Up One Level
How To Use Photoshop - Free Tutorials To Get You Started
When you open Adobe Photoshop for the very first time, it's easy to click around in confusion for a minute and then reach for your freelancer's telephone number instead. Trust us, you're not alone in this. It's an extremely powerful design software with a lot going on, consisting of a wealth of tools that can appear frustrating at times.
With a little aid, you can quickly teach yourself how to utilize it to produce beautiful, engaging graphics. All it takes is an introduction to core components-- in plain English. Pro Suggestion: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is among them.
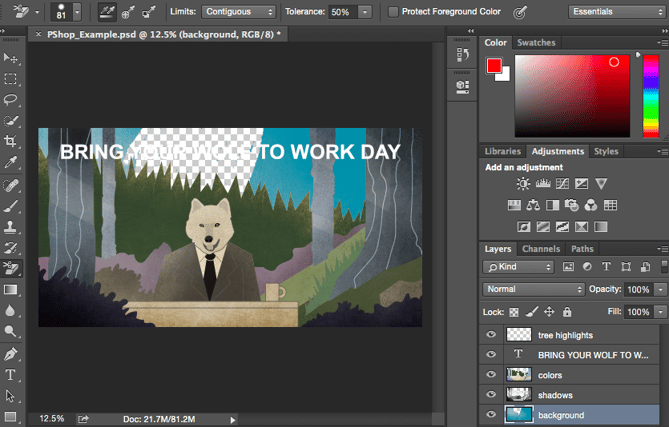
For more information about including, erasing, and duplicating layers in Photoshop, have a look at this video tutorial - how to use smart objects in photoshop. What It Does: The Color and Examples tool lets you utilize, customize, copy, and conserve custom-made colors for your content. While this might look like a quite obvious aspect, it really has powerful functions that will keep your visual content vibrant and unify your color pattern.
Another location to discover the Color tool is at the bottom of the toolbar left wing, indicated by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can change to develop your own customized color.

# 1fb 1ee), then enter it in the appropriate box to find that color automatically. You can also select your color example based upon RGB or CMYK worths. Any colors you create can be contributed to your "Swatches" if you click "Contribute to Examples." Pro Idea: Take your company colors and save them as "Swatches" so that you can reference and reuse them whenever you're creating your visual content.
Where It's Located: The toolbar on your left, near the bottom. Once you click the Text tool icon, all of the settings and font choices will pop up at the top of your screen. These settings let you alter the font, typeface size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any specific area you want text to appear, and you're set to go (how to use clone stamp in photoshop). Whenever you produce a text box, Photoshop will create a layer for it.
Pro Idea: While Photoshop uses a variety of typefaces, you can likewise install your own font styles. To find out more about fonts and the Text tool, take a look at this video tutorial . What It Does: Just as with fonts, you can include your own, royalty-free, custom brush pointers. With the brush settings, you can change the size, shape, and openness of your brush strokes to attain a variety of various visual results.
50 Best Adobe Photoshop Tutorials Of 2017 - Tutorials ...
Photoshop starts you off with a nice choice of brush ideas that you can utilize to tidy up your graphics and create some fundamental visual impacts. Where It's Found: The toolbar left wing. As soon as you click the Brush tool icon, all of the settings and brush options will pop up at the top of your screen.
You'll discover a variety of pre-installed brush suggestions, in addition to any custom-made brush tips you install to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you desire to get really imaginative.) The brush tool is best for including design accents to your content material. When using the brush tool, I constantly recommend including a new layer to work with so you don't paint over any of your other components.
Changing the brush settings can give your brush a drastically various appearance and design. Do not be scared to play around a bit with all of your custom brushes. What It Is: When used correctly, this tool will let you select individual components, entire graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is referred to as among the most standard, yet frustrating tools to use in Photoshop. The very first thing you should know is that it'll only work if a layer is highlighted. So, if I desire to cut or copy a piece of Layer 4, Layer 4 should be highlighted in my Layer's tool bar.
As soon as you remember to take notice of which layer you are dealing with, the Select tool becomes much easier to utilize. Initially, highlight your area of option. Then, merely right-click and decide what you wish to do from the pull-out menu. For instance, you can eliminate items from a present layer and create a layer of your own.
As soon as you have actually selected the location of the image, simply copy the area. Next, open the tab for your existing job and paste it in as a brand-new layer. Highlight the layer of the things( s) you wish to pick. You can move numerous things at the same time by highlighting multiple layers. Then, right-click your selection, and then you have a couple of choices, including: A) Choosing "Layer through Copy" to copy the item( s) from this layer and produce a layer of its own.
When you've identified the area to copy, use the menu bar on top and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Picking "Free Transform" to scale, turn, move, and turn your choices. (Refer to the Move tool in the next area of this post if you require more aid on this.) Pro Suggestion: One truly clever technique you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this article for the step-by-step tutorial .
What It Does: This is a fairly standard tool that allows you to move specific elements of your graphic. The Move tool deals with individual layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use timeline in photoshop. It is available in helpful when you're attempting to reposition images, text, and other style elements.
50 Best Adobe Photoshop Tutorials Of 2017 - Tutorials ...
Click the Move Icon from the left hand menu bar and merely drag the object( s) you wish to move - how to use slice tool in photoshop. To move all things in one layer, merely highlight the layer and utilize the Move tool. You can also right click the things for additional choices. The Free Transform tool lets you scale, rotate, move, and turn any element in your choose layer or layers.
Hold the SHIFT secret while changing to keep the percentages of your components. What It Does: The Zoom tool lets you zoom in close to particular areas of an image, and zoom out to get more of a bird's eye view of what's happening. Where It's Located: In the leading menu bar, select View > Zoom In or View > Zoom Out.
To use the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Fundamental Eraser operates a lot like the brush tool. You can change the size and firmness of the eraser pointer to attain a variety of effects, like blending and fades.
The eraser is among the most helpful tools in Photoshop. Yes, I comprehend it's technically simply an eraser, but you've never ever used an eraser like this (how to use the magic wand tool in photoshop). Where It's Located: The toolbar left wing. As soon as you click the Eraser icon, all of the settings will pop up at the top of your screen.
Like most tools in Photoshop, the eraser works just on a specifically selected layer. how to use photoshop youtube. Ensure you've got the layer you want picked prior to you begin erasing. This tool is a time-saving wonder. You can see how quickly it removes background colors from images. This is specifically useful if you require an item with a transparent background.
Choose "Background Eraser." Now you're all set to do some serious eliminating. Change the size of the Background Eraser, and just click the color you would like erased from the chosen layer. Remember to pick the layer you wish to eliminate on. Pro Pointer: Don't hesitate to utilize an oversized eraser pointer for the Background Eraser.
To read more about how to remove the background of a photo in Photoshop or Power Point, inspect out this detailed tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever come across: Simply pick your area and crop it out.
Where It's Found: The toolbar on the left. Select the icon showed in the screenshot from the side menu bar, and drag the box over the location you would like to crop. how to use downloaded fonts in photoshop. To change the crop box, simply click and drag the little anchor boxes on the sides and corners of the crop box.
Photoshop Tutorials - Learn How To Use Photoshop
take a look at this short article from Digital Photography School . What It Does: The Fill tool, formerly the Paint Bucket tool, fills any strong location with the color of your choice - how to use photoshop elements 15. It's fantastic for solid backgrounds or coloring large locations. It can likewise be used to apply patterns to your images. The Gradient tool within the Fill tool lets you develop a good, faded background effect of the color of your option.
From there, you have the alternative to choose "Solid Color," "Gradient," or "Pattern." First, choose the layer you want to fill with a solid color. Then, from the top menu bar, choose Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will appear and prompt you to call the new color fill layer.
Here, you can choose which solid color you want to fill. Considering that I 'd picked my background layer to fill in (i.e. the color of the sky in my graphic), the color I pick in the Color Picker determines the color of the sky: These patterns can be by hand developed if you have the time and persistence, or you can find a range of royalty-free patterns readily available for download through a basic Google search.
Then, from the leading menu bar, choose Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will appear and trigger you to name the new color fill layer (how to use smart objects in photoshop). Do not fret about picking the color you desire ideal then and there-- merely name the layer and press "OK." Next, you'll see the "Pattern Fill" window appear.
Because I 'd chosen my background layer to complete (i.e. the color of the sky in my graphic), the pattern I choose in the Pattern Fill changes the sky: To use a gradient, first choose the layer you want to fill with a pattern. Then, from the top menu bar, pick Layer > New Fill Layer > Gradient ...
Do not fret about choosing the color you want best then and there-- just call the layer and press "OK (how to use the color replacement tool in photoshop)." Next, a "Gradient Fill" window will appear. Play around with these options, consisting of the style, angle, and scale. To choose a different gradient than the one used by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown below: What It Does: This useful little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you would like to extract, and merely click that area to clone the color. Once you've drawn out the color, you'll see it showed both in the Color module at the leading right of your screen, as well as the bottom of the left sidebar.
<<<< Next Article
Additional Information
how to use photoshop to make a portrait in words
how to use color control card for paintings photoshop
how to use saturation in photoshop on one point
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide