Home
Photoshop - Online Courses, Classes, Training, Tutorials On ...
When you open Adobe Photoshop for the very first time, it's easy to click around in confusion for a minute and after that reach for your freelancer's telephone number rather. Trust us, you're not alone in this. It's an incredibly effective design software application with a lot going on, consisting of a wealth of tools that can appear overwhelming sometimes.
With a little aid, you can quickly teach yourself how to utilize it to create stunning, engaging graphics. All it takes is an intro to core aspects-- in plain English. Pro Suggestion: You can do all sorts of cool things with layers-- and believe it or not, making animated GIFs is one of them.
To get more information about including, deleting, and replicating layers in Photoshop, have a look at this video tutorial - how to use adobe photoshop cc. What It Does: The Color and Examples tool lets you utilize, modify, copy, and save customized colors for your content. While this might appear like a quite obvious element, it in fact has powerful functions that will keep your visual material lively and unify your color pattern.
Another location to find the Color tool is at the bottom of the toolbar left wing, shown by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu left wing. From there, you'll see a vertical spectrum of color with a slider on it, which you can get used to develop your own customized color.

# 1fb 1ee), then enter it in the proper box to find that color instantly. You can also select your color swatch based upon RGB or CMYK worths. Any colors you create can be added to your "Swatches" if you click "Include To Swatches." Pro Idea: Take your company colors and conserve them as "Swatches" so that you can reference and reuse them whenever you're designing your visual content.
Where It's Located: The toolbar on your left, near the bottom. When you click the Text tool icon, all of the settings and font options will turn up at the top of your screen. These settings let you alter the font style, font size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any specific location you want text to appear, and you're set to go (how to use wacom tablet with photoshop). Whenever you create a text box, Photoshop will create a layer for it.
Pro Tip: While Photoshop offers a wide range of font styles, you can likewise install your own fonts. For more information about typefaces and the Text tool, have a look at this video tutorial . What It Does: Simply as with fonts, you can add your own, royalty-free, customized brush pointers. With the brush settings, you can change the size, shape, and openness of your brush strokes to accomplish a number of various visual results.
50 Best Adobe Photoshop Tutorials Of 2017 - Tutorials ...
Photoshop starts you off with a nice selection of brush suggestions that you can use to tidy up your graphics and produce some standard visual results. Where It's Located: The toolbar on the left. When you click the Brush tool icon, all of the settings and brush options will appear at the top of your screen.
You'll find a variety of pre-installed brush suggestions, along with any custom brush suggestions you set up to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you want to get actually innovative.) The brush tool is best for including style accents to your content material. When utilizing the brush tool, I always recommend adding a brand-new layer to work with so you do not paint over any of your other components.
Altering the brush settings can provide your brush a considerably various look and style. Do not be scared to mess around a bit with all of your custom brushes. What It Is: When utilized properly, this tool will let you select individual elements, whole graphics, and determines what is copied, cut, and pasted into your graphics.
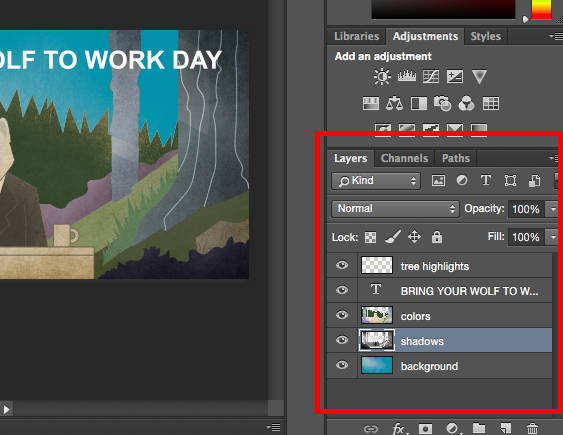
The Select tool is known as one of the many basic, yet frustrating tools to utilize in Photoshop. The first thing you should know is that it'll just work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 should be highlighted in my Layer's tool bar.
As soon as you keep in mind to focus on which layer you are working with, the Select tool becomes much easier to utilize. First, highlight your area of option. Then, merely right-click and choose what you wish to do from the pull-out menu. For instance, you can eliminate things from a current layer and develop a layer of your own.
Once you have actually selected the location of the image, just copy the area. Next, open the tab for your existing job and paste it in as a new layer. Highlight the layer of the object( s) you want to select. You can move numerous objects simultaneously by highlighting several layers. Then, right-click your selection, and after that you have a couple of choices, including: A) Choosing "Layer by means of Copy" to copy the object( s) from this layer and develop a layer of its own.
Once you have actually determined the area to copy, utilize the menu bar on top and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Choosing "Free Transform" to scale, turn, move, and flip your choices. (Describe the Move tool in the next section of this post if you need more help on this.) Pro Suggestion: One truly nifty trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this post for the step-by-step tutorial .
What It Does: This is a relatively standard tool that permits you to move individual components of your graphic. The Move tool deals with private layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use 3d in photoshop cc. It comes in useful when you're attempting to rearrange images, text, and other design elements.
Photoshop - Online Courses, Classes, Training, Tutorials On ...
Click the Move Icon from the left hand menu bar and merely drag the item( s) you wish to move - how to use patch tool in photoshop. To move all things in one layer, just highlight the layer and utilize the Move tool. You can likewise right click the things for extra options. The Free Transform tool lets you scale, rotate, move, and flip any element in your select layer or layers.
Hold the SHIFT secret while transforming to keep the proportions of your elements. What It Does: The Zoom tool lets you focus close to specific locations of an image, and zoom out to get more of a bird's eye view of what's happening. Where It's Found: In the top menu bar, select View > Zoom In or View > Zoom Out.
To utilize the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Basic Eraser operates a lot like the brush tool. You can alter the size and firmness of the eraser tip to achieve a variety of effects, like mixing and fades.
The eraser is among the most beneficial tools in Photoshop. Yes, I understand it's technically simply an eraser, but you've never used an eraser like this (how to use 3d in photoshop cc). Where It's Located: The toolbar left wing. When you click the Eraser icon, all of the settings will appear at the top of your screen.
Like a lot of tools in Photoshop, the eraser works just on a specifically picked layer. how to use lasso tool in photoshop. Make sure you have actually got the layer you desire chosen before you start removing. This tool is a time-saving marvel. You can see how quickly it eliminates background colors from images. This is particularly helpful if you need an object with a transparent background.
Select "Background Eraser." Now you're ready to do some severe eliminating. Adjust the size of the Background Eraser, and just click the color you would like erased from the selected layer. Remember to pick the layer you wish to remove on. Pro Tip: Do not be scared to utilize a large eraser pointer for the Background Eraser.
To find out more about how to get rid of the background of an image in Photoshop or Power Point, check out this step-by-step guide . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever encountered: Just pick your location and crop it out.
Where It's Found: The toolbar on the left. Select the icon indicated in the screenshot from the side menu bar, and drag the box over the location you want to crop. how to use color replacement tool in photoshop. To adjust the crop box, merely click and drag the little anchor boxes on the sides and corners of the crop box.
40 Best Photoshop Tutorials That Will Make You A Photoshop ...
have a look at this article from Digital Photography School . What It Does: The Fill tool, formerly the Paint Pail tool, fills any strong area with the color of your choice - how to use the gradient tool in photoshop. It's terrific for strong backgrounds or coloring big locations. It can likewise be used to apply patterns to your images. The Gradient tool within the Fill tool lets you create a good, faded background impact of the color of your option.
From there, you have the option to pick "Solid Color," "Gradient," or "Pattern." First, pick the layer you wish to fill with a solid color. Then, from the top menu bar, choose Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will pop up and prompt you to call the new color fill layer.
Here, you can select which strong color you wish to fill. Since I 'd picked my background layer to complete (i.e. the color of the sky in my graphic), the color I pick in the Color Picker determines the color of the sky: These patterns can be by hand developed if you have the time and patience, or you can find a variety of royalty-free patterns readily available for download through a fundamental Google search.
Then, from the leading menu bar, pick Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will appear and prompt you to call the brand-new color fill layer (how to use adobe photoshop cs6). Do not fret about choosing the color you want right then and there-- merely call the layer and press "OK." Next, you'll see the "Pattern Fill" window pop up.
Since I 'd chosen my background layer to fill out (i.e. the color of the sky in my graphic), the pattern I choose in the Pattern Fill changes the sky: To use a gradient, first select the layer you 'd like to fill with a pattern. Then, from the leading menu bar, pick Layer > New Fill Layer > Gradient ...
Do not stress over picking the color you want right then and there-- just name the layer and press "OK (how to use presets in photoshop)." Next, a "Gradient Fill" window will turn up. Play around with these alternatives, consisting of the style, angle, and scale. To pick a various gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, revealed below: What It Does: This helpful little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you wish to extract, and merely click that location to clone the color. Once you've extracted the color, you'll see it showed both in the Color module at the leading right of your screen, along with the bottom of the left sidebar.
Last Next Post
Other Resources:
how to use photoshop cc 2017 for beginners
how to use clipping mask in photoshop
how to use color halftone photoshop
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide