Up One Level
12 Beginner Tutorials For Getting Started With Photoshop
When you open Adobe Photoshop for the very first time, it's easy to click around in confusion for a minute and after that grab your freelancer's phone number instead. Trust us, you're not alone in this. It's an exceptionally powerful design software with a lot going on, including a wealth of tools that can seem overwhelming at times.
With a little assistance, you can quickly teach yourself how to utilize it to produce gorgeous, engaging graphics. All it takes is an introduction to core aspects-- in plain English. Pro Tip: You can do all sorts of cool things with layers-- and believe it or not, making animated GIFs is among them.
To read more about including, erasing, and replicating layers in Photoshop, take a look at this video tutorial - how to use huion tablet in photoshop. What It Does: The Color and Examples tool lets you use, modify, copy, and conserve custom colors for your material. While this might appear like a pretty self-explanatory component, it really has effective functions that will keep your visual content dynamic and combine your color plans.
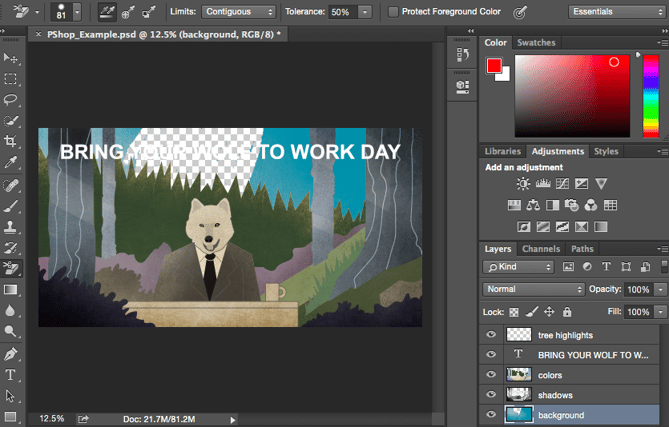
Another location to find the Color tool is at the bottom of the toolbar on the left, shown by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can change to produce your own custom color.

# 1fb 1ee), then enter it in the proper box to discover that color instantly. You can likewise choose your color swatch based upon RGB or CMYK values. Any colors you develop can be added to your "Examples" if you click "Add To Swatches." Pro Suggestion: Take your business colors and save them as "Swatches" so that you can reference and reuse them whenever you're developing your visual material.
Where It's Located: The toolbar on your left, near the bottom. Once you click the Text tool icon, all of the settings and typeface alternatives will pop up at the top of your screen. These settings let you change the font, font style size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any particular area you want text to appear, and you're set to go (how to use photoshop to edit photos). Whenever you create a text box, Photoshop will generate a layer for it.
Pro Pointer: While Photoshop uses a wide array of fonts, you can also install your own fonts. To discover more about fonts and the Text tool, have a look at this video tutorial . What It Does: Simply as with fonts, you can add your own, royalty-free, custom brush pointers. With the brush settings, you can change the size, shape, and transparency of your brush strokes to achieve a variety of different visual results.
35 Basic Tutorials To Get You Started With Photoshop - Webfx
Photoshop starts you off with a nice choice of brush ideas that you can use to clean up your graphics and produce some fundamental visual effects. Where It's Located: The toolbar on the left. Once you click the Brush tool icon, all of the settings and brush choices will turn up at the top of your screen.
You'll find a variety of pre-installed brush ideas, along with any custom-made brush suggestions you set up to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you wish to get truly innovative.) The brush tool is best for adding style accents to your content content. When utilizing the brush tool, I always recommend adding a brand-new layer to deal with so you don't paint over any of your other elements.
Changing the brush settings can give your brush a dramatically various appearance and style. Do not be scared to mess around a bit with all of your custom brushes. What It Is: When used properly, this tool will let you choose specific aspects, whole graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is referred to as among the a lot of fundamental, yet aggravating tools to use in Photoshop. The very first thing you need to know is that it'll only work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 should be highlighted in my Layer's tool bar.
Once you keep in mind to take note of which layer you are dealing with, the Select tool ends up being much simpler to utilize. First, highlight your location of choice. Then, merely right-click and choose what you wish to do from the pull-out menu. For instance, you can cut out items from a present layer and develop a layer of your own.
As soon as you've chosen the location of the image, simply copy the location. Next, open the tab for your existing job and paste it in as a brand-new layer. Highlight the layer of the item( s) you 'd like to choose. You can move several items at once by highlighting multiple layers. Then, right-click your selection, and after that you have a couple of options, consisting of: A) Picking "Layer via Copy" to copy the things( s) from this layer and develop a layer of its own.
When you've determined the area to copy, use the menu bar on top and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer. B) Selecting "Free Transform" to scale, turn, move, and flip your choices. (Describe the Move tool in the next section of this post if you need more help on this.) Pro Tip: One truly cool trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this blog site post for the detailed tutorial .
What It Does: This is a fairly standard tool that allows you to move private aspects of your graphic. The Move tool deals with specific layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use the pen tool in photoshop. It can be found in useful when you're trying to rearrange images, text, and other design elements.
Adobe Photoshop Cc Tutorials For Beginners: Learn In 7 Days
Click the Move Icon from the left hand menu bar and merely drag the item( s) you wish to move - how to use photoshop elements 15. To move all things in one layer, merely highlight the layer and use the Move tool. You can also right click the object for extra options. The Free Transform tool lets you scale, turn, move, and flip any aspect in your select layer or layers.
Hold the SHIFT key while changing to preserve the proportions of your components. What It Does: The Zoom tool lets you zoom in close to particular locations of an image, and zoom out to get more of a bird's eye view of what's taking place. Where It's Found: In the top menu bar, choose View > Zoom In or View > Zoom Out.
To utilize the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Basic Eraser functions a lot like the brush tool. You can alter the size and solidity of the eraser tip to accomplish a range of effects, like mixing and fades.
The eraser is one of the most useful tools in Photoshop. Yes, I understand it's technically simply an eraser, however you've never ever used an eraser like this (how to use marquee tool in photoshop). Where It's Found: The toolbar left wing. When you click the Eraser icon, all of the settings will appear at the top of your screen.
Like many tools in Photoshop, the eraser works only on a specifically selected layer. how to use vanishing point in photoshop. Make sure you've got the layer you desire selected before you start eliminating. This tool is a time-saving wonder. You can see how easily it gets rid of background colors from images. This is specifically valuable if you need a things with a transparent background.
Pick "Background Eraser." Now you're prepared to do some serious eliminating. Change the size of the Background Eraser, and merely click the color you would like erased from the chosen layer. Remember to select the layer you desire to erase on. Pro Pointer: Do not be afraid to use an oversized eraser tip for the Background Eraser.
For more information about how to get rid of the background of a photo in Photoshop or Power Point, have a look at this step-by-step tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever come across: Just select your location and crop it out.
Where It's Found: The toolbar left wing. Select the icon suggested in the screenshot from the side menu bar, and drag the box over the location you would like to crop. how to use color replacement tool in photoshop. To change the crop box, just click and drag the small anchor boxes on the sides and corners of the crop box.
40 Best Photoshop Tutorials That Will Make You A Photoshop ...
take a look at this post from Digital Photography School . What It Does: The Fill tool, previously the Paint Container tool, fills any strong location with the color of your option - how to use color replacement tool in photoshop. It's great for strong backgrounds or coloring large locations. It can likewise be used to use patterns to your images. The Gradient tool within the Fill tool lets you produce a great, faded background result of the color of your choice.
From there, you have the choice to pick "Solid Color," "Gradient," or "Pattern." Initially, choose the layer you want to fill with a solid color. Then, from the leading menu bar, select Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will turn up and prompt you to call the new color fill layer.
Here, you can select which solid color you wish to fill. Since I 'd chosen my background layer to complete (i.e. the color of the sky in my graphic), the color I choose in the Color Picker determines the color of the sky: These patterns can be by hand produced if you have the time and perseverance, or you can find a range of royalty-free patterns offered for download through a standard Google search.
Then, from the leading menu bar, select Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will pop up and trigger you to name the new color fill layer (how to use mask in photoshop). Do not fret about choosing the color you want right then and there-- merely name the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Since I 'd selected my background layer to fill out (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill changes the sky: To use a gradient, very first select the layer you wish to fill with a pattern. Then, from the top menu bar, select Layer > New Fill Layer > Gradient ...
Do not stress over selecting the color you desire right then and there-- simply name the layer and press "OK (how to use huion tablet in photoshop)." Next, a "Gradient Fill" window will appear. Play around with these alternatives, consisting of the design, angle, and scale. To select a different gradient than the one used by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown below: What It Does: This handy little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, locate that color you want to extract, and just click that location to clone the color. Once you've extracted the color, you'll see it indicated both in the Color module on top right of your screen, as well as the bottom of the left sidebar.
Last Next Post
Other Resources:
how to use action tools photoshop
how to use photoshop vectors cs6
how to edit on photoshop use polygonal lasso tool
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide