Home
35 Basic Tutorials To Get You Started With Photoshop - Webfx
When you open Adobe Photoshop for the first time, it's easy to click around in confusion for a minute and after that grab your freelancer's contact number rather. Trust us, you're not alone in this. It's an extremely powerful design software application with a lot going on, consisting of a wealth of tools that can appear overwhelming sometimes.
With a little help, you can quickly teach yourself how to utilize it to create stunning, compelling graphics. All it takes is an intro to core aspects-- in plain English. Pro Tip: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is one of them.
To discover more about adding, deleting, and replicating layers in Photoshop, have a look at this video tutorial - how to use 3d in photoshop cc. What It Does: The Color and Swatches tool lets you use, customize, copy, and conserve custom colors for your material. While this might appear like a quite self-explanatory aspect, it actually has effective features that will keep your visual material lively and combine your color plans.
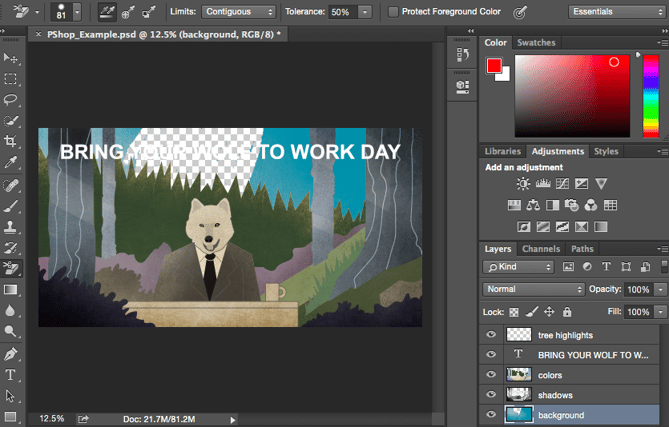
Another location to discover the Color tool is at the bottom of the toolbar on the left, indicated by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can get used to create your own custom color.

# 1fb 1ee), then enter it in the appropriate box to discover that color immediately. You can likewise select your color swatch based on RGB or CMYK worths. Any colors you create can be contributed to your "Swatches" if you click "Add To Swatches." Pro Tip: Take your company colors and save them as "Examples" so that you can reference and reuse them whenever you're developing your visual material.
Where It's Found: The toolbar on your left, near the bottom. When you click the Text tool icon, all of the settings and font style options will turn up at the top of your screen. These settings let you alter the font, font size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any particular area you desire text to appear, and you're set to go (how to use the clone tool in photoshop). Whenever you create a text box, Photoshop will produce a layer for it.
Pro Tip: While Photoshop uses a wide range of font styles, you can also install your own font styles. To find out more about font styles and the Text tool, take a look at this video tutorial . What It Does: Simply as with typefaces, you can add your own, royalty-free, customized brush ideas. With the brush settings, you can change the size, shape, and transparency of your brush strokes to achieve a variety of different visual results.
Photoshop Tutorials - Learn How To Use Photoshop
Photoshop starts you off with a good choice of brush ideas that you can use to tidy up your graphics and create some basic visual results. Where It's Located: The toolbar left wing. As soon as you click the Brush tool icon, all of the settings and brush alternatives will pop up at the top of your screen.
You'll find a variety of pre-installed brush pointers, along with any customized brush pointers you install to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you wish to get truly imaginative.) The brush tool is perfect for including style accents to your content content. When utilizing the brush tool, I always recommend including a new layer to deal with so you don't paint over any of your other components.
Changing the brush settings can offer your brush a dramatically various look and style. Don't be scared to mess around a bit with all of your custom brushes. What It Is: When used properly, this tool will let you select individual elements, entire graphics, and determines what is copied, cut, and pasted into your graphics.
The Select tool is referred to as one of the most fundamental, yet frustrating tools to use in Photoshop. The first thing you must know is that it'll only work if a layer is highlighted. So, if I desire to cut or copy a piece of Layer 4, Layer 4 needs to be highlighted in my Layer's tool bar.
As soon as you remember to focus on which layer you are working with, the Select tool becomes much easier to use. First, highlight your location of option. Then, simply right-click and decide what you 'd like to do from the pull-out menu. For instance, you can eliminate things from a present layer and produce a layer of your own.
As soon as you've selected the area of the image, simply copy the location. Next, open the tab for your current project and paste it in as a new layer. Highlight the layer of the things( s) you 'd like to choose. You can move multiple items at once by highlighting multiple layers. Then, right-click your choice, and after that you have a few choices, including: A) Picking "Layer through Copy" to copy the things( s) from this layer and produce a layer of its own.
When you've determined the location to copy, utilize the menu bar at the top and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Selecting "Free Transform" to scale, rotate, move, and turn your selections. (Refer to the Move tool in the next area of this post if you need more aid on this.) Pro Idea: One really cool technique you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one below for our read this post for the detailed guide .
What It Does: This is a fairly fundamental tool that permits you to move specific aspects of your graphic. The Move tool works on individual layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use the lasso tool in photoshop. It comes in convenient when you're trying to rearrange images, text, and other style components.
40 Best Photoshop Tutorials That Will Make You A Photoshop ...
Click the Move Icon from the left hand menu bar and just drag the item( s) you want to move - how to use photoshop cc. To move all objects in one layer, merely highlight the layer and use the Move tool. You can also right click the object for additional alternatives. The Free Transform tool lets you scale, rotate, move, and turn any aspect in your choose layer or layers.
Hold the SHIFT key while transforming to preserve the proportions of your components. What It Does: The Zoom tool lets you zoom in close to particular locations of an image, and zoom out to get more of a bird's eye view of what's happening. Where It's Located: In the leading menu bar, pick View > Zoom In or View > Zoom Out.
To utilize the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Fundamental Eraser works a lot like the brush tool. You can alter the size and solidity of the eraser suggestion to accomplish a variety of impacts, like blending and fades.
The eraser is one of the most helpful tools in Photoshop. Yes, I understand it's technically simply an eraser, but you've never ever used an eraser like this (how to use clone stamp photoshop). Where It's Located: The toolbar left wing. When you click the Eraser icon, all of the settings will pop up at the top of your screen.
Like many tools in Photoshop, the eraser works just on a specifically selected layer. how to use photoshop elements 15. Ensure you've got the layer you want chosen prior to you begin erasing. This tool is a time-saving marvel. You can see how quickly it removes background colors from images. This is specifically handy if you require an object with a transparent background.
Select "Background Eraser." Now you're all set to do some major eliminating. Change the size of the Background Eraser, and simply click the color you would like erased from the chosen layer. Remember to choose the layer you desire to erase on. Pro Tip: Don't hesitate to utilize an extra-large eraser pointer for the Background Eraser.
For more information about how to eliminate the background of an image in Photoshop or Power Point, take a look at this step-by-step guide . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever encountered: Merely pick your area and crop it out.
Where It's Located: The toolbar on the left. Select the icon suggested in the screenshot from the side menu bar, and drag package over the location you want to crop. how to use stamp tool in photoshop. To change the crop box, simply click and drag the little anchor boxes on the sides and corners of the crop box.
Free Online Tutorial: Photoshop Cs6 Basic Tools For First ...
have a look at this post from Digital Photography School . What It Does: The Fill tool, formerly the Paint Pail tool, fills any solid area with the color of your choice - how to use a mask in photoshop. It's great for solid backgrounds or coloring big areas. It can also be used to use patterns to your images. The Gradient tool within the Fill tool lets you produce a nice, faded background result of the color of your choice.
From there, you have the choice to choose "Solid Color," "Gradient," or "Pattern." Initially, choose the layer you want to fill with a strong color. Then, from the top menu bar, pick Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will turn up and trigger you to name the new color fill layer.
Here, you can choose which solid color you want to fill. Since I 'd picked my background layer to fill in (i.e. the color of the sky in my graphic), the color I select in the Color Picker dictates the color of the sky: These patterns can be by hand created if you have the time and perseverance, or you can discover a range of royalty-free patterns available for download through a fundamental Google search.
Then, from the leading menu bar, select Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will appear and trigger you to name the brand-new color fill layer (how to use mask in photoshop). Do not fret about selecting the color you desire right then and there-- just name the layer and press "OK." Next, you'll see the "Pattern Fill" window pop up.
Considering that I 'd picked my background layer to complete (i.e. the color of the sky in my graphic), the pattern I pick in the Pattern Fill changes the sky: To use a gradient, first choose the layer you want to fill with a pattern. Then, from the leading menu bar, select Layer > New Fill Layer > Gradient ...
Do not fret about selecting the color you want right then and there-- merely call the layer and press "OK (how to use photoshop for beginners)." Next, a "Gradient Fill" window will appear. Play around with these alternatives, including the style, angle, and scale. To choose a different gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, revealed listed below: What It Does: This handy little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, find that color you want to extract, and merely click that area to clone the color. When you've drawn out the color, you'll see it showed both in the Color module at the top right of your screen, as well as the bottom of the left sidebar.
<<<< Next
Other Resources:
how to use topaz in photoshop cs6
how to use typography in photoshop
how to use shape to hide part of a layer photoshop
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide