Home
Photoshop Tutorials - Photoshop Tutorials For Beginners To ...
When you open Adobe Photoshop for the very first time, it's simple to click around in confusion for a minute and then grab your freelancer's contact number rather. Trust us, you're not alone in this. It's an exceptionally powerful style software with a lot going on, including a wealth of tools that can appear overwhelming sometimes.
With a little help, you can easily teach yourself how to use it to produce beautiful, engaging graphics. All it takes is an intro to core aspects-- in plain English. Pro Suggestion: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is among them.
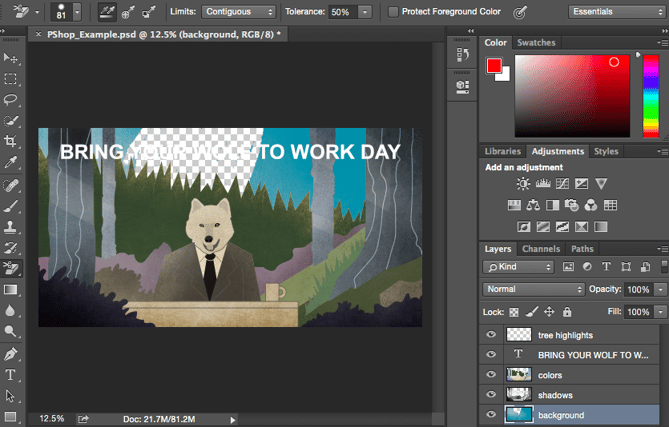
To read more about including, erasing, and duplicating layers in Photoshop, take a look at this video tutorial - how to use a pattern in photoshop. What It Does: The Color and Examples tool lets you use, modify, copy, and conserve customized colors for your content. While this might look like a pretty self-explanatory aspect, it in fact has effective features that will keep your visual content lively and combine your color design.
Another location to discover the Color tool is at the bottom of the toolbar on the left, suggested by two overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can adapt to create your own customized color.

# 1fb 1ee), then enter it in the suitable box to find that color immediately. You can likewise select your color swatch based on RGB or CMYK worths. Any colors you produce can be included to your "Examples" if you click "Contribute to Examples." Pro Tip: Take your company colors and conserve them as "Swatches" so that you can reference and reuse them whenever you're designing your visual content.
Where It's Located: The toolbar on your left, near the bottom. When you click the Text tool icon, all of the settings and font options will pop up at the top of your screen. These settings let you change the font style, font size, and spacing in between characters, height, width, color, and style.
The text tool works like any other text tool you have actually used. Click the "T" icon on the left side bar, drag the text box over any specific area you desire text to appear, and you're set to go (how to use liquify in photoshop). Whenever you create a text box, Photoshop will generate a layer for it.
Pro Idea: While Photoshop provides a wide array of fonts, you can also install your own fonts. To get more information about fonts and the Text tool, check out this video tutorial . What It Does: Just as with typefaces, you can add your own, royalty-free, custom brush ideas. With the brush settings, you can alter the size, shape, and transparency of your brush strokes to achieve a variety of different visual impacts.
How To Use Photoshop: The Bookmarkable Photoshop Tutorial
Photoshop starts you off with a great choice of brush pointers that you can utilize to clean up your graphics and develop some basic visual results. Where It's Located: The toolbar left wing. When you click the Brush tool icon, all of the settings and brush alternatives will pop up at the top of your screen.
You'll discover a range of pre-installed brush suggestions, as well as any custom brush suggestions you set up to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you want to get really innovative.) The brush tool is ideal for adding design accents to your content content. When using the brush tool, I constantly recommend including a new layer to deal with so you don't paint over any of your other elements.
Altering the brush settings can provide your brush a dramatically various appearance and style. Do not be afraid to mess around a bit with all of your customized brushes. What It Is: When utilized properly, this tool will let you choose specific components, entire graphics, and determines what is copied, cut, and pasted into your graphics.
The Select tool is understood as one of the most basic, yet frustrating tools to use in Photoshop. The very first thing you ought to understand is that it'll just work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 must be highlighted in my Layer's tool bar.
As soon as you keep in mind to take note of which layer you are dealing with, the Select tool ends up being much simpler to utilize. Initially, highlight your location of choice. Then, just right-click and choose what you 'd like to do from the pull-out menu. For instance, you can eliminate items from an existing layer and create a layer of your own.
Once you've chosen the location of the image, just copy the location. Next, open the tab for your existing project and paste it in as a new layer. Highlight the layer of the things( s) you 'd like to pick. You can move several items simultaneously by highlighting multiple layers. Then, right-click your selection, and then you have a few choices, consisting of: A) Selecting "Layer by means of Copy" to copy the object( s) from this layer and create a layer of its own.
When you've figured out the location to copy, utilize the menu bar at the top and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Picking "Free Transform" to scale, turn, move, and turn your choices. (Refer to the Move tool in the next section of this post if you require more aid on this.) Pro Tip: One truly nifty technique you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one below for our read this article for the detailed tutorial .
What It Does: This is a fairly fundamental tool that allows you to move private elements of your graphic. The Move tool works on private layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use mask in photoshop. It is available in useful when you're trying to rearrange images, text, and other design components.
20 Best Photoshop Video Tutorials To Watch In 2020
Click the Move Icon from the left hand menu bar and just drag the object( s) you want to move - how to use healing brush in photoshop. To move all items in one layer, merely highlight the layer and utilize the Move tool. You can also right click the item for additional alternatives. The Free Transform tool lets you scale, rotate, move, and turn any component in your choose layer or layers.
Hold the SHIFT secret while changing to maintain the percentages of your aspects. What It Does: The Zoom tool lets you zoom in near to certain areas of an image, and zoom out to get more of a bird's eye view of what's taking place. Where It's Located: In the top menu bar, pick View > Zoom In or View > Zoom Out.
To utilize the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Basic Eraser functions a lot like the brush tool. You can change the size and hardness of the eraser idea to accomplish a range of results, like mixing and fades.
The eraser is one of the most useful tools in Photoshop. Yes, I understand it's technically simply an eraser, but you have actually never utilized an eraser like this (how to use the clone stamp tool in photoshop cc). Where It's Located: The toolbar left wing. When you click the Eraser icon, all of the settings will turn up at the top of your screen.
Like most tools in Photoshop, the eraser works only on a particularly selected layer. how to use a photoshop action. Make sure you have actually got the layer you want picked prior to you start eliminating. This tool is a time-saving wonder. You can see how easily it removes background colors from images. This is specifically useful if you require an object with a transparent background.
Pick "Background Eraser." Now you're ready to do some serious eliminating. Adjust the size of the Background Eraser, and just click the color you would like erased from the chosen layer. Remember to pick the layer you want to remove on. Pro Idea: Don't hesitate to utilize an extra-large eraser suggestion for the Background Eraser.
To read more about how to remove the background of an image in Photoshop or Power Point, have a look at this step-by-step tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever experienced: Just select your area and crop it out.
Where It's Found: The toolbar on the left. Select the icon indicated in the screenshot from the side menu bar, and drag package over the area you would like to crop. how to use wacom tablet with photoshop. To adjust the crop box, simply click and drag the little anchor boxes on the sides and corners of the crop box.
35 Basic Tutorials To Get You Started With Photoshop - Webfx
have a look at this post from Digital Photography School . What It Does: The Fill tool, formerly the Paint Bucket tool, fills any solid area with the color of your option - how to use the clone stamp tool in photoshop. It's great for solid backgrounds or coloring large locations. It can also be utilized to apply patterns to your images. The Gradient tool within the Fill tool lets you produce a great, faded background effect of the color of your option.
From there, you have the option to select "Solid Color," "Gradient," or "Pattern." First, pick the layer you want to fill with a solid color. Then, from the leading menu bar, choose Layer > New Fill Layer > Strong Color ... From there, a "New Layer" window will appear and prompt you to name the brand-new color fill layer.
Here, you can select which strong color you want to fill. Given that I 'd selected my background layer to complete (i.e. the color of the sky in my graphic), the color I select in the Color Picker dictates the color of the sky: These patterns can be manually produced if you have the time and persistence, or you can find a range of royalty-free patterns readily available for download through a basic Google search.
Then, from the top menu bar, select Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will pop up and prompt you to name the new color fill layer (how to use the eraser tool in photoshop). Don't stress over selecting the color you want best then and there-- just name the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Considering that I 'd chosen my background layer to fill out (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill changes the sky: To apply a gradient, first choose the layer you 'd like to fill with a pattern. Then, from the leading menu bar, pick Layer > New Fill Layer > Gradient ...
Don't stress about choosing the color you desire ideal then and there-- just call the layer and press "OK (how to use photoshop actions)." Next, a "Gradient Fill" window will turn up. Experiment with these choices, including the style, angle, and scale. To select a different gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown below: What It Does: This helpful little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you want to extract, and just click that area to clone the color. As soon as you've extracted the color, you'll see it indicated both in the Color module on top right of your screen, as well as the bottom of the left sidebar.
<<<< Next
Other Resources:
how to use bucket tool in photoshop to fill in lineart without white spaces
how to use frequency separation in photoshop
how to use topaz clean with photoshop cc17
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide