Up One Level
Photoshop Techniques And Professional Tutorials ...
When you open Adobe Photoshop for the first time, it's easy to click around in confusion for a minute and after that reach for your freelancer's telephone number instead. Trust us, you're not alone in this. It's an incredibly effective style software with a lot going on, consisting of a wealth of tools that can appear frustrating sometimes.
With a little aid, you can easily teach yourself how to use it to create lovely, compelling graphics. All it takes is an intro to core elements-- in plain English. Pro Suggestion: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is one of them.
To learn more about including, deleting, and duplicating layers in Photoshop, inspect out this video tutorial - how to use the clone stamp tool in photoshop cc. What It Does: The Color and Examples tool lets you use, customize, copy, and save custom colors for your material. While this may appear like a pretty self-explanatory aspect, it really has effective features that will keep your visual content lively and combine your color plans.
Another place to discover the Color tool is at the bottom of the toolbar left wing, suggested by two overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can change to produce your own customized color.

# 1fb 1ee), then enter it in the appropriate box to find that color instantly. You can likewise select your color example based upon RGB or CMYK values. Any colors you create can be contributed to your "Examples" if you click "Include To Swatches." Pro Tip: Take your business colors and conserve them as "Swatches" so that you can reference and reuse them whenever you're developing your visual material.
Where It's Located: The toolbar on your left, near the bottom. When you click the Text tool icon, all of the settings and font choices will pop up at the top of your screen. These settings let you change the font style, font size, and spacing between characters, height, width, color, and style.
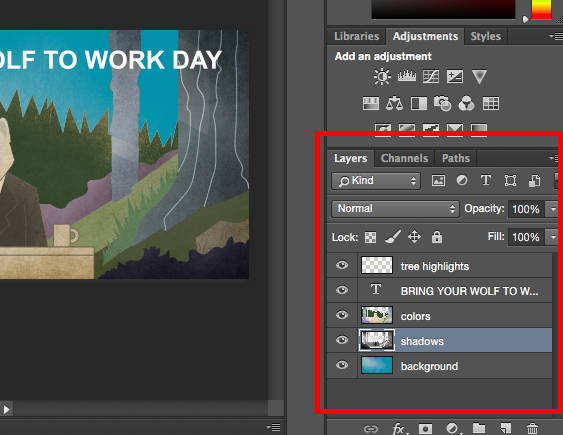
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any particular area you desire text to appear, and you're set to go (how to use the clone stamp tool in photoshop cc). Whenever you develop a text box, Photoshop will produce a layer for it.
Pro Tip: While Photoshop offers a broad variety of font styles, you can also install your own font styles. To find out more about font styles and the Text tool, take a look at this video tutorial . What It Does: Simply as with typefaces, you can add your own, royalty-free, customized brush ideas. With the brush settings, you can alter the size, shape, and transparency of your brush strokes to attain a number of different visual effects.
89 Best Photoshop Tutorials: Photoshop Ideas, Tips, Tricks ...
Photoshop begins you off with a nice selection of brush suggestions that you can utilize to clean up your graphics and create some basic visual results. Where It's Found: The toolbar on the left. As soon as you click the Brush tool icon, all of the settings and brush options will turn up at the top of your screen.
You'll discover a range of pre-installed brush suggestions, along with any customized brush suggestions you install to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you want to get actually innovative.) The brush tool is perfect for including design accents to your material content. When utilizing the brush tool, I constantly suggest adding a brand-new layer to work with so you don't paint over any of your other elements.
Altering the brush settings can provide your brush a considerably various look and style. Don't be scared to play around a bit with all of your customized brushes. What It Is: When utilized correctly, this tool will let you choose individual aspects, whole graphics, and determines what is copied, cut, and pasted into your graphics.
The Select tool is called one of one of the most standard, yet frustrating tools to use in Photoshop. The very first thing you should understand is that it'll only work if a layer is highlighted. So, if I desire to cut or copy a piece of Layer 4, Layer 4 should be highlighted in my Layer's tool bar.
Once you remember to take notice of which layer you are working with, the Select tool ends up being much simpler to utilize. Initially, highlight your location of choice. Then, merely right-click and decide what you 'd like to do from the pull-out menu. For example, you can cut out objects from a present layer and create a layer of your own.
As soon as you've selected the location of the image, just copy the area. Next, open the tab for your existing task and paste it in as a brand-new layer. Highlight the layer of the things( s) you wish to pick. You can move numerous objects simultaneously by highlighting multiple layers. Then, right-click your choice, and then you have a few alternatives, consisting of: A) Picking "Layer by means of Copy" to copy the object( s) from this layer and develop a layer of its own.
When you've identified the location to copy, utilize the menu bar on top and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Selecting "Free Transform" to scale, rotate, move, and flip your selections. (Describe the Move tool in the next area of this post if you require more aid on this.) Pro Idea: One really clever trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one below for our read this blog post for the step-by-step tutorial .
What It Does: This is a relatively basic tool that enables you to move private components of your graphic. The Move tool works on specific layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use an action in photoshop. It can be found in useful when you're trying to rearrange images, text, and other design aspects.
22 Best Free Step By Step Adobe Photoshop Tutorials For ...
Click the Move Icon from the left hand menu bar and merely drag the object( s) you want to move - how to use the stamp tool in photoshop. To move all things in one layer, just highlight the layer and utilize the Move tool. You can also right click the object for additional alternatives. The Free Transform tool lets you scale, rotate, move, and flip any aspect in your select layer or layers.
Hold the SHIFT key while changing to maintain the proportions of your components. What It Does: The Zoom tool lets you focus near certain locations of an image, and zoom out to get more of a bird's eye view of what's taking place. Where It's Found: In the top menu bar, pick View > Zoom In or View > Zoom Out.
To use the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Basic Eraser works a lot like the brush tool. You can alter the size and hardness of the eraser tip to accomplish a variety of impacts, like mixing and fades.
The eraser is among the most beneficial tools in Photoshop. Yes, I understand it's technically simply an eraser, however you've never ever used an eraser like this (how to use filters in photoshop). Where It's Located: The toolbar on the left. When you click the Eraser icon, all of the settings will pop up at the top of your screen.
Like the majority of tools in Photoshop, the eraser works just on a particularly selected layer. how to use the color replacement tool in photoshop. Make sure you've got the layer you want chosen prior to you begin eliminating. This tool is a time-saving wonder. You can see how easily it removes background colors from images. This is especially valuable if you require an item with a transparent background.
Choose "Background Eraser." Now you're prepared to do some severe eliminating. Change the size of the Background Eraser, and just click the color you would like erased from the selected layer. Remember to pick the layer you desire to erase on. Pro Suggestion: Don't be scared to use a large eraser pointer for the Background Eraser.
To find out more about how to get rid of the background of an image in Photoshop or Power Point, have a look at this step-by-step guide . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever come across: Just choose your location and crop it out.
Where It's Found: The toolbar left wing. Select the icon suggested in the screenshot from the side menu bar, and drag the box over the area you would like to crop. how to use green screen in photoshop. To change the crop box, simply click and drag the little anchor boxes on the sides and corners of the crop box.
How To Use Photoshop - Free Tutorials To Get You Started
take a look at this article from Digital Photography School . What It Does: The Fill tool, previously the Paint Bucket tool, fills any solid area with the color of your choice - how to use patch tool in photoshop. It's fantastic for solid backgrounds or coloring big locations. It can also be utilized to apply patterns to your images. The Gradient tool within the Fill tool lets you create a nice, faded background effect of the color of your option.
From there, you have the alternative to select "Strong Color," "Gradient," or "Pattern." First, select the layer you want to fill with a solid color. Then, from the leading menu bar, pick Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will appear and prompt you to call the new color fill layer.
Here, you can choose which strong color you wish to fill. Because I 'd selected my background layer to complete (i.e. the color of the sky in my graphic), the color I pick in the Color Picker determines the color of the sky: These patterns can be by hand developed if you have the time and persistence, or you can find a range of royalty-free patterns readily available for download through a standard Google search.
Then, from the leading menu bar, select Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will turn up and trigger you to call the new color fill layer (how to use refine edge in photoshop). Do not fret about choosing the color you desire right then and there-- just call the layer and press "OK." Next, you'll see the "Pattern Fill" window appear.
Given that I 'd picked my background layer to fill in (i.e. the color of the sky in my graphic), the pattern I choose in the Pattern Fill changes the sky: To use a gradient, very first select the layer you wish to fill with a pattern. Then, from the top menu bar, select Layer > New Fill Layer > Gradient ...
Do not fret about picking the color you desire ideal then and there-- simply name the layer and press "OK (how to use curves in photoshop)." Next, a "Gradient Fill" window will appear. Play around with these options, consisting of the design, angle, and scale. To select a different gradient than the one used by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, revealed listed below: What It Does: This handy little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you would like to extract, and merely click that area to clone the color. Once you've extracted the color, you'll see it showed both in the Color module on top right of your screen, along with the bottom of the left sidebar.
Back Next Article
See Also...
how to use photoshop adobecc
how to use references in photoshop
how to use perspective grid tool photoshop
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide