Front Page
22 Best Free Step By Step Adobe Photoshop Tutorials For ...
When you open Adobe Photoshop for the very first time, it's easy to click around in confusion for a minute and then grab your freelancer's phone number instead. Trust us, you're not alone in this. It's an incredibly effective design software with a lot going on, including a wealth of tools that can seem overwhelming sometimes.
With a little help, you can quickly teach yourself how to utilize it to create stunning, engaging graphics. All it takes is an introduction to core components-- in plain English. Pro Pointer: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is among them.
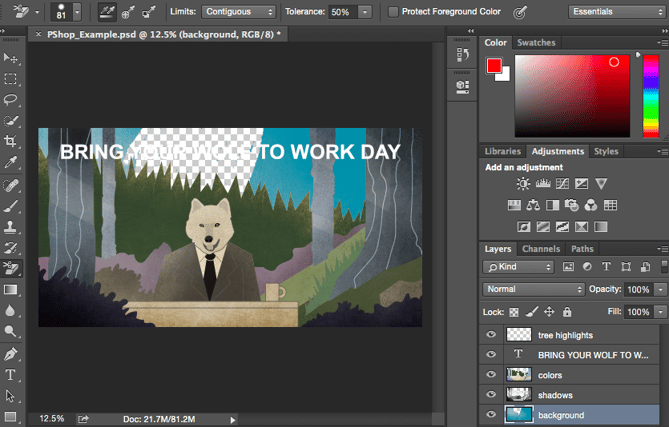
To find out more about adding, deleting, and replicating layers in Photoshop, take a look at this video tutorial - photoshop how to use clone stamp. What It Does: The Color and Examples tool lets you utilize, modify, copy, and save custom-made colors for your content. While this may appear like a pretty obvious element, it really has effective functions that will keep your visual content vibrant and unify your color schemes.
Another location to find the Color tool is at the bottom of the toolbar left wing, shown by two overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can adapt to create your own customized color.

# 1fb 1ee), then enter it in the appropriate box to discover that color immediately. You can likewise pick your color example based on RGB or CMYK worths. Any colors you develop can be contributed to your "Swatches" if you click "Add To Swatches." Pro Tip: Take your business colors and conserve them as "Swatches" so that you can reference and recycle them whenever you're creating your visual content.
Where It's Located: The toolbar on your left, near the bottom. Once you click the Text tool icon, all of the settings and font style alternatives will pop up at the top of your screen. These settings let you alter the typeface, font style size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any specific location you desire text to appear, and you're set to go (how to use masks in photoshop). Whenever you produce a text box, Photoshop will produce a layer for it.
Pro Idea: While Photoshop uses a variety of fonts, you can likewise install your own typefaces. To find out more about font styles and the Text tool, have a look at this video tutorial . What It Does: Just as with fonts, you can include your own, royalty-free, custom-made brush tips. With the brush settings, you can alter the size, shape, and openness of your brush strokes to accomplish a variety of different visual effects.
30 Photoshop Cc 2018 Tutorials For Beginners ... - Colorlib
Photoshop starts you off with a great selection of brush pointers that you can utilize to clean up your graphics and create some fundamental visual results. Where It's Found: The toolbar on the left. As soon as you click the Brush tool icon, all of the settings and brush options will pop up at the top of your screen.
You'll find a variety of pre-installed brush ideas, in addition to any custom brush suggestions you install to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you want to get truly imaginative.) The brush tool is perfect for adding design accents to your material content. When using the brush tool, I always suggest including a brand-new layer to deal with so you don't paint over any of your other components.
Changing the brush settings can provide your brush a dramatically various appearance and style. Do not be scared to play around a bit with all of your custom-made brushes. What It Is: When utilized properly, this tool will let you select individual components, entire graphics, and determines what is copied, cut, and pasted into your graphics.
The Select tool is referred to as among the a lot of basic, yet discouraging tools to use in Photoshop. The first thing you should know is that it'll only work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 should be highlighted in my Layer's tool bar.
Once you keep in mind to take notice of which layer you are dealing with, the Select tool becomes a lot easier to utilize. Initially, highlight your area of option. Then, simply right-click and choose what you 'd like to do from the pull-out menu. For instance, you can cut out items from a current layer and create a layer of your own.
As soon as you have actually chosen the area of the image, merely copy the area. Next, open the tab for your present task and paste it in as a new layer. Highlight the layer of the item( s) you 'd like to select. You can move multiple things at when by highlighting multiple layers. Then, right-click your choice, and then you have a couple of choices, including: A) Choosing "Layer via Copy" to copy the object( s) from this layer and create a layer of its own.
As soon as you have actually figured out the area to copy, utilize the menu bar at the leading and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Choosing "Free Transform" to scale, turn, move, and turn your choices. (Describe the Move tool in the next area of this post if you need more assistance on this.) Pro Tip: One truly nifty trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this post for the step-by-step tutorial .
What It Does: This is a fairly fundamental tool that enables you to move private components of your graphic. The Move tool works on private layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use magnetic lasso tool in photoshop. It is available in handy when you're trying to reposition images, text, and other style aspects.
How To Use Photoshop: The Bookmarkable Photoshop Tutorial
Click the Move Icon from the left hand menu bar and merely drag the object( s) you would like to move - how to use clone stamp tool in photoshop. To move all objects in one layer, just highlight the layer and utilize the Move tool. You can also right click the object for additional choices. The Free Transform tool lets you scale, rotate, move, and flip any aspect in your choose layer or layers.
Hold the SHIFT secret while transforming to keep the percentages of your elements. What It Does: The Zoom tool lets you zoom in near certain areas of an image, and zoom out to get more of a bird's eye view of what's occurring. Where It's Located: In the top menu bar, pick View > Zoom In or View > Zoom Out.
To utilize the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Basic Eraser operates a lot like the brush tool. You can alter the size and solidity of the eraser suggestion to achieve a variety of impacts, like blending and fades.
The eraser is one of the most useful tools in Photoshop. Yes, I comprehend it's technically just an eraser, but you've never ever utilized an eraser like this (how to use a pattern in photoshop). Where It's Located: The toolbar on the left. When you click the Eraser icon, all of the settings will turn up at the top of your screen.
Like most tools in Photoshop, the eraser works just on a particularly chosen layer. how to use the lasso tool in photoshop. Ensure you have actually got the layer you want picked before you begin eliminating. This tool is a time-saving marvel. You can see how quickly it removes background colors from images. This is especially useful if you need an item with a transparent background.
Choose "Background Eraser." Now you're all set to do some major erasing. Adjust the size of the Background Eraser, and just click the color you would like erased from the picked layer. Keep in mind to choose the layer you desire to erase on. Pro Suggestion: Don't be afraid to use a large eraser idea for the Background Eraser.
For more information about how to eliminate the background of an image in Photoshop or Power Point, take a look at this detailed tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever encountered: Just choose your location and crop it out.
Where It's Found: The toolbar left wing. Select the icon indicated in the screenshot from the side menu bar, and drag the box over the area you wish to crop. how to use adobe photoshop cs6. To change the crop box, merely click and drag the little anchor boxes on the sides and corners of the crop box.
40 Best Photoshop Tutorials That Will Make You A Photoshop ...
have a look at this post from Digital Photography School . What It Does: The Fill tool, formerly the Paint Bucket tool, fills any solid area with the color of your choice - how to use gradient tool in photoshop. It's fantastic for solid backgrounds or coloring big locations. It can likewise be used to apply patterns to your images. The Gradient tool within the Fill tool lets you create a nice, faded background result of the color of your choice.
From there, you have the alternative to select "Strong Color," "Gradient," or "Pattern." First, choose the layer you 'd like to fill with a strong color. Then, from the leading menu bar, choose Layer > New Fill Layer > Strong Color ... From there, a "New Layer" window will pop up and prompt you to name the brand-new color fill layer.
Here, you can select which strong color you want to fill. Given that I 'd picked my background layer to fill out (i.e. the color of the sky in my graphic), the color I select in the Color Picker determines the color of the sky: These patterns can be by hand created if you have the time and perseverance, or you can find a variety of royalty-free patterns available for download through a standard Google search.
Then, from the leading menu bar, pick Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will pop up and trigger you to call the brand-new color fill layer (how to use curves in photoshop). Do not stress over choosing the color you desire best then and there-- merely name the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Because I 'd selected my background layer to complete (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill modifications the sky: To apply a gradient, very first choose the layer you 'd like to fill with a pattern. Then, from the leading menu bar, select Layer > New Fill Layer > Gradient ...
Do not stress over picking the color you want ideal then and there-- just name the layer and press "OK (how to use brushes in photoshop)." Next, a "Gradient Fill" window will appear. Experiment with these choices, including the design, angle, and scale. To select a different gradient than the one provided by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown below: What It Does: This useful little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you wish to extract, and merely click that location to clone the color. As soon as you have actually drawn out the color, you'll see it indicated both in the Color module at the top right of your screen, along with the bottom of the left sidebar.
Last Forward
More From This Category
how to use bicubic smoother in photoshop
how to use psds on photoshop
how to use the perspective crop in photoshop elements
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide