Home
How To Use Photoshop: The Bookmarkable Photoshop Tutorial
When you open Adobe Photoshop for the very first time, it's simple to click around in confusion for a minute and then grab your freelancer's telephone number rather. Trust us, you're not alone in this. It's an extremely effective design software application with a lot going on, including a wealth of tools that can appear overwhelming at times.
With a little help, you can quickly teach yourself how to utilize it to create lovely, engaging graphics. All it takes is an introduction to core elements-- in plain English. Pro Pointer: You can do all sorts of cool things with layers-- and believe it or not, making animated GIFs is one of them.
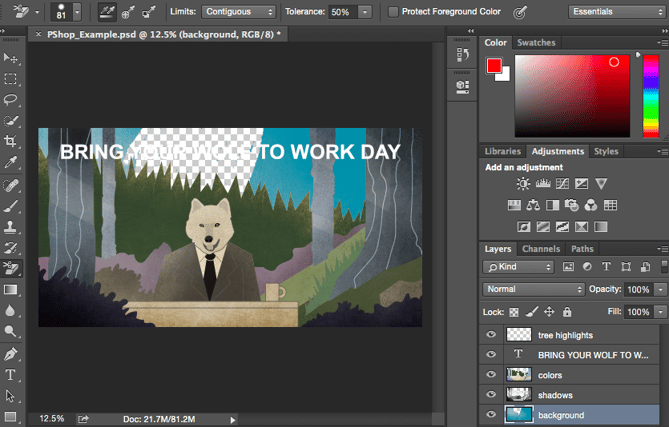
To find out more about adding, deleting, and replicating layers in Photoshop, inspect out this video tutorial - how to use photoshop brushes. What It Does: The Color and Examples tool lets you use, customize, copy, and conserve custom-made colors for your material. While this may seem like a pretty self-explanatory component, it really has effective functions that will keep your visual content vibrant and merge your color plans.
Another place to find the Color tool is at the bottom of the toolbar on the left, shown by two overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can adjust to develop your own custom color.

# 1fb 1ee), then enter it in the suitable box to find that color automatically. You can likewise choose your color swatch based on RGB or CMYK values. Any colors you develop can be included to your "Examples" if you click "Add To Examples." Pro Idea: Take your business colors and save them as "Swatches" so that you can reference and recycle them whenever you're creating your visual content.
Where It's Found: The toolbar on your left, near the bottom. When you click the Text tool icon, all of the settings and font style options will turn up at the top of your screen. These settings let you alter the font style, typeface size, and spacing between characters, height, width, color, and design.
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any specific area you desire text to appear, and you're set to go (how to use a photoshop action). Whenever you create a text box, Photoshop will generate a layer for it.
Pro Idea: While Photoshop offers a wide range of typefaces, you can likewise install your own fonts. To get more information about font styles and the Text tool, have a look at this video tutorial . What It Does: Simply as with font styles, you can add your own, royalty-free, custom-made brush pointers. With the brush settings, you can change the size, shape, and transparency of your brush strokes to achieve a variety of different visual effects.
How To Use Photoshop: Photoshop Tutorials For Beginners
Photoshop begins you off with a great choice of brush pointers that you can use to clean up your graphics and create some basic visual results. Where It's Located: The toolbar left wing. Once you click the Brush tool icon, all of the settings and brush options will pop up at the top of your screen.
You'll find a variety of pre-installed brush suggestions, in addition to any custom brush pointers you install to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you desire to get truly imaginative.) The brush tool is best for including design accents to your content content. When using the brush tool, I constantly recommend including a brand-new layer to work with so you do not paint over any of your other components.
Altering the brush settings can provide your brush a significantly different look and design. Don't be afraid to mess around a bit with all of your custom-made brushes. What It Is: When used properly, this tool will let you choose specific components, whole graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is known as one of one of the most standard, yet discouraging tools to utilize in Photoshop. The very first thing you should know is that it'll just work if a layer is highlighted. So, if I desire to cut or copy a piece of Layer 4, Layer 4 should be highlighted in my Layer's tool bar.
When you keep in mind to take note of which layer you are dealing with, the Select tool becomes much easier to utilize. Initially, highlight your location of option. Then, merely right-click and decide what you wish to do from the pull-out menu. For example, you can cut out objects from a present layer and create a layer of your own.
As soon as you have actually selected the location of the image, just copy the location. Next, open the tab for your current job and paste it in as a new layer. Highlight the layer of the item( s) you wish to choose. You can move several objects at the same time by highlighting numerous layers. Then, right-click your choice, and after that you have a couple of options, consisting of: A) Picking "Layer by means of Copy" to copy the object( s) from this layer and produce a layer of its own.
When you have actually identified the location to copy, utilize the menu bar at the top and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Picking "Free Transform" to scale, turn, move, and flip your choices. (Refer to the Move tool in the next section of this post if you require more help on this.) Pro Idea: One actually awesome technique you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one below for our read this blog post for the step-by-step tutorial .
What It Does: This is a relatively basic tool that enables you to move private elements of your graphic. The Move tool deals with specific layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use adobe photoshop cs6. It is available in helpful when you're trying to reposition images, text, and other design aspects.
450+ Free Photoshop Tutorials - Learn Photoshop Online
Click the Move Icon from the left hand menu bar and simply drag the things( s) you want to move - how to use photoshop cc 2017. To move all items in one layer, just highlight the layer and use the Move tool. You can likewise right click the things for extra choices. The Free Transform tool lets you scale, turn, move, and turn any element in your choose layer or layers.
Hold the SHIFT key while transforming to preserve the percentages of your aspects. What It Does: The Zoom tool lets you zoom in close to specific locations of an image, and zoom out to get more of a bird's eye view of what's occurring. Where It's Found: In the leading menu bar, choose View > Zoom In or View > Zoom Out.
To use the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Fundamental Eraser operates a lot like the brush tool. You can alter the size and firmness of the eraser pointer to accomplish a variety of effects, like mixing and fades.
The eraser is one of the most helpful tools in Photoshop. Yes, I understand it's technically simply an eraser, but you have actually never utilized an eraser like this (how to use curves in photoshop). Where It's Located: The toolbar on the left. Once you click the Eraser icon, all of the settings will pop up at the top of your screen.
Like most tools in Photoshop, the eraser works just on a particularly selected layer. how to use layer mask in photoshop. Make certain you have actually got the layer you desire picked prior to you begin erasing. This tool is a time-saving wonder. You can see how easily it removes background colors from images. This is specifically practical if you require an object with a transparent background.
Select "Background Eraser." Now you're all set to do some serious eliminating. Adjust the size of the Background Eraser, and merely click the color you would like deleted from the selected layer. Keep in mind to select the layer you want to erase on. Pro Idea: Do not be scared to use an extra-large eraser suggestion for the Background Eraser.
To read more about how to remove the background of a picture in Photoshop or Power Point, take a look at this detailed tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever encountered: Merely choose your location and crop it out.
Where It's Located: The toolbar on the left. Select the icon suggested in the screenshot from the side menu bar, and drag package over the area you wish to crop. how to use quick mask in photoshop. To change the crop box, just click and drag the little anchor boxes on the sides and corners of the crop box.
12 Beginner Tutorials For Getting Started With Photoshop
check out this article from Digital Photography School . What It Does: The Fill tool, previously the Paint Bucket tool, fills any strong location with the color of your choice - how to use gradient tool in photoshop cc. It's great for solid backgrounds or coloring large locations. It can also be used to use patterns to your images. The Gradient tool within the Fill tool lets you produce a great, faded background impact of the color of your choice.
From there, you have the choice to pick "Strong Color," "Gradient," or "Pattern." First, pick the layer you 'd like to fill with a solid color. Then, from the top menu bar, select Layer > New Fill Layer > Strong Color ... From there, a "New Layer" window will turn up and prompt you to name the new color fill layer.
Here, you can choose which strong color you want to fill. Because I 'd chosen my background layer to fill out (i.e. the color of the sky in my graphic), the color I select in the Color Picker dictates the color of the sky: These patterns can be manually developed if you have the time and perseverance, or you can discover a variety of royalty-free patterns available for download through a fundamental Google search.
Then, from the top menu bar, pick Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will pop up and prompt you to name the brand-new color fill layer (how to use the brush tool in photoshop). Do not fret about picking the color you desire ideal then and there-- simply name the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Since I 'd picked my background layer to fill in (i.e. the color of the sky in my graphic), the pattern I pick in the Pattern Fill modifications the sky: To apply a gradient, very first select the layer you wish to fill with a pattern. Then, from the leading menu bar, choose Layer > New Fill Layer > Gradient ...
Don't worry about selecting the color you want best then and there-- merely call the layer and press "OK (how to use vectors in photoshop)." Next, a "Gradient Fill" window will turn up. Play around with these choices, including the design, angle, and scale. To select a various gradient than the one used by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, revealed below: What It Does: This convenient little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you would like to extract, and simply click that area to clone the color. Once you have actually drawn out the color, you'll see it indicated both in the Color module on top right of your screen, in addition to the bottom of the left sidebar.
Last Article Next One
Additional Information
how to use tree filter in photoshop
how to save a pattern swatch in photoshop to use in illustrator
how to use clone tool photoshop cc
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide