Front Page
How To Use Photoshop: The Bookmarkable Photoshop Tutorial
When you open Adobe Photoshop for the very first time, it's simple to click around in confusion for a minute and after that reach for your freelancer's telephone number instead. Trust us, you're not alone in this. It's an extremely powerful style software application with a lot going on, including a wealth of tools that can appear frustrating at times.
With a little assistance, you can easily teach yourself how to use it to develop gorgeous, compelling graphics. All it takes is an intro to core components-- in plain English. Pro Pointer: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is among them.
To discover more about including, deleting, and replicating layers in Photoshop, check out this video tutorial - how to use layer mask in photoshop. What It Does: The Color and Swatches tool lets you use, customize, copy, and conserve custom-made colors for your material. While this might look like a pretty self-explanatory element, it actually has powerful features that will keep your visual material vibrant and combine your color pattern.
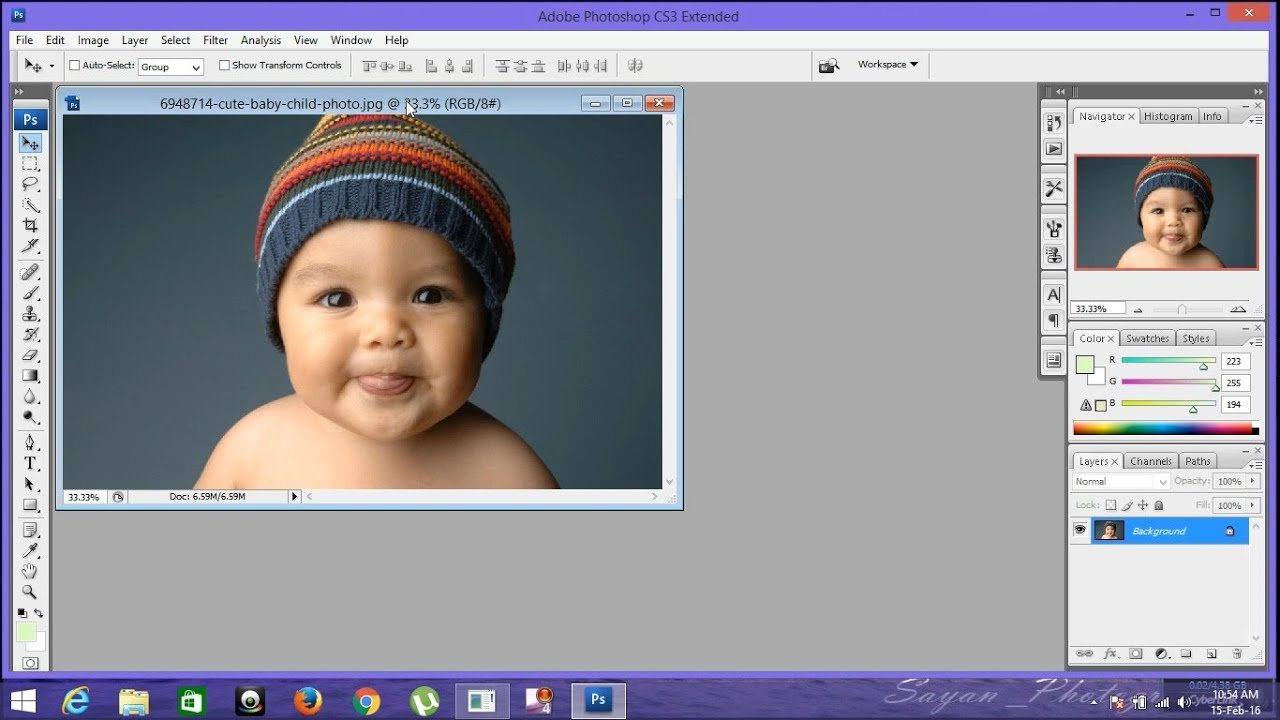
Another location to discover the Color tool is at the bottom of the toolbar left wing, suggested by two overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can adjust to produce your own customized color.

# 1fb 1ee), then enter it in the appropriate box to find that color immediately. You can also pick your color example based upon RGB or CMYK values. Any colors you create can be included to your "Swatches" if you click "Contribute to Swatches." Pro Idea: Take your company colors and conserve them as "Examples" so that you can reference and reuse them whenever you're developing your visual material.
Where It's Found: The toolbar on your left, near the bottom. Once you click the Text tool icon, all of the settings and font style options will pop up at the top of your screen. These settings let you change the font, typeface size, and spacing between characters, height, width, color, and design.
The text tool works like any other text tool you've used. Click the "T" icon on the left side bar, drag the text box over any particular area you desire text to appear, and you're set to go (how to use the clone stamp tool in photoshop cc). Whenever you create a text box, Photoshop will generate a layer for it.
Pro Suggestion: While Photoshop uses a broad variety of fonts, you can also install your own fonts. For more information about typefaces and the Text tool, have a look at this video tutorial . What It Does: Just as with fonts, you can include your own, royalty-free, custom brush pointers. With the brush settings, you can alter the size, shape, and openness of your brush strokes to accomplish a variety of various visual effects.
30 Photoshop Cc 2018 Tutorials For Beginners ... - Colorlib
Photoshop starts you off with a nice selection of brush tips that you can utilize to tidy up your graphics and produce some standard visual effects. Where It's Located: The toolbar left wing. When you click the Brush tool icon, all of the settings and brush options will pop up at the top of your screen.
You'll find a variety of pre-installed brush tips, along with any custom brush suggestions you install to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you wish to get truly imaginative.) The brush tool is perfect for adding design accents to your material content. When using the brush tool, I always suggest including a brand-new layer to deal with so you don't paint over any of your other aspects.
Changing the brush settings can give your brush a considerably different appearance and design. Do not hesitate to mess around a bit with all of your custom brushes. What It Is: When utilized correctly, this tool will let you choose individual components, entire graphics, and determines what is copied, cut, and pasted into your graphics.
The Select tool is known as one of the most fundamental, yet aggravating tools to utilize in Photoshop. The very first thing you should understand is that it'll just work if a layer is highlighted. So, if I desire to cut or copy a piece of Layer 4, Layer 4 should be highlighted in my Layer's tool bar.
When you keep in mind to focus on which layer you are dealing with, the Select tool ends up being much easier to use. Initially, highlight your area of option. Then, merely right-click and choose what you want to do from the pull-out menu. For instance, you can eliminate objects from a current layer and develop a layer of your own.
As soon as you have actually chosen the location of the image, just copy the location. Next, open the tab for your current job and paste it in as a brand-new layer. Highlight the layer of the item( s) you want to choose. You can move numerous items at the same time by highlighting numerous layers. Then, right-click your choice, and after that you have a few choices, consisting of: A) Picking "Layer via Copy" to copy the item( s) from this layer and create a layer of its own.
As soon as you have actually figured out the area to copy, utilize the menu bar on top and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Choosing "Free Transform" to scale, turn, move, and flip your choices. (Describe the Move tool in the next area of this post if you require more assistance on this.) Pro Idea: One really awesome trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one below for our read this blog site post for the step-by-step guide .
What It Does: This is a relatively standard tool that permits you to move private components of your graphic. The Move tool deals with private layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use layer masks in photoshop. It is available in handy when you're trying to reposition images, text, and other design components.
61 Top-class Photoshop Tutorials To Try - Creative Bloq
Click the Move Icon from the left hand menu bar and simply drag the object( s) you want to move - how to use marquee tool in photoshop. To move all things in one layer, merely highlight the layer and use the Move tool. You can likewise right click the things for extra choices. The Free Transform tool lets you scale, rotate, move, and turn any component in your choose layer or layers.
Hold the SHIFT key while transforming to preserve the percentages of your components. What It Does: The Zoom tool lets you zoom in near certain locations of an image, and zoom out to get more of a bird's eye view of what's occurring. Where It's Located: In the top menu bar, pick View > Zoom In or View > Zoom Out.
To use the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Basic Eraser works a lot like the brush tool. You can alter the size and hardness of the eraser suggestion to achieve a range of impacts, like mixing and fades.
The eraser is one of the most helpful tools in Photoshop. Yes, I understand it's technically simply an eraser, however you have actually never utilized an eraser like this (how to use magic wand in photoshop). Where It's Located: The toolbar on the left. As soon as you click the Eraser icon, all of the settings will pop up at the top of your screen.
Like the majority of tools in Photoshop, the eraser works only on a specifically selected layer. how to use magic wand in photoshop. Ensure you have actually got the layer you want selected before you start erasing. This tool is a time-saving wonder. You can see how easily it eliminates background colors from images. This is especially practical if you need an object with a transparent background.
Pick "Background Eraser." Now you're prepared to do some serious removing. Change the size of the Background Eraser, and merely click the color you would like deleted from the chosen layer. Keep in mind to choose the layer you desire to remove on. Pro Idea: Don't hesitate to use an oversized eraser suggestion for the Background Eraser.
For more information about how to eliminate the background of an image in Photoshop or Power Point, have a look at this detailed guide . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever come across: Merely select your area and crop it out.
Where It's Found: The toolbar left wing. Select the icon showed in the screenshot from the side menu bar, and drag the box over the location you wish to crop. how to use actions in photoshop cc. To adjust the crop box, just click and drag the small anchor boxes on the sides and corners of the crop box.
Free Photoshop Tutorials - Learn Adobe Photoshop
have a look at this short article from Digital Photography School . What It Does: The Fill tool, formerly the Paint Container tool, fills any solid location with the color of your option - how to use the blur tool in photoshop. It's excellent for strong backgrounds or coloring big locations. It can also be utilized to use patterns to your images. The Gradient tool within the Fill tool lets you produce a nice, faded background result of the color of your option.
From there, you have the alternative to select "Solid Color," "Gradient," or "Pattern." First, choose the layer you want to fill with a solid color. Then, from the leading menu bar, select Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will appear and trigger you to call the new color fill layer.
Here, you can pick which solid color you want to fill. Because I 'd selected my background layer to fill out (i.e. the color of the sky in my graphic), the color I pick in the Color Picker dictates the color of the sky: These patterns can be manually created if you have the time and perseverance, or you can find a range of royalty-free patterns offered for download through a standard Google search.
Then, from the top menu bar, pick Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will pop up and trigger you to call the new color fill layer (how to use huion tablet in photoshop). Do not fret about choosing the color you desire right then and there-- just name the layer and press "OK." Next, you'll see the "Pattern Fill" window pop up.
Because I 'd selected my background layer to fill in (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill changes the sky: To apply a gradient, very first choose the layer you wish to fill with a pattern. Then, from the leading menu bar, choose Layer > New Fill Layer > Gradient ...
Do not stress over picking the color you want ideal then and there-- just call the layer and press "OK (how to use 3d in photoshop)." Next, a "Gradient Fill" window will turn up. Experiment with these options, consisting of the style, angle, and scale. To choose a different gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown listed below: What It Does: This useful little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you want to extract, and merely click that area to clone the color. When you have actually extracted the color, you'll see it showed both in the Color module on top right of your screen, in addition to the bottom of the left sidebar.
Previous >>>>
Additional Information
how to use dust and scratches filter in photoshop
how to use text on shape tool in photoshop elements
how to use measuring tool in photoshop
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide