Front Page
40 Best Photoshop Tutorials That Will Make You A Photoshop ...
When you open Adobe Photoshop for the very first time, it's easy to click around in confusion for a minute and after that grab your freelancer's phone number instead. Trust us, you're not alone in this. It's an extremely effective style software application with a lot going on, including a wealth of tools that can seem frustrating sometimes.
With a little help, you can easily teach yourself how to utilize it to create beautiful, engaging graphics. All it takes is an introduction to core aspects-- in plain English. Pro Suggestion: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is among them.
To learn more about adding, deleting, and duplicating layers in Photoshop, take a look at this video tutorial - how to use magic wand in photoshop. What It Does: The Color and Examples tool lets you utilize, modify, copy, and conserve custom colors for your content. While this might look like a pretty self-explanatory element, it in fact has powerful functions that will keep your visual content vibrant and combine your color pattern.
Another place to find the Color tool is at the bottom of the toolbar left wing, suggested by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can get used to create your own custom color.

# 1fb 1ee), then enter it in the appropriate box to find that color immediately. You can likewise select your color swatch based upon RGB or CMYK values. Any colors you create can be contributed to your "Examples" if you click "Add To Swatches." Pro Pointer: Take your company colors and conserve them as "Examples" so that you can reference and reuse them whenever you're creating your visual content.
Where It's Located: The toolbar on your left, near the bottom. As soon as you click the Text tool icon, all of the settings and typeface alternatives will turn up at the top of your screen. These settings let you change the font style, typeface size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you have actually used. Click the "T" icon on the left side bar, drag the text box over any specific area you want text to appear, and you're set to go (how to use adobe photoshop cs6). Whenever you create a text box, Photoshop will generate a layer for it.
Pro Pointer: While Photoshop uses a wide array of typefaces, you can also install your own fonts. To learn more about typefaces and the Text tool, inspect out this video tutorial . What It Does: Simply as with font styles, you can include your own, royalty-free, custom brush pointers. With the brush settings, you can alter the size, shape, and openness of your brush strokes to accomplish a variety of different visual results.
14 Websites Where You Can Learn Photoshop For Free ...
Photoshop begins you off with a nice selection of brush tips that you can utilize to clean up your graphics and develop some basic visual results. Where It's Found: The toolbar on the left. When you click the Brush tool icon, all of the settings and brush options will appear at the top of your screen.
You'll discover a range of pre-installed brush tips, as well as any customized brush ideas you set up to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you want to get really imaginative.) The brush tool is perfect for including design accents to your content content. When utilizing the brush tool, I constantly recommend including a brand-new layer to work with so you do not paint over any of your other aspects.
Changing the brush settings can provide your brush a considerably different look and style. Don't be scared to play around a bit with all of your custom-made brushes. What It Is: When utilized properly, this tool will let you select private components, entire graphics, and determines what is copied, cut, and pasted into your graphics.
The Select tool is called one of the many basic, yet aggravating tools to utilize in Photoshop. The first thing you must understand is that it'll only work if a layer is highlighted. So, if I want to cut or copy a piece of Layer 4, Layer 4 must be highlighted in my Layer's tool bar.
When you remember to take notice of which layer you are working with, the Select tool ends up being a lot easier to utilize. Initially, highlight your area of choice. Then, just right-click and decide what you wish to do from the pull-out menu. For example, you can eliminate objects from a present layer and develop a layer of your own.
Once you've picked the area of the image, simply copy the location. Next, open the tab for your current task and paste it in as a brand-new layer. Highlight the layer of the things( s) you wish to select. You can move several things simultaneously by highlighting numerous layers. Then, right-click your choice, and after that you have a few choices, consisting of: A) Choosing "Layer by means of Copy" to copy the item( s) from this layer and create a layer of its own.
As soon as you have actually figured out the location to copy, use the menu bar at the leading and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Choosing "Free Transform" to scale, rotate, move, and turn your choices. (Describe the Move tool in the next section of this post if you require more aid on this.) Pro Tip: One actually clever technique you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this post for the step-by-step tutorial .
What It Does: This is a relatively standard tool that enables you to move specific aspects of your graphic. The Move tool deals with individual layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use photoshop actions. It comes in useful when you're trying to reposition images, text, and other style components.
6 Places To Learn Photoshop For Free (Or Almost Free ...
Click the Move Icon from the left hand menu bar and merely drag the item( s) you want to move - how to use quick mask in photoshop. To move all items in one layer, simply highlight the layer and utilize the Move tool. You can also right click the object for extra alternatives. The Free Transform tool lets you scale, turn, move, and flip any aspect in your choose layer or layers.
Hold the SHIFT secret while transforming to maintain the proportions of your elements. What It Does: The Zoom tool lets you zoom in close to particular areas of an image, and zoom out to get more of a bird's eye view of what's taking place. Where It's Found: In the leading menu bar, choose View > Zoom In or View > Zoom Out.
To utilize the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Basic Eraser works a lot like the brush tool. You can alter the size and solidity of the eraser tip to attain a variety of effects, like blending and fades.
The eraser is among the most useful tools in Photoshop. Yes, I understand it's technically simply an eraser, but you have actually never ever used an eraser like this (how to use huion tablet in photoshop). Where It's Found: The toolbar on the left. When you click the Eraser icon, all of the settings will turn up at the top of your screen.
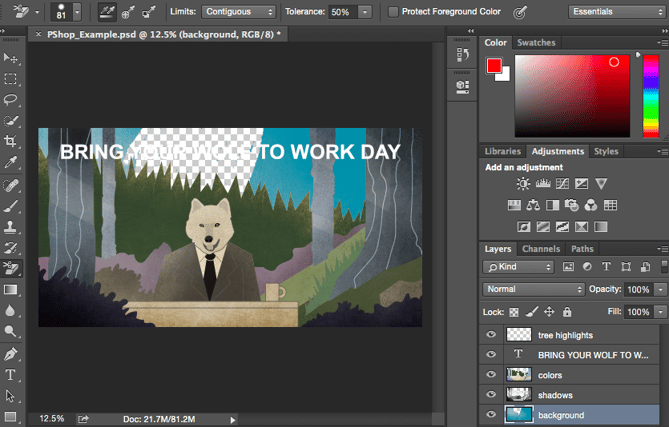
Like a lot of tools in Photoshop, the eraser works only on a particularly picked layer. learn how to use photoshop. Make sure you have actually got the layer you want chosen prior to you begin eliminating. This tool is a time-saving marvel. You can see how easily it eliminates background colors from images. This is especially valuable if you require an item with a transparent background.
Select "Background Eraser." Now you're prepared to do some severe erasing. Adjust the size of the Background Eraser, and just click the color you would like erased from the chosen layer. Keep in mind to select the layer you wish to erase on. Pro Tip: Do not hesitate to utilize an extra-large eraser tip for the Background Eraser.
To discover more about how to eliminate the background of a picture in Photoshop or Power Point, have a look at this step-by-step tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever experienced: Just select your location and crop it out.
Where It's Located: The toolbar left wing. Select the icon showed in the screenshot from the side menu bar, and drag the box over the location you want to crop. how to use luts in photoshop. To adjust the crop box, just click and drag the little anchor boxes on the sides and corners of the crop box.
How To Use Photoshop: The Bookmarkable Photoshop Tutorial
check out this short article from Digital Photography School . What It Does: The Fill tool, previously the Paint Container tool, fills any strong area with the color of your option - how to use gradient tool in photoshop cc. It's fantastic for solid backgrounds or coloring big areas. It can likewise be utilized to use patterns to your images. The Gradient tool within the Fill tool lets you create a nice, faded background result of the color of your choice.
From there, you have the alternative to pick "Strong Color," "Gradient," or "Pattern." First, select the layer you 'd like to fill with a solid color. Then, from the top menu bar, pick Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will turn up and trigger you to call the new color fill layer.
Here, you can pick which solid color you 'd like to fill. Since I 'd selected my background layer to fill in (i.e. the color of the sky in my graphic), the color I pick in the Color Picker dictates the color of the sky: These patterns can be manually created if you have the time and persistence, or you can find a variety of royalty-free patterns offered for download through a standard Google search.
Then, from the leading menu bar, select Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will pop up and trigger you to call the brand-new color fill layer (how to use photoshop brushes). Do not fret about choosing the color you desire best then and there-- simply name the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Because I 'd selected my background layer to complete (i.e. the color of the sky in my graphic), the pattern I pick in the Pattern Fill modifications the sky: To apply a gradient, first select the layer you 'd like to fill with a pattern. Then, from the top menu bar, select Layer > New Fill Layer > Gradient ...
Don't stress over selecting the color you desire ideal then and there-- just name the layer and press "OK (how to use the clone stamp tool in photoshop cc)." Next, a "Gradient Fill" window will turn up. Play around with these choices, including the design, angle, and scale. To pick a various gradient than the one used by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown below: What It Does: This useful little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, find that color you want to extract, and merely click that area to clone the color. Once you've extracted the color, you'll see it indicated both in the Color module on top right of your screen, as well as the bottom of the left sidebar.
Last Next Post
Additional Information
how to use selection tool in photoshop without using quick select
how to use the gradient tool in adobe photoshop
how to use photoshop redeye tool
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide