Front Page
Photoshop Tutorial: Photoshop Basics In Photoshop Cs6
When you open Adobe Photoshop for the first time, it's simple to click around in confusion for a minute and then reach for your freelancer's telephone number instead. Trust us, you're not alone in this. It's an extremely effective design software application with a lot going on, consisting of a wealth of tools that can appear frustrating at times.
With a little assistance, you can easily teach yourself how to use it to produce beautiful, compelling graphics. All it takes is an introduction to core aspects-- in plain English. Pro Idea: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is one of them.
To learn more about adding, deleting, and duplicating layers in Photoshop, take a look at this video tutorial - how to use pen tool in photoshop. What It Does: The Color and Examples tool lets you use, customize, copy, and conserve customized colors for your material. While this might look like a quite obvious element, it in fact has effective features that will keep your visual material vibrant and combine your color design.
Another place to find the Color tool is at the bottom of the toolbar left wing, indicated by two overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can get used to create your own custom-made color.

# 1fb 1ee), then enter it in the suitable box to find that color automatically. You can likewise pick your color swatch based on RGB or CMYK worths. Any colors you create can be added to your "Examples" if you click "Contribute to Swatches." Pro Tip: Take your company colors and save them as "Examples" so that you can reference and reuse them whenever you're designing your visual content.
Where It's Found: The toolbar on your left, near the bottom. When you click the Text tool icon, all of the settings and font style options will turn up at the top of your screen. These settings let you change the font style, font style size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you have actually used. Click the "T" icon on the left side bar, drag the text box over any specific area you desire text to appear, and you're set to go (how to use photoshop cc 2017). Whenever you produce a text box, Photoshop will produce a layer for it.
Pro Tip: While Photoshop offers a variety of fonts, you can also install your own typefaces. To learn more about fonts and the Text tool, have a look at this video tutorial . What It Does: Simply as with typefaces, you can add your own, royalty-free, custom brush suggestions. With the brush settings, you can alter the size, shape, and transparency of your brush strokes to achieve a variety of various visual results.
How To Use Photoshop - Free Tutorials To Get You Started
Photoshop begins you off with a nice choice of brush pointers that you can utilize to clean up your graphics and produce some basic visual results. Where It's Found: The toolbar left wing. When you click the Brush tool icon, all of the settings and brush choices will appear at the top of your screen.
You'll find a range of pre-installed brush suggestions, in addition to any custom-made brush suggestions you set up to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you desire to get truly innovative.) The brush tool is perfect for adding style accents to your content material. When using the brush tool, I always suggest adding a brand-new layer to work with so you don't paint over any of your other elements.
Altering the brush settings can provide your brush a considerably different appearance and style. Don't hesitate to play around a bit with all of your custom-made brushes. What It Is: When utilized properly, this tool will let you select individual aspects, entire graphics, and determines what is copied, cut, and pasted into your graphics.
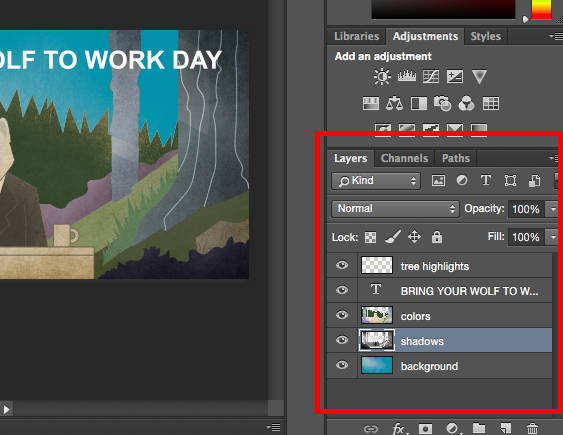
The Select tool is referred to as one of one of the most basic, yet aggravating tools to utilize in Photoshop. The first thing you must understand is that it'll only work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 should be highlighted in my Layer's tool bar.
Once you remember to take notice of which layer you are dealing with, the Select tool ends up being much easier to utilize. First, highlight your location of choice. Then, simply right-click and decide what you 'd like to do from the pull-out menu. For instance, you can cut out objects from an existing layer and produce a layer of your own.
Once you've selected the location of the image, merely copy the area. Next, open the tab for your existing job and paste it in as a new layer. Highlight the layer of the item( s) you 'd like to choose. You can move numerous objects simultaneously by highlighting numerous layers. Then, right-click your choice, and after that you have a few options, consisting of: A) Selecting "Layer via Copy" to copy the things( s) from this layer and develop a layer of its own.
Once you have actually figured out the location to copy, utilize the menu bar on top and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Selecting "Free Transform" to scale, turn, move, and flip your choices. (Describe the Move tool in the next area of this post if you require more aid on this.) Pro Tip: One really clever trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this article for the step-by-step guide .
What It Does: This is a fairly fundamental tool that allows you to move individual components of your graphic. The Move tool deals with private layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use the clone stamp tool in photoshop cc. It can be found in handy when you're trying to reposition images, text, and other style aspects.
How To Use Photoshop: The Bookmarkable Photoshop Tutorial
Click the Move Icon from the left hand menu bar and just drag the things( s) you wish to move - how to use stamp tool in photoshop. To move all objects in one layer, simply highlight the layer and utilize the Move tool. You can also right click the object for extra choices. The Free Transform tool lets you scale, turn, move, and flip any element in your choose layer or layers.
Hold the SHIFT secret while changing to preserve the percentages of your aspects. What It Does: The Zoom tool lets you focus close to specific locations of an image, and zoom out to get more of a bird's eye view of what's happening. Where It's Located: In the leading menu bar, pick View > Zoom In or View > Zoom Out.
To utilize the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Fundamental Eraser operates a lot like the brush tool. You can alter the size and firmness of the eraser pointer to accomplish a variety of results, like mixing and fades.
The eraser is among the most useful tools in Photoshop. Yes, I comprehend it's technically just an eraser, however you have actually never utilized an eraser like this (how to use pen tool photoshop). Where It's Found: The toolbar on the left. As soon as you click the Eraser icon, all of the settings will pop up at the top of your screen.
Like the majority of tools in Photoshop, the eraser works only on a specifically chosen layer. how to use clone stamp photoshop. Make certain you've got the layer you desire chosen prior to you begin removing. This tool is a time-saving wonder. You can see how quickly it gets rid of background colors from images. This is especially useful if you need an object with a transparent background.
Choose "Background Eraser." Now you're ready to do some major removing. Adjust the size of the Background Eraser, and merely click the color you would like erased from the picked layer. Remember to choose the layer you wish to eliminate on. Pro Idea: Do not hesitate to use an extra-large eraser pointer for the Background Eraser.
For more information about how to eliminate the background of a picture in Photoshop or Power Point, have a look at this detailed guide . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever come across: Simply choose your location and crop it out.
Where It's Located: The toolbar on the left. Select the icon suggested in the screenshot from the side menu bar, and drag package over the location you wish to crop. how to use pen tool photoshop. To change the crop box, merely click and drag the small anchor boxes on the sides and corners of the crop box.
How To Use Photoshop: Photoshop Tutorials For Beginners ...
have a look at this short article from Digital Photography School . What It Does: The Fill tool, formerly the Paint Container tool, fills any solid location with the color of your option - how to use layer mask in photoshop. It's terrific for strong backgrounds or coloring big locations. It can likewise be used to apply patterns to your images. The Gradient tool within the Fill tool lets you produce a great, faded background result of the color of your option.
From there, you have the alternative to pick "Solid Color," "Gradient," or "Pattern." First, select the layer you wish to fill with a strong color. Then, from the leading menu bar, select Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will turn up and trigger you to call the new color fill layer.
Here, you can choose which solid color you wish to fill. Since I 'd chosen my background layer to fill in (i.e. the color of the sky in my graphic), the color I select in the Color Picker dictates the color of the sky: These patterns can be by hand produced if you have the time and perseverance, or you can discover a range of royalty-free patterns available for download through a basic Google search.
Then, from the top menu bar, choose Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will pop up and trigger you to name the brand-new color fill layer (how to use photoshop to draw). Do not fret about picking the color you desire ideal then and there-- merely name the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Considering that I 'd picked my background layer to complete (i.e. the color of the sky in my graphic), the pattern I choose in the Pattern Fill modifications the sky: To apply a gradient, first choose the layer you wish to fill with a pattern. Then, from the leading menu bar, choose Layer > New Fill Layer > Gradient ...
Do not stress about choosing the color you desire best then and there-- merely name the layer and press "OK (how to use layer mask in photoshop)." Next, a "Gradient Fill" window will turn up. Play around with these options, including the design, angle, and scale. To pick a different gradient than the one provided by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown below: What It Does: This useful little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you wish to extract, and simply click that area to clone the color. As soon as you have actually extracted the color, you'll see it showed both in the Color module on top right of your screen, as well as the bottom of the left sidebar.
Last Forward
See Also...
how to use multiply in photoshop
how to use photoshop like lightroom
how to use photoshop lightroom
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide