Up One Level
40 Best Photoshop Tutorials That Will Make You A Photoshop ...
When you open Adobe Photoshop for the very first time, it's simple to click around in confusion for a minute and after that grab your freelancer's telephone number instead. Trust us, you're not alone in this. It's an incredibly effective design software with a lot going on, including a wealth of tools that can seem overwhelming sometimes.
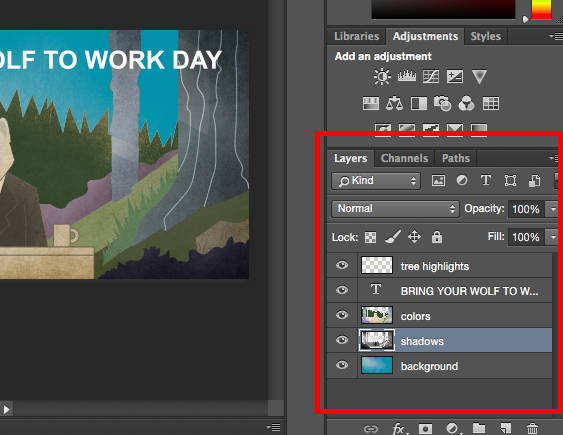
With a little assistance, you can quickly teach yourself how to use it to create lovely, compelling graphics. All it takes is an intro to core aspects-- in plain English. Pro Pointer: You can do all sorts of cool things with layers-- and believe it or not, making animated GIFs is one of them.
For more information about adding, deleting, and replicating layers in Photoshop, have a look at this video tutorial - how to use refine edge in photoshop. What It Does: The Color and Examples tool lets you use, modify, copy, and conserve custom colors for your content. While this might look like a quite obvious component, it actually has powerful features that will keep your visual content lively and unify your color pattern.
Another location to find the Color tool is at the bottom of the toolbar left wing, indicated by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can get used to produce your own custom-made color.

# 1fb 1ee), then enter it in the appropriate box to discover that color instantly. You can also pick your color swatch based upon RGB or CMYK values. Any colors you develop can be contributed to your "Examples" if you click "Add To Examples." Pro Pointer: Take your company colors and conserve them as "Swatches" so that you can reference and reuse them whenever you're creating your visual material.
Where It's Located: The toolbar on your left, near the bottom. Once you click the Text tool icon, all of the settings and font options will turn up at the top of your screen. These settings let you alter the font, font style size, and spacing between characters, height, width, color, and style.
The text tool works like any other text tool you've used. Click the "T" icon on the left side bar, drag the text box over any specific area you want text to appear, and you're set to go (how to use photoshop elements 15). Whenever you create a text box, Photoshop will generate a layer for it.
Pro Suggestion: While Photoshop provides a variety of fonts, you can likewise install your own fonts. To learn more about typefaces and the Text tool, examine out this video tutorial . What It Does: Just as with typefaces, you can add your own, royalty-free, custom brush tips. With the brush settings, you can alter the size, shape, and openness of your brush strokes to attain a number of various visual effects.
How To Use Photoshop: The Bookmarkable Photoshop Tutorial
Photoshop begins you off with a good selection of brush pointers that you can utilize to clean up your graphics and develop some basic visual results. Where It's Found: The toolbar left wing. When you click the Brush tool icon, all of the settings and brush options will appear at the top of your screen.
You'll discover a variety of pre-installed brush tips, in addition to any customized brush suggestions you set up to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you wish to get actually imaginative.) The brush tool is best for adding style accents to your content content. When using the brush tool, I always suggest adding a new layer to work with so you do not paint over any of your other elements.
Changing the brush settings can give your brush a drastically different appearance and design. Do not hesitate to play around a bit with all of your custom-made brushes. What It Is: When used properly, this tool will let you choose individual aspects, entire graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is understood as among the a lot of basic, yet discouraging tools to use in Photoshop. The very first thing you ought to understand is that it'll only work if a layer is highlighted. So, if I want to cut or copy a piece of Layer 4, Layer 4 should be highlighted in my Layer's tool bar.
Once you keep in mind to take note of which layer you are working with, the Select tool ends up being a lot easier to utilize. First, highlight your location of option. Then, merely right-click and decide what you want to do from the pull-out menu. For example, you can cut out things from a present layer and produce a layer of your own.
When you have actually picked the location of the image, simply copy the area. Next, open the tab for your existing task and paste it in as a new layer. Highlight the layer of the item( s) you want to choose. You can move numerous items at when by highlighting numerous layers. Then, right-click your choice, and after that you have a couple of options, including: A) Picking "Layer via Copy" to copy the object( s) from this layer and develop a layer of its own.
When you've identified the area to copy, utilize the menu bar at the top and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Picking "Free Transform" to scale, turn, move, and flip your choices. (Refer to the Move tool in the next area of this post if you need more aid on this.) Pro Idea: One truly awesome trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this post for the step-by-step tutorial .
What It Does: This is a relatively basic tool that enables you to move individual elements of your graphic. The Move tool works on private layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use actions in photoshop cc. It comes in convenient when you're attempting to reposition images, text, and other design elements.
Adobe Photoshop Cc Tutorials For Beginners: Learn In 7 Days
Click the Move Icon from the left hand menu bar and simply drag the object( s) you wish to move - how to use content aware in photoshop. To move all things in one layer, merely highlight the layer and utilize the Move tool. You can likewise right click the object for extra alternatives. The Free Transform tool lets you scale, rotate, move, and flip any component in your select layer or layers.
Hold the SHIFT key while transforming to maintain the percentages of your elements. What It Does: The Zoom tool lets you zoom in close to certain locations of an image, and zoom out to get more of a bird's eye view of what's happening. Where It's Found: In the top menu bar, choose View > Zoom In or View > Zoom Out.
To utilize the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Fundamental Eraser operates a lot like the brush tool. You can alter the size and hardness of the eraser pointer to achieve a variety of effects, like blending and fades.
The eraser is among the most helpful tools in Photoshop. Yes, I comprehend it's technically simply an eraser, but you have actually never used an eraser like this (how to use quick selection tool in photoshop). Where It's Located: The toolbar on the left. When you click the Eraser icon, all of the settings will turn up at the top of your screen.
Like a lot of tools in Photoshop, the eraser works only on a specifically chosen layer. how to use smart objects in photoshop. Ensure you have actually got the layer you want chosen prior to you start erasing. This tool is a time-saving wonder. You can see how easily it eliminates background colors from images. This is particularly valuable if you need an item with a transparent background.
Select "Background Eraser." Now you're ready to do some serious erasing. Change the size of the Background Eraser, and just click the color you would like erased from the chosen layer. Remember to choose the layer you wish to erase on. Pro Suggestion: Don't be scared to use a large eraser tip for the Background Eraser.
To find out more about how to eliminate the background of an image in Photoshop or Power Point, take a look at this step-by-step guide . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever experienced: Merely choose your area and crop it out.
Where It's Found: The toolbar on the left. Select the icon indicated in the screenshot from the side menu bar, and drag the box over the area you wish to crop. how to use lasso tool in photoshop. To adjust the crop box, just click and drag the small anchor boxes on the sides and corners of the crop box.
Free Online Tutorial: Photoshop Cs6 Basic Tools For First ...
take a look at this short article from Digital Photography School . What It Does: The Fill tool, formerly the Paint Container tool, fills any strong location with the color of your option - how to use timeline in photoshop. It's excellent for solid backgrounds or coloring big areas. It can also be used to use patterns to your images. The Gradient tool within the Fill tool lets you create a good, faded background result of the color of your choice.
From there, you have the alternative to select "Solid Color," "Gradient," or "Pattern." Initially, pick the layer you 'd like to fill with a strong color. Then, from the leading menu bar, choose Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will turn up and prompt you to call the brand-new color fill layer.
Here, you can pick which strong color you wish to fill. Since I 'd picked my background layer to complete (i.e. the color of the sky in my graphic), the color I select in the Color Picker dictates the color of the sky: These patterns can be manually produced if you have the time and persistence, or you can find a range of royalty-free patterns offered for download through a standard Google search.
Then, from the top menu bar, pick Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will turn up and prompt you to call the brand-new color fill layer (how to use adobe photoshop cc). Do not stress over selecting the color you want best then and there-- merely name the layer and press "OK." Next, you'll see the "Pattern Fill" window appear.
Considering that I 'd chosen my background layer to fill out (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill modifications the sky: To apply a gradient, first choose the layer you want to fill with a pattern. Then, from the top menu bar, select Layer > New Fill Layer > Gradient ...
Don't stress over choosing the color you desire right then and there-- merely name the layer and press "OK (how to use photoshop brushes)." Next, a "Gradient Fill" window will pop up. Experiment with these alternatives, including the style, angle, and scale. To pick a various gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, revealed listed below: What It Does: This convenient little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, find that color you would like to extract, and just click that area to clone the color. When you've extracted the color, you'll see it suggested both in the Color module on top right of your screen, along with the bottom of the left sidebar.
Last Post Next
Additional Information
how to use photoshop to draw
how to use photoshop elements 14
learn how to use photoshop
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide