Home
50 Best Adobe Photoshop Tutorials Of 2017 - Tutorials ...
When you open Adobe Photoshop for the very first time, it's simple to click around in confusion for a minute and after that reach for your freelancer's phone number rather. Trust us, you're not alone in this. It's an extremely effective design software application with a lot going on, including a wealth of tools that can appear overwhelming sometimes.
With a little help, you can easily teach yourself how to utilize it to create lovely, compelling graphics. All it takes is an introduction to core elements-- in plain English. Pro Pointer: You can do all sorts of cool things with layers-- and believe it or not, making animated GIFs is one of them.
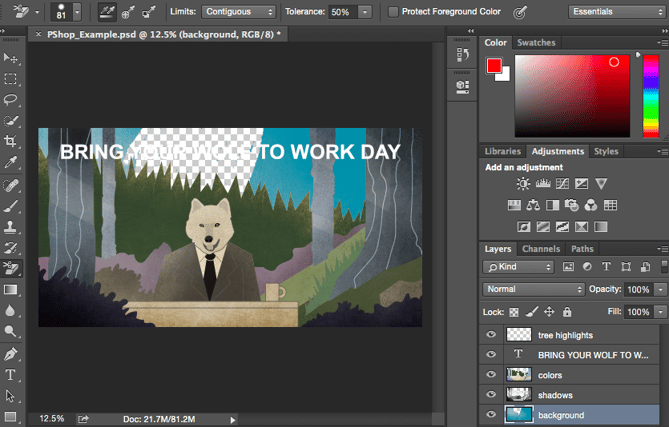
To read more about including, erasing, and replicating layers in Photoshop, have a look at this video tutorial - photoshop how to use pen tool. What It Does: The Color and Swatches tool lets you use, customize, copy, and conserve custom colors for your content. While this may seem like a quite self-explanatory component, it really has effective functions that will keep your visual content vibrant and combine your color pattern.
Another location to find the Color tool is at the bottom of the toolbar on the left, suggested by two overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can change to develop your own customized color.

# 1fb 1ee), then enter it in the suitable box to discover that color instantly. You can likewise pick your color example based on RGB or CMYK values. Any colors you produce can be contributed to your "Swatches" if you click "Add To Examples." Pro Idea: Take your company colors and conserve them as "Examples" so that you can reference and recycle them whenever you're designing your visual content.
Where It's Located: The toolbar on your left, near the bottom. Once you click the Text tool icon, all of the settings and font style options will turn up at the top of your screen. These settings let you alter the typeface, font size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you have actually used. Click the "T" icon on the left side bar, drag the text box over any particular location you desire text to appear, and you're set to go (how to use photoshop cc 2017). Whenever you create a text box, Photoshop will create a layer for it.
Pro Suggestion: While Photoshop provides a large variety of font styles, you can also install your own typefaces. To find out more about typefaces and the Text tool, check out this video tutorial . What It Does: Just as with typefaces, you can include your own, royalty-free, custom brush ideas. With the brush settings, you can change the size, shape, and openness of your brush strokes to achieve a variety of different visual effects.
Basics Of Photoshop : 5 Steps - Instructables
Photoshop begins you off with a nice selection of brush suggestions that you can utilize to tidy up your graphics and develop some standard visual impacts. Where It's Found: The toolbar left wing. When you click the Brush tool icon, all of the settings and brush choices will turn up at the top of your screen.
You'll discover a range of pre-installed brush ideas, in addition to any custom-made brush pointers you set up to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you desire to get truly imaginative.) The brush tool is ideal for including style accents to your material content. When utilizing the brush tool, I always suggest adding a brand-new layer to deal with so you don't paint over any of your other elements.
Altering the brush settings can give your brush a drastically different look and style. Do not hesitate to play around a bit with all of your custom brushes. What It Is: When utilized properly, this tool will let you select individual components, whole graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is known as one of one of the most standard, yet aggravating tools to utilize in Photoshop. The first thing you must know is that it'll just work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 should be highlighted in my Layer's tool bar.
As soon as you remember to take notice of which layer you are dealing with, the Select tool ends up being a lot easier to use. Initially, highlight your area of choice. Then, merely right-click and decide what you wish to do from the pull-out menu. For instance, you can cut out objects from a present layer and create a layer of your own.
Once you've chosen the area of the image, simply copy the area. Next, open the tab for your present job and paste it in as a brand-new layer. Highlight the layer of the object( s) you wish to choose. You can move multiple items simultaneously by highlighting numerous layers. Then, right-click your choice, and after that you have a few options, consisting of: A) Picking "Layer by means of Copy" to copy the item( s) from this layer and produce a layer of its own.
As soon as you've determined the location to copy, use the menu bar on top and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Choosing "Free Transform" to scale, turn, move, and turn your choices. (Describe the Move tool in the next area of this post if you require more assistance on this.) Pro Tip: One actually cool trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this post for the step-by-step tutorial .
What It Does: This is a fairly fundamental tool that enables you to move private aspects of your graphic. The Move tool deals with individual layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use the clone stamp tool in photoshop. It comes in convenient when you're attempting to reposition images, text, and other design aspects.
Adobe Photoshop Cc Tutorials For Beginners: Learn In 7 Days
Click the Move Icon from the left hand menu bar and simply drag the object( s) you would like to move - how to use the lasso tool in photoshop. To move all items in one layer, simply highlight the layer and utilize the Move tool. You can also right click the item for extra options. The Free Transform tool lets you scale, rotate, move, and flip any aspect in your select layer or layers.
Hold the SHIFT key while changing to keep the percentages of your elements. What It Does: The Zoom tool lets you zoom in near certain locations of an image, and zoom out to get more of a bird's eye view of what's happening. Where It's Located: In the top menu bar, choose View > Zoom In or View > Zoom Out.
To utilize the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Standard Eraser works a lot like the brush tool. You can alter the size and firmness of the eraser idea to accomplish a variety of impacts, like mixing and fades.
The eraser is one of the most useful tools in Photoshop. Yes, I understand it's technically simply an eraser, but you've never used an eraser like this (how to use adobe photoshop). Where It's Located: The toolbar on the left. When you click the Eraser icon, all of the settings will appear at the top of your screen.
Like the majority of tools in Photoshop, the eraser works only on a particularly chosen layer. how to use 3d in photoshop cc. Ensure you've got the layer you want picked prior to you begin erasing. This tool is a time-saving wonder. You can see how easily it removes background colors from images. This is particularly handy if you require a things with a transparent background.
Choose "Background Eraser." Now you're ready to do some major removing. Change the size of the Background Eraser, and simply click the color you would like erased from the picked layer. Keep in mind to select the layer you wish to remove on. Pro Idea: Don't be afraid to utilize an oversized eraser idea for the Background Eraser.
To get more information about how to eliminate the background of an image in Photoshop or Power Point, have a look at this step-by-step tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever encountered: Merely pick your location and crop it out.
Where It's Located: The toolbar left wing. Select the icon suggested in the screenshot from the side menu bar, and drag the box over the location you wish to crop. photoshop how to use pen tool. To change the crop box, merely click and drag the small anchor boxes on the sides and corners of the crop box.
How To Use Photoshop: The Bookmarkable Photoshop Tutorial
check out this short article from Digital Photography School . What It Does: The Fill tool, formerly the Paint Pail tool, fills any solid location with the color of your choice - how to use 3d in photoshop cc. It's excellent for strong backgrounds or coloring big areas. It can likewise be used to use patterns to your images. The Gradient tool within the Fill tool lets you develop a good, faded background result of the color of your choice.
From there, you have the choice to select "Strong Color," "Gradient," or "Pattern." Initially, select the layer you 'd like to fill with a strong color. Then, from the leading menu bar, pick Layer > New Fill Layer > Strong Color ... From there, a "New Layer" window will pop up and trigger you to call the new color fill layer.
Here, you can select which strong color you want to fill. Considering that I 'd chosen my background layer to fill in (i.e. the color of the sky in my graphic), the color I pick in the Color Picker determines the color of the sky: These patterns can be by hand produced if you have the time and persistence, or you can discover a range of royalty-free patterns offered for download through a basic Google search.
Then, from the top menu bar, pick Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will pop up and trigger you to call the brand-new color fill layer (photoshop how to use clone stamp). Do not worry about selecting the color you want ideal then and there-- merely name the layer and press "OK." Next, you'll see the "Pattern Fill" window appear.
Given that I 'd picked my background layer to complete (i.e. the color of the sky in my graphic), the pattern I choose in the Pattern Fill changes the sky: To use a gradient, first select the layer you wish to fill with a pattern. Then, from the leading menu bar, choose Layer > New Fill Layer > Gradient ...
Do not stress over selecting the color you desire best then and there-- simply call the layer and press "OK (how to use presets in photoshop)." Next, a "Gradient Fill" window will turn up. Experiment with these alternatives, consisting of the design, angle, and scale. To pick a different gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown listed below: What It Does: This helpful little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you wish to extract, and just click that location to clone the color. Once you've drawn out the color, you'll see it showed both in the Color module at the top right of your screen, along with the bottom of the left sidebar.
Last Post Next Post
See Also...
how to use masking in photoshop cs5
how to use smart assets in photoshop
how to use use photoshop cs2 for beginners
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide