Front Page
Free Photoshop Tutorials - Learn Adobe Photoshop
When you open Adobe Photoshop for the very first time, it's easy to click around in confusion for a minute and after that reach for your freelancer's telephone number instead. Trust us, you're not alone in this. It's an extremely effective design software application with a lot going on, including a wealth of tools that can appear frustrating sometimes.
With a little aid, you can easily teach yourself how to utilize it to produce beautiful, compelling graphics. All it takes is an introduction to core aspects-- in plain English. Pro Tip: You can do all sorts of cool things with layers-- and believe it or not, making animated GIFs is one of them.
To find out more about including, erasing, and replicating layers in Photoshop, have a look at this video tutorial - how to use liquify in photoshop. What It Does: The Color and Examples tool lets you utilize, customize, copy, and conserve custom-made colors for your material. While this may look like a pretty obvious component, it actually has powerful functions that will keep your visual content dynamic and combine your color design.
Another place to discover the Color tool is at the bottom of the toolbar on the left, suggested by two overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can adapt to create your own custom-made color.

# 1fb 1ee), then enter it in the appropriate box to find that color immediately. You can also choose your color example based on RGB or CMYK worths. Any colors you produce can be included to your "Examples" if you click "Contribute to Examples." Pro Tip: Take your company colors and save them as "Examples" so that you can reference and recycle them whenever you're developing your visual material.
Where It's Located: The toolbar on your left, near the bottom. When you click the Text tool icon, all of the settings and font style options will pop up at the top of your screen. These settings let you change the typeface, typeface size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you've utilized. Click the "T" icon on the left side bar, drag the text box over any specific location you want text to appear, and you're set to go (how to use quick mask in photoshop). Whenever you produce a text box, Photoshop will generate a layer for it.
Pro Idea: While Photoshop offers a variety of font styles, you can likewise install your own font styles. For more information about typefaces and the Text tool, have a look at this video tutorial . What It Does: Simply as with font styles, you can include your own, royalty-free, customized brush pointers. With the brush settings, you can change the size, shape, and openness of your brush strokes to accomplish a variety of different visual results.
Photoshop Tutorial: Photoshop Basics In Photoshop Cs6
Photoshop starts you off with a great selection of brush ideas that you can use to clean up your graphics and develop some basic visual results. Where It's Located: The toolbar left wing. Once you click the Brush tool icon, all of the settings and brush alternatives will turn up at the top of your screen.
You'll discover a variety of pre-installed brush suggestions, along with any custom-made brush tips you set up to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you want to get actually innovative.) The brush tool is best for adding style accents to your material material. When utilizing the brush tool, I always recommend adding a new layer to work with so you do not paint over any of your other aspects.
Changing the brush settings can provide your brush a drastically various look and style. Do not be scared to play around a bit with all of your custom brushes. What It Is: When utilized properly, this tool will let you choose specific components, entire graphics, and determines what is copied, cut, and pasted into your graphics.
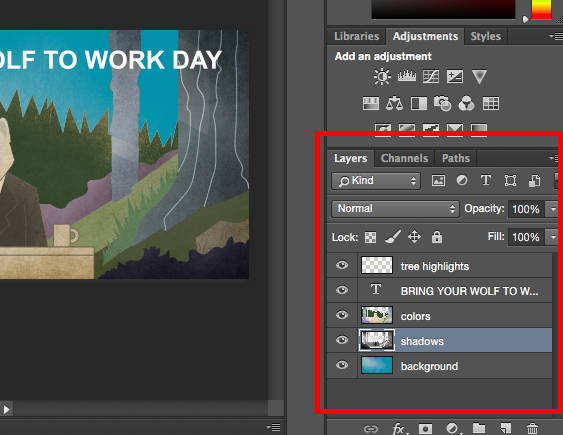
The Select tool is referred to as among the a lot of basic, yet discouraging tools to use in Photoshop. The very first thing you must understand is that it'll just work if a layer is highlighted. So, if I want to cut or copy a piece of Layer 4, Layer 4 needs to be highlighted in my Layer's tool bar.
When you remember to pay attention to which layer you are working with, the Select tool ends up being much simpler to use. First, highlight your area of option. Then, just right-click and decide what you want to do from the pull-out menu. For example, you can eliminate items from a present layer and create a layer of your own.
Once you've picked the area of the image, just copy the location. Next, open the tab for your current task and paste it in as a new layer. Highlight the layer of the things( s) you want to choose. You can move multiple objects at the same time by highlighting numerous layers. Then, right-click your selection, and then you have a couple of alternatives, including: A) Choosing "Layer through Copy" to copy the item( s) from this layer and create a layer of its own.
When you've figured out the location to copy, use the menu bar on top and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Selecting "Free Transform" to scale, rotate, move, and turn your choices. (Refer to the Move tool in the next section of this post if you require more help on this.) Pro Tip: One actually nifty technique you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this article for the step-by-step tutorial .
What It Does: This is a relatively fundamental tool that enables you to move individual components of your graphic. The Move tool deals with private layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use photoshop for beginners. It can be found in handy when you're attempting to rearrange images, text, and other design components.
Basics Of Photoshop : 5 Steps - Instructables
Click the Move Icon from the left hand menu bar and just drag the things( s) you wish to move - photoshop how to use clone stamp. To move all objects in one layer, just highlight the layer and utilize the Move tool. You can also right click the things for extra choices. The Free Transform tool lets you scale, turn, move, and turn any component in your select layer or layers.
Hold the SHIFT key while changing to preserve the proportions of your elements. What It Does: The Zoom tool lets you focus near to certain areas of an image, and zoom out to get more of a bird's eye view of what's taking place. Where It's Found: In the top menu bar, pick View > Zoom In or View > Zoom Out.
To utilize the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Fundamental Eraser works a lot like the brush tool. You can alter the size and solidity of the eraser pointer to achieve a range of impacts, like blending and fades.
The eraser is among the most useful tools in Photoshop. Yes, I comprehend it's technically just an eraser, however you've never ever used an eraser like this (how to use downloaded fonts in photoshop). Where It's Found: The toolbar on the left. As soon as you click the Eraser icon, all of the settings will pop up at the top of your screen.
Like most tools in Photoshop, the eraser works only on a particularly selected layer. how to use 3d in photoshop cc. Ensure you've got the layer you desire chosen before you start erasing. This tool is a time-saving marvel. You can see how easily it eliminates background colors from images. This is particularly handy if you require an item with a transparent background.
Select "Background Eraser." Now you're all set to do some major removing. Change the size of the Background Eraser, and merely click the color you would like deleted from the chosen layer. Keep in mind to pick the layer you desire to remove on. Pro Pointer: Do not hesitate to use a large eraser idea for the Background Eraser.
To get more information about how to get rid of the background of a picture in Photoshop or Power Point, take a look at this step-by-step tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever come across: Just choose your area and crop it out.
Where It's Located: The toolbar on the left. Select the icon showed in the screenshot from the side menu bar, and drag package over the area you wish to crop. how to use patterns in photoshop. To change the crop box, merely click and drag the little anchor boxes on the sides and corners of the crop box.
22 Best Free Step By Step Adobe Photoshop Tutorials For ...
take a look at this post from Digital Photography School . What It Does: The Fill tool, formerly the Paint Container tool, fills any strong location with the color of your choice - how to use a mask in photoshop. It's terrific for strong backgrounds or coloring big locations. It can likewise be used to apply patterns to your images. The Gradient tool within the Fill tool lets you develop a great, faded background result of the color of your choice.
From there, you have the option to pick "Strong Color," "Gradient," or "Pattern." Initially, choose the layer you 'd like to fill with a solid color. Then, from the leading menu bar, pick Layer > New Fill Layer > Strong Color ... From there, a "New Layer" window will pop up and prompt you to name the new color fill layer.
Here, you can choose which solid color you want to fill. Because I 'd selected my background layer to fill out (i.e. the color of the sky in my graphic), the color I pick in the Color Picker determines the color of the sky: These patterns can be manually created if you have the time and persistence, or you can discover a variety of royalty-free patterns offered for download through a basic Google search.
Then, from the top menu bar, select Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will turn up and trigger you to call the brand-new color fill layer (how to use the healing brush in photoshop). Do not stress over picking the color you want best then and there-- simply name the layer and press "OK." Next, you'll see the "Pattern Fill" window pop up.
Given that I 'd picked my background layer to complete (i.e. the color of the sky in my graphic), the pattern I pick in the Pattern Fill modifications the sky: To apply a gradient, first choose the layer you wish to fill with a pattern. Then, from the top menu bar, select Layer > New Fill Layer > Gradient ...
Don't fret about picking the color you desire ideal then and there-- merely name the layer and press "OK (how to use textures in photoshop)." Next, a "Gradient Fill" window will turn up. Experiment with these options, including the style, angle, and scale. To choose a different gradient than the one provided by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, revealed listed below: What It Does: This helpful little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, find that color you would like to extract, and merely click that area to clone the color. When you've drawn out the color, you'll see it indicated both in the Color module at the top right of your screen, along with the bottom of the left sidebar.
Last Post Next
See Also...
how to use super png in photoshop
how to use templates photoshop
how to use the spot healing tool in photoshop elements
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide