Pro Idea: While Photoshop offers a large range of typefaces, you can likewise install your own typefaces. To find out more about font styles and the Text tool, inspect out this video tutorial . What It Does: Just as with fonts, you can add your own, royalty-free, custom brush pointers. With the brush settings, you can alter the size, shape, and transparency of your brush strokes to attain a variety of various visual results.
35 Basic Tutorials To Get You Started With Photoshop - Webfx
Photoshop begins you off with a good choice of brush tips that you can use to tidy up your graphics and produce some basic visual results. Where It's Found: The toolbar on the left. Once you click the Brush tool icon, all of the settings and brush alternatives will pop up at the top of your screen.
You'll find a variety of pre-installed brush pointers, in addition to any customized brush tips you set up to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you wish to get really imaginative.) The brush tool is perfect for adding design accents to your material content. When utilizing the brush tool, I always suggest adding a new layer to deal with so you don't paint over any of your other elements.
Changing the brush settings can give your brush a considerably various appearance and style. Don't hesitate to mess around a bit with all of your custom-made brushes. What It Is: When used properly, this tool will let you choose private components, whole graphics, and determines what is copied, cut, and pasted into your graphics.
The Select tool is known as among the most standard, yet frustrating tools to use in Photoshop. The first thing you need to know is that it'll just work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 must be highlighted in my Layer's tool bar.
Once you remember to take notice of which layer you are working with, the Select tool becomes a lot easier to utilize. Initially, highlight your location of option. Then, simply right-click and choose what you want to do from the pull-out menu. For instance, you can cut out items from a current layer and develop a layer of your own.
As soon as you've picked the area of the image, simply copy the area. Next, open the tab for your present job and paste it in as a new layer. Highlight the layer of the things( s) you 'd like to select. You can move several things at the same time by highlighting several layers. Then, right-click your selection, and then you have a few options, including: A) Choosing "Layer via Copy" to copy the things( s) from this layer and produce a layer of its own.
When you've identified the area to copy, use the menu bar at the leading and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Picking "Free Transform" to scale, rotate, move, and flip your selections. (Describe the Move tool in the next area of this post if you need more assistance on this.) Pro Suggestion: One truly nifty trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this blog site post for the step-by-step tutorial .
What It Does: This is a fairly fundamental tool that enables you to move private components of your graphic. The Move tool deals with private layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use green screen in photoshop. It comes in convenient when you're trying to rearrange images, text, and other design aspects.
Photoshop Basics Tutorials For Beginners - Learn Adobe ...
Click the Move Icon from the left hand menu bar and simply drag the object( s) you wish to move - how to use refine edge in photoshop. To move all objects in one layer, simply highlight the layer and use the Move tool. You can likewise right click the item for extra choices. The Free Transform tool lets you scale, rotate, move, and turn any aspect in your select layer or layers.
Hold the SHIFT secret while transforming to keep the percentages of your elements. What It Does: The Zoom tool lets you zoom in near specific areas of an image, and zoom out to get more of a bird's eye view of what's occurring. Where It's Found: In the top menu bar, select View > Zoom In or View > Zoom Out.
To utilize the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Fundamental Eraser works a lot like the brush tool. You can alter the size and firmness of the eraser pointer to accomplish a variety of effects, like blending and fades.
The eraser is among the most helpful tools in Photoshop. Yes, I understand it's technically simply an eraser, however you've never ever used an eraser like this (how to use adobe photoshop). Where It's Found: The toolbar on the left. Once you click the Eraser icon, all of the settings will turn up at the top of your screen.
Like most tools in Photoshop, the eraser works only on a specifically chosen layer. how to use quick mask in photoshop. Ensure you have actually got the layer you desire selected prior to you start removing. This tool is a time-saving marvel. You can see how easily it gets rid of background colors from images. This is specifically practical if you require an item with a transparent background.
Choose "Background Eraser." Now you're all set to do some severe eliminating. Adjust the size of the Background Eraser, and simply click the color you would like deleted from the chosen layer. Remember to pick the layer you desire to eliminate on. Pro Idea: Don't be scared to utilize a large eraser pointer for the Background Eraser.
To get more information about how to get rid of the background of a photo in Photoshop or Power Point, take a look at this step-by-step tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever experienced: Merely pick your location and crop it out.
Where It's Found: The toolbar on the left. Select the icon showed in the screenshot from the side menu bar, and drag package over the location you wish to crop. how to use eyedropper tool in photoshop. To adjust the crop box, merely click and drag the small anchor boxes on the sides and corners of the crop box.
61 Top-class Photoshop Tutorials To Try - Creative Bloq
have a look at this article from Digital Photography School . What It Does: The Fill tool, previously the Paint Bucket tool, fills any strong location with the color of your choice - how to use layers in photoshop. It's terrific for strong backgrounds or coloring large areas. It can likewise be used to use patterns to your images. The Gradient tool within the Fill tool lets you create a nice, faded background result of the color of your choice.
From there, you have the alternative to choose "Solid Color," "Gradient," or "Pattern." Initially, select the layer you want to fill with a solid color. Then, from the top menu bar, select Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will pop up and trigger you to name the brand-new color fill layer.
Here, you can select which strong color you want to fill. Considering that I 'd selected my background layer to complete (i.e. the color of the sky in my graphic), the color I pick in the Color Picker dictates the color of the sky: These patterns can be manually developed if you have the time and persistence, or you can find a range of royalty-free patterns readily available for download through a standard Google search.
Then, from the leading menu bar, choose Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will appear and trigger you to call the new color fill layer (how to use actions in photoshop cc). Don't fret about selecting the color you desire best then and there-- simply name the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Considering that I 'd picked my background layer to fill out (i.e. the color of the sky in my graphic), the pattern I pick in the Pattern Fill modifications the sky: To use a gradient, very first choose the layer you 'd like to fill with a pattern. Then, from the top menu bar, pick Layer > New Fill Layer > Gradient ...
Do not fret about choosing the color you want right then and there-- merely name the layer and press "OK (how to use layer masks in photoshop)." Next, a "Gradient Fill" window will turn up. Play around with these choices, consisting of the design, angle, and scale. To pick a various gradient than the one used by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, revealed below: What It Does: This handy little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you would like to extract, and simply click that area to clone the color. As soon as you have actually drawn out the color, you'll see it indicated both in the Color module at the leading right of your screen, along with the bottom of the left sidebar.
Last Next Article
More From This Category
how to use drawing tablet on photoshop wacom
photoshop cs5 how to use plugins
how to use the line tool in an inverse object photoshop
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide