Home
12 Beginner Tutorials For Getting Started With Photoshop
When you open Adobe Photoshop for the very first time, it's simple to click around in confusion for a minute and then reach for your freelancer's contact number rather. Trust us, you're not alone in this. It's an incredibly powerful style software application with a lot going on, including a wealth of tools that can appear overwhelming sometimes.
With a little help, you can easily teach yourself how to utilize it to create beautiful, engaging graphics. All it takes is an intro to core elements-- in plain English. Pro Pointer: You can do all sorts of cool things with layers-- and believe it or not, making animated GIFs is one of them.
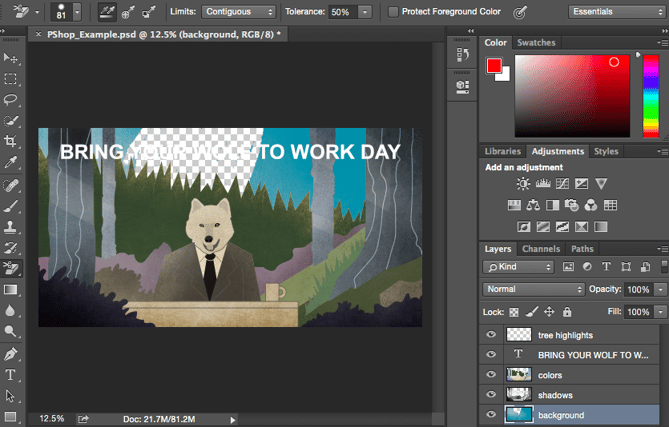
To get more information about including, deleting, and duplicating layers in Photoshop, have a look at this video tutorial - how to use eraser tool in photoshop. What It Does: The Color and Swatches tool lets you use, customize, copy, and conserve customized colors for your material. While this may appear like a quite self-explanatory aspect, it really has effective features that will keep your visual material dynamic and combine your color plans.
Another place to find the Color tool is at the bottom of the toolbar on the left, suggested by two overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can adapt to create your own custom color.

# 1fb 1ee), then enter it in the suitable box to discover that color immediately. You can likewise select your color swatch based on RGB or CMYK worths. Any colors you develop can be added to your "Swatches" if you click "Include To Examples." Pro Tip: Take your business colors and save them as "Swatches" so that you can reference and recycle them whenever you're designing your visual material.
Where It's Located: The toolbar on your left, near the bottom. Once you click the Text tool icon, all of the settings and font style alternatives will appear at the top of your screen. These settings let you alter the font, typeface size, and spacing between characters, height, width, color, and design.
The text tool works like any other text tool you've utilized. Click the "T" icon on the left side bar, drag the text box over any particular area you desire text to appear, and you're set to go (how to use pen tool in photoshop to cut out images). Whenever you develop a text box, Photoshop will generate a layer for it.
Pro Suggestion: While Photoshop offers a wide range of typefaces, you can also install your own typefaces. To read more about typefaces and the Text tool, take a look at this video tutorial . What It Does: Just as with fonts, you can include your own, royalty-free, custom-made brush tips. With the brush settings, you can change the size, shape, and transparency of your brush strokes to accomplish a variety of various visual impacts.
12 Beginner Tutorials For Getting Started With Photoshop
Photoshop starts you off with a great choice of brush ideas that you can utilize to tidy up your graphics and create some standard visual effects. Where It's Located: The toolbar on the left. Once you click the Brush tool icon, all of the settings and brush options will appear at the top of your screen.
You'll discover a variety of pre-installed brush tips, as well as any customized brush pointers you install to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you wish to get actually innovative.) The brush tool is perfect for including design accents to your material material. When utilizing the brush tool, I always recommend adding a new layer to deal with so you don't paint over any of your other elements.
Changing the brush settings can offer your brush a dramatically various appearance and design. Do not hesitate to play around a bit with all of your custom-made brushes. What It Is: When used properly, this tool will let you choose individual components, whole graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is called one of one of the most basic, yet discouraging tools to use in Photoshop. The first thing you ought to know is that it'll just work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 needs to be highlighted in my Layer's tool bar.
When you keep in mind to pay attention to which layer you are working with, the Select tool becomes a lot easier to utilize. First, highlight your area of choice. Then, simply right-click and choose what you 'd like to do from the pull-out menu. For instance, you can cut out items from an existing layer and develop a layer of your own.
When you've chosen the area of the image, simply copy the area. Next, open the tab for your existing job and paste it in as a brand-new layer. Highlight the layer of the item( s) you want to pick. You can move numerous objects at the same time by highlighting numerous layers. Then, right-click your selection, and after that you have a couple of choices, consisting of: A) Selecting "Layer by means of Copy" to copy the things( s) from this layer and develop a layer of its own.
When you have actually figured out the location to copy, utilize the menu bar at the leading and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Choosing "Free Transform" to scale, turn, move, and turn your selections. (Refer to the Move tool in the next section of this post if you need more aid on this.) Pro Idea: One truly nifty technique you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one below for our read this blog post for the detailed guide .
What It Does: This is a fairly basic tool that allows you to move individual components of your graphic. The Move tool works on individual layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use stamp tool in photoshop. It is available in handy when you're trying to reposition images, text, and other design components.
20 Best Photoshop Video Tutorials To Watch In 2020
Click the Move Icon from the left hand menu bar and just drag the item( s) you want to move - how to use the blur tool in photoshop. To move all things in one layer, simply highlight the layer and use the Move tool. You can also right click the object for additional choices. The Free Transform tool lets you scale, rotate, move, and flip any aspect in your select layer or layers.
Hold the SHIFT key while changing to keep the percentages of your aspects. What It Does: The Zoom tool lets you zoom in close to certain areas of an image, and zoom out to get more of a bird's eye view of what's happening. Where It's Found: In the leading menu bar, choose View > Zoom In or View > Zoom Out.
To utilize the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Fundamental Eraser works a lot like the brush tool. You can alter the size and solidity of the eraser suggestion to attain a range of impacts, like mixing and fades.
The eraser is among the most beneficial tools in Photoshop. Yes, I understand it's technically just an eraser, however you've never used an eraser like this (how to use patterns in photoshop). Where It's Found: The toolbar left wing. Once you click the Eraser icon, all of the settings will turn up at the top of your screen.
Like many tools in Photoshop, the eraser works only on a specifically picked layer. how to use the clone tool in photoshop. Make certain you've got the layer you desire selected before you begin removing. This tool is a time-saving marvel. You can see how quickly it eliminates background colors from images. This is specifically handy if you need an object with a transparent background.
Pick "Background Eraser." Now you're ready to do some major removing. Adjust the size of the Background Eraser, and simply click the color you would like erased from the selected layer. Keep in mind to pick the layer you wish to erase on. Pro Idea: Don't hesitate to utilize a large eraser idea for the Background Eraser.
To find out more about how to remove the background of a photo in Photoshop or Power Point, have a look at this detailed tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever encountered: Merely select your area and crop it out.
Where It's Located: The toolbar left wing. Select the icon suggested in the screenshot from the side menu bar, and drag package over the location you wish to crop. how to use paint bucket in photoshop. To change the crop box, simply click and drag the small anchor boxes on the sides and corners of the crop box.
30 Photoshop Cc 2018 Tutorials For Beginners ... - Colorlib
take a look at this post from Digital Photography School . What It Does: The Fill tool, formerly the Paint Container tool, fills any solid area with the color of your option - photoshop how to use pen tool. It's fantastic for strong backgrounds or coloring large areas. It can also be utilized to use patterns to your images. The Gradient tool within the Fill tool lets you create a good, faded background impact of the color of your option.
From there, you have the option to choose "Strong Color," "Gradient," or "Pattern." Initially, pick the layer you want to fill with a strong color. Then, from the leading menu bar, choose Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will turn up and prompt you to call the new color fill layer.
Here, you can choose which solid color you wish to fill. Since I 'd chosen my background layer to complete (i.e. the color of the sky in my graphic), the color I choose in the Color Picker dictates the color of the sky: These patterns can be manually produced if you have the time and perseverance, or you can discover a range of royalty-free patterns offered for download through a standard Google search.
Then, from the top menu bar, pick Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will turn up and prompt you to call the new color fill layer (learn how to use photoshop). Don't stress about choosing the color you desire right then and there-- merely name the layer and press "OK." Next, you'll see the "Pattern Fill" window pop up.
Given that I 'd chosen my background layer to fill out (i.e. the color of the sky in my graphic), the pattern I choose in the Pattern Fill changes the sky: To apply a gradient, first select the layer you wish to fill with a pattern. Then, from the leading menu bar, select Layer > New Fill Layer > Gradient ...
Do not stress over choosing the color you want right then and there-- simply name the layer and press "OK (how to use the stamp tool in photoshop)." Next, a "Gradient Fill" window will turn up. Experiment with these alternatives, including the style, angle, and scale. To choose a various gradient than the one provided by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, revealed listed below: What It Does: This useful little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, find that color you want to extract, and just click that area to clone the color. When you've drawn out the color, you'll see it suggested both in the Color module on top right of your screen, along with the bottom of the left sidebar.
Last Post Next One
More From This Category
how to use photoshop in asus transformwr
how to use photoshop timeline for animation rotation
how to use a banner template in photoshop
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide