Front Page
35 Basic Tutorials To Get You Started With Photoshop - Webfx
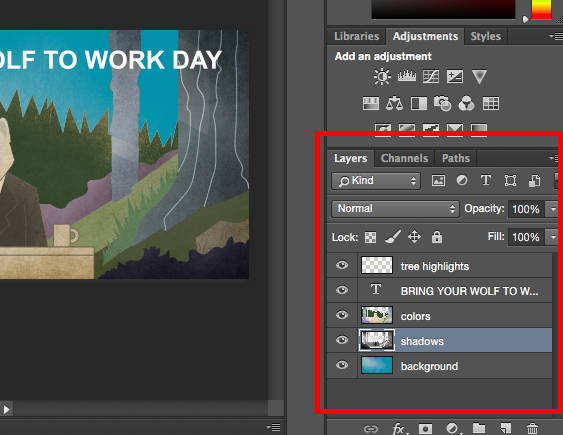
When you open Adobe Photoshop for the very first time, it's simple to click around in confusion for a minute and then reach for your freelancer's phone number instead. Trust us, you're not alone in this. It's an incredibly effective design software with a lot going on, consisting of a wealth of tools that can seem overwhelming at times.
With a little aid, you can easily teach yourself how to utilize it to produce beautiful, compelling graphics. All it takes is an introduction to core aspects-- in plain English. Pro Suggestion: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is among them.
For more information about including, deleting, and replicating layers in Photoshop, check out this video tutorial - how to use vectors in photoshop. What It Does: The Color and Examples tool lets you use, customize, copy, and conserve customized colors for your content. While this might appear like a pretty obvious component, it really has powerful features that will keep your visual material vibrant and combine your color design.
Another place to find the Color tool is at the bottom of the toolbar on the left, suggested by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can adapt to develop your own custom color.

# 1fb 1ee), then enter it in the suitable box to discover that color automatically. You can likewise choose your color example based on RGB or CMYK worths. Any colors you develop can be contributed to your "Examples" if you click "Contribute to Swatches." Pro Pointer: Take your company colors and conserve them as "Swatches" so that you can reference and reuse them whenever you're creating your visual material.
Where It's Found: The toolbar on your left, near the bottom. As soon as you click the Text tool icon, all of the settings and font style options will turn up at the top of your screen. These settings let you alter the font, font style size, and spacing between characters, height, width, color, and style.
The text tool works like any other text tool you've utilized. Click the "T" icon on the left side bar, drag the text box over any particular area you desire text to appear, and you're set to go (how to use curves in photoshop). Whenever you produce a text box, Photoshop will create a layer for it.
Pro Suggestion: While Photoshop uses a variety of font styles, you can also install your own font styles. For more information about typefaces and the Text tool, take a look at this video tutorial . What It Does: Simply as with fonts, you can add your own, royalty-free, custom-made brush ideas. With the brush settings, you can change the size, shape, and openness of your brush strokes to attain a variety of various visual results.
Free Photoshop Tutorials - Learn Adobe Photoshop
Photoshop starts you off with a great choice of brush ideas that you can utilize to clean up your graphics and create some fundamental visual impacts. Where It's Located: The toolbar left wing. Once you click the Brush tool icon, all of the settings and brush alternatives will pop up at the top of your screen.
You'll discover a variety of pre-installed brush pointers, along with any customized brush pointers you set up to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you wish to get truly creative.) The brush tool is ideal for including style accents to your material material. When using the brush tool, I constantly suggest adding a new layer to work with so you don't paint over any of your other aspects.
Altering the brush settings can offer your brush a considerably different look and style. Do not be scared to mess around a bit with all of your custom brushes. What It Is: When utilized correctly, this tool will let you select private aspects, whole graphics, and determines what is copied, cut, and pasted into your graphics.
The Select tool is referred to as one of one of the most basic, yet frustrating tools to use in Photoshop. The first thing you ought to know is that it'll only work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 must be highlighted in my Layer's tool bar.
When you keep in mind to take notice of which layer you are working with, the Select tool becomes much easier to use. First, highlight your area of option. Then, merely right-click and decide what you wish to do from the pull-out menu. For instance, you can cut out objects from an existing layer and create a layer of your own.
Once you have actually picked the area of the image, simply copy the location. Next, open the tab for your current project and paste it in as a new layer. Highlight the layer of the things( s) you want to pick. You can move numerous objects at the same time by highlighting numerous layers. Then, right-click your choice, and then you have a couple of alternatives, including: A) Selecting "Layer by means of Copy" to copy the item( s) from this layer and create a layer of its own.
Once you have actually determined the location to copy, utilize the menu bar at the top and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Picking "Free Transform" to scale, turn, move, and flip your choices. (Refer to the Move tool in the next section of this post if you need more help on this.) Pro Suggestion: One truly clever trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one below for our read this post for the step-by-step tutorial .
What It Does: This is a fairly basic tool that allows you to move individual elements of your graphic. The Move tool works on individual layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use the slice tool in photoshop. It can be found in convenient when you're attempting to rearrange images, text, and other style elements.
Free Online Tutorial: Photoshop Cs6 Basic Tools For First ...
Click the Move Icon from the left hand menu bar and just drag the object( s) you wish to move - how to use a mask in photoshop. To move all items in one layer, just highlight the layer and use the Move tool. You can likewise right click the things for additional alternatives. The Free Transform tool lets you scale, turn, move, and turn any component in your select layer or layers.
Hold the SHIFT key while transforming to preserve the proportions of your aspects. What It Does: The Zoom tool lets you zoom in near to certain areas of an image, and zoom out to get more of a bird's eye view of what's happening. Where It's Found: In the top menu bar, pick View > Zoom In or View > Zoom Out.
To utilize the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Basic Eraser functions a lot like the brush tool. You can change the size and hardness of the eraser pointer to accomplish a variety of impacts, like mixing and fades.
The eraser is one of the most useful tools in Photoshop. Yes, I understand it's technically simply an eraser, however you've never utilized an eraser like this (how to use stamp tool in photoshop). Where It's Located: The toolbar on the left. When you click the Eraser icon, all of the settings will turn up at the top of your screen.
Like the majority of tools in Photoshop, the eraser works only on a specifically picked layer. how to use eyedropper tool in photoshop. Ensure you have actually got the layer you want selected prior to you start removing. This tool is a time-saving wonder. You can see how easily it eliminates background colors from images. This is specifically practical if you need a things with a transparent background.
Select "Background Eraser." Now you're ready to do some major erasing. Change the size of the Background Eraser, and merely click the color you would like deleted from the selected layer. Remember to select the layer you desire to remove on. Pro Tip: Do not hesitate to utilize an extra-large eraser suggestion for the Background Eraser.
For more information about how to get rid of the background of an image in Photoshop or Power Point, examine out this step-by-step guide . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever come across: Just choose your location and crop it out.
Where It's Located: The toolbar left wing. Select the icon indicated in the screenshot from the side menu bar, and drag the box over the area you would like to crop. how to use textures in photoshop. To adjust the crop box, merely click and drag the small anchor boxes on the sides and corners of the crop box.
89 Best Photoshop Tutorials: Photoshop Ideas, Tips, Tricks ...
check out this article from Digital Photography School . What It Does: The Fill tool, formerly the Paint Container tool, fills any strong location with the color of your choice - learn how to use photoshop. It's fantastic for solid backgrounds or coloring large locations. It can likewise be utilized to apply patterns to your images. The Gradient tool within the Fill tool lets you develop a good, faded background impact of the color of your option.
From there, you have the option to pick "Strong Color," "Gradient," or "Pattern." First, choose the layer you want to fill with a solid color. Then, from the leading menu bar, choose Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will pop up and trigger you to name the new color fill layer.
Here, you can pick which solid color you 'd like to fill. Considering that I 'd chosen my background layer to complete (i.e. the color of the sky in my graphic), the color I choose in the Color Picker dictates the color of the sky: These patterns can be by hand created if you have the time and patience, or you can discover a variety of royalty-free patterns offered for download through a basic Google search.
Then, from the top menu bar, select Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will appear and prompt you to name the new color fill layer (how to use color replacement tool photoshop). Don't stress over picking the color you want right then and there-- simply name the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Because I 'd selected my background layer to fill in (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill modifications the sky: To use a gradient, first choose the layer you want to fill with a pattern. Then, from the leading menu bar, pick Layer > New Fill Layer > Gradient ...
Don't stress over choosing the color you desire best then and there-- simply name the layer and press "OK (how to use the eraser tool in photoshop)." Next, a "Gradient Fill" window will appear. Experiment with these options, consisting of the style, angle, and scale. To choose a different gradient than the one used by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, revealed below: What It Does: This helpful little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you would like to extract, and just click that location to clone the color. When you have actually extracted the color, you'll see it showed both in the Color module on top right of your screen, along with the bottom of the left sidebar.
Back Next Article
Other Resources:
how to use weird characters in photoshop
how to use brush stroke smoothing in photoshop cc 2017
how to use unsharp mask in photoshop
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide