Front Page
Photoshop - Online Courses, Classes, Training, Tutorials On ...
When you open Adobe Photoshop for the very first time, it's easy to click around in confusion for a minute and after that grab your freelancer's telephone number rather. Trust us, you're not alone in this. It's an incredibly effective design software application with a lot going on, including a wealth of tools that can appear frustrating at times.
With a little assistance, you can easily teach yourself how to utilize it to develop gorgeous, engaging graphics. All it takes is an introduction to core components-- in plain English. Pro Suggestion: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is among them.
For more information about including, erasing, and replicating layers in Photoshop, have a look at this video tutorial - how to use the clone stamp tool in photoshop cc. What It Does: The Color and Swatches tool lets you use, customize, copy, and save custom colors for your material. While this may appear like a quite obvious component, it in fact has effective functions that will keep your visual material vibrant and combine your color pattern.
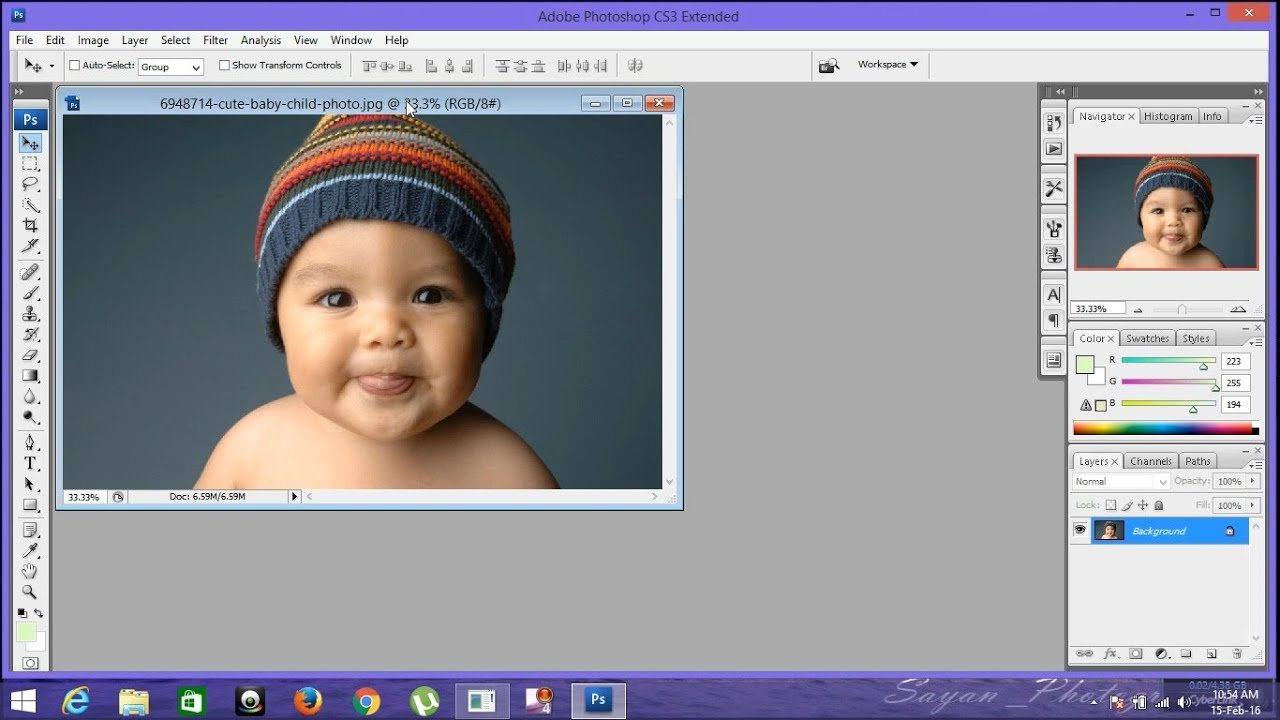
Another place to find the Color tool is at the bottom of the toolbar left wing, shown by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can adjust to create your own custom-made color.

# 1fb 1ee), then enter it in the appropriate box to find that color instantly. You can likewise choose your color example based on RGB or CMYK worths. Any colors you develop can be included to your "Examples" if you click "Add To Examples." Pro Tip: Take your company colors and conserve them as "Swatches" so that you can reference and recycle them whenever you're designing your visual content.
Where It's Located: The toolbar on your left, near the bottom. As soon as you click the Text tool icon, all of the settings and typeface options will turn up at the top of your screen. These settings let you change the typeface, typeface size, and spacing in between characters, height, width, color, and style.
The text tool works like any other text tool you have actually used. Click the "T" icon on the left side bar, drag the text box over any specific location you want text to appear, and you're set to go (how to use the color replacement tool in photoshop). Whenever you develop a text box, Photoshop will create a layer for it.
Pro Pointer: While Photoshop uses a wide array of fonts, you can likewise install your own font styles. To get more information about typefaces and the Text tool, have a look at this video tutorial . What It Does: Simply as with font styles, you can add your own, royalty-free, custom brush suggestions. With the brush settings, you can alter the size, shape, and openness of your brush strokes to attain a variety of different visual impacts.
12 Beginner Tutorials For Getting Started With Photoshop
Photoshop begins you off with a great selection of brush pointers that you can utilize to tidy up your graphics and develop some fundamental visual results. Where It's Found: The toolbar left wing. As soon as you click the Brush tool icon, all of the settings and brush alternatives will turn up at the top of your screen.
You'll discover a variety of pre-installed brush tips, along with any customized brush pointers you set up to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you wish to get actually innovative.) The brush tool is perfect for including style accents to your content content. When utilizing the brush tool, I constantly suggest including a brand-new layer to work with so you don't paint over any of your other elements.
Altering the brush settings can offer your brush a drastically various appearance and style. Do not hesitate to mess around a bit with all of your custom-made brushes. What It Is: When utilized correctly, this tool will let you select private aspects, entire graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is referred to as one of the most standard, yet aggravating tools to utilize in Photoshop. The first thing you should know is that it'll only work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 should be highlighted in my Layer's tool bar.
When you remember to take note of which layer you are dealing with, the Select tool ends up being a lot easier to utilize. Initially, highlight your location of choice. Then, just right-click and decide what you wish to do from the pull-out menu. For example, you can eliminate items from an existing layer and develop a layer of your own.
When you have actually selected the area of the image, merely copy the location. Next, open the tab for your current task and paste it in as a brand-new layer. Highlight the layer of the things( s) you 'd like to pick. You can move several objects at the same time by highlighting several layers. Then, right-click your selection, and then you have a couple of alternatives, including: A) Choosing "Layer through Copy" to copy the things( s) from this layer and develop a layer of its own.
Once you've figured out the area to copy, use the menu bar on top and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Choosing "Free Transform" to scale, turn, move, and turn your choices. (Refer to the Move tool in the next section of this post if you need more help on this.) Pro Tip: One really nifty technique you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one below for our read this blog site post for the detailed tutorial .
What It Does: This is a relatively fundamental tool that allows you to move specific aspects of your graphic. The Move tool works on individual layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use paint bucket in photoshop. It can be found in useful when you're attempting to rearrange images, text, and other design aspects.
Photoshop Tutorials - Photoshop Tutorials For Beginners To ...
Click the Move Icon from the left hand menu bar and simply drag the item( s) you want to move - how to use a mask in photoshop. To move all items in one layer, simply highlight the layer and use the Move tool. You can likewise right click the item for extra choices. The Free Transform tool lets you scale, turn, move, and flip any aspect in your choose layer or layers.
Hold the SHIFT secret while transforming to preserve the proportions of your aspects. What It Does: The Zoom tool lets you zoom in near to particular locations of an image, and zoom out to get more of a bird's eye view of what's taking place. Where It's Found: In the top menu bar, pick View > Zoom In or View > Zoom Out.
To use the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Standard Eraser functions a lot like the brush tool. You can alter the size and hardness of the eraser pointer to achieve a range of impacts, like mixing and fades.
The eraser is among the most useful tools in Photoshop. Yes, I understand it's technically just an eraser, however you've never ever used an eraser like this (how to use photoshop elements). Where It's Located: The toolbar on the left. When you click the Eraser icon, all of the settings will pop up at the top of your screen.
Like a lot of tools in Photoshop, the eraser works only on a specifically chosen layer. how to use actions in photoshop. Ensure you have actually got the layer you want chosen prior to you start eliminating. This tool is a time-saving marvel. You can see how quickly it removes background colors from images. This is specifically handy if you require an object with a transparent background.
Pick "Background Eraser." Now you're all set to do some serious erasing. Adjust the size of the Background Eraser, and merely click the color you would like erased from the selected layer. Keep in mind to choose the layer you want to remove on. Pro Tip: Don't hesitate to utilize a large eraser tip for the Background Eraser.
To learn more about how to get rid of the background of an image in Photoshop or Power Point, take a look at this detailed tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever encountered: Merely pick your area and crop it out.
Where It's Located: The toolbar left wing. Select the icon suggested in the screenshot from the side menu bar, and drag the box over the area you want to crop. how to use clone stamp in photoshop. To change the crop box, merely click and drag the small anchor boxes on the sides and corners of the crop box.
How To Use Photoshop - Free Tutorials To Get You Started
check out this short article from Digital Photography School . What It Does: The Fill tool, formerly the Paint Container tool, fills any solid location with the color of your choice - how to use a photoshop action. It's excellent for solid backgrounds or coloring big areas. It can also be used to use patterns to your images. The Gradient tool within the Fill tool lets you develop a nice, faded background result of the color of your choice.
From there, you have the option to pick "Strong Color," "Gradient," or "Pattern." Initially, pick the layer you 'd like to fill with a strong color. Then, from the top menu bar, choose Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will pop up and prompt you to call the brand-new color fill layer.
Here, you can pick which strong color you 'd like to fill. Considering that I 'd chosen my background layer to fill in (i.e. the color of the sky in my graphic), the color I select in the Color Picker determines the color of the sky: These patterns can be by hand produced if you have the time and perseverance, or you can find a range of royalty-free patterns readily available for download through a basic Google search.
Then, from the leading menu bar, choose Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will appear and trigger you to name the brand-new color fill layer (how to use filters in photoshop). Do not fret about picking the color you want right then and there-- simply call the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Given that I 'd selected my background layer to fill out (i.e. the color of the sky in my graphic), the pattern I choose in the Pattern Fill modifications the sky: To apply a gradient, very first select the layer you 'd like to fill with a pattern. Then, from the top menu bar, select Layer > New Fill Layer > Gradient ...
Do not fret about picking the color you want best then and there-- merely call the layer and press "OK (how to use the slice tool in photoshop)." Next, a "Gradient Fill" window will pop up. Experiment with these options, consisting of the design, angle, and scale. To select a different gradient than the one provided by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown listed below: What It Does: This handy little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you wish to extract, and simply click that location to clone the color. When you've drawn out the color, you'll see it suggested both in the Color module on top right of your screen, in addition to the bottom of the left sidebar.
Last Article Next Article
Other Resources:
how to use photoshop shape dynamics
how to use photoshop to make wedding guide
how to use spot healing brush in photoshop
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide