Up One Level
40 Best Photoshop Tutorials That Will Make You A Photoshop ...
When you open Adobe Photoshop for the very first time, it's easy to click around in confusion for a minute and then reach for your freelancer's phone number rather. Trust us, you're not alone in this. It's an incredibly powerful design software application with a lot going on, consisting of a wealth of tools that can seem frustrating sometimes.
With a little aid, you can easily teach yourself how to use it to develop gorgeous, engaging graphics. All it takes is an introduction to core aspects-- in plain English. Pro Suggestion: You can do all sorts of cool things with layers-- and believe it or not, making animated GIFs is among them.
To read more about adding, erasing, and duplicating layers in Photoshop, have a look at this video tutorial - how to use photoshop for beginners. What It Does: The Color and Swatches tool lets you use, customize, copy, and save custom colors for your material. While this might appear like a quite obvious aspect, it in fact has effective features that will keep your visual material dynamic and merge your color schemes.
Another place to find the Color tool is at the bottom of the toolbar on the left, indicated by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or because menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can adjust to create your own custom color.

# 1fb 1ee), then enter it in the suitable box to find that color immediately. You can also select your color swatch based upon RGB or CMYK worths. Any colors you develop can be included to your "Examples" if you click "Contribute to Swatches." Pro Idea: Take your business colors and conserve them as "Examples" so that you can reference and recycle them whenever you're developing your visual material.
Where It's Located: The toolbar on your left, near the bottom. Once you click the Text tool icon, all of the settings and font choices will pop up at the top of your screen. These settings let you change the font style, font style size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you have actually utilized. Click the "T" icon on the left side bar, drag the text box over any particular area you desire text to appear, and you're set to go (how to use refine edge in photoshop). Whenever you produce a text box, Photoshop will produce a layer for it.
Pro Pointer: While Photoshop uses a variety of font styles, you can likewise install your own font styles. To find out more about typefaces and the Text tool, have a look at this video tutorial . What It Does: Simply as with fonts, you can add your own, royalty-free, customized brush suggestions. With the brush settings, you can change the size, shape, and transparency of your brush strokes to attain a number of different visual results.
Photoshop Tutorials - Photoshop Tutorials For Beginners To ...
Photoshop starts you off with a nice choice of brush ideas that you can utilize to clean up your graphics and produce some standard visual results. Where It's Found: The toolbar left wing. When you click the Brush tool icon, all of the settings and brush options will pop up at the top of your screen.
You'll find a variety of pre-installed brush tips, along with any custom brush ideas you install to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you desire to get truly innovative.) The brush tool is ideal for including style accents to your content material. When using the brush tool, I constantly recommend adding a brand-new layer to deal with so you do not paint over any of your other aspects.
Changing the brush settings can offer your brush a drastically different look and style. Do not be scared to mess around a bit with all of your custom-made brushes. What It Is: When utilized correctly, this tool will let you select individual components, entire graphics, and determines what is copied, cut, and pasted into your graphics.
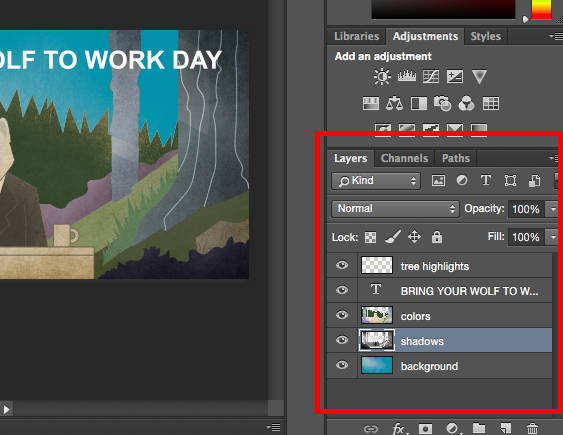
The Select tool is called one of the many standard, yet frustrating tools to use in Photoshop. The very first thing you should understand is that it'll only work if a layer is highlighted. So, if I wish to cut or copy a piece of Layer 4, Layer 4 must be highlighted in my Layer's tool bar.
When you remember to pay attention to which layer you are dealing with, the Select tool becomes a lot easier to utilize. First, highlight your area of option. Then, just right-click and decide what you wish to do from the pull-out menu. For example, you can eliminate objects from a present layer and create a layer of your own.
Once you've picked the area of the image, simply copy the area. Next, open the tab for your existing project and paste it in as a brand-new layer. Highlight the layer of the item( s) you wish to select. You can move several items at the same time by highlighting multiple layers. Then, right-click your choice, and after that you have a few options, including: A) Picking "Layer through Copy" to copy the item( s) from this layer and create a layer of its own.
When you have actually figured out the area to copy, use the menu bar at the top and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Selecting "Free Transform" to scale, turn, move, and turn your selections. (Describe the Move tool in the next section of this post if you need more aid on this.) Pro Idea: One actually nifty trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one listed below for our read this post for the step-by-step guide .
What It Does: This is a relatively standard tool that allows you to move private components of your graphic. The Move tool works on private layers, and on the graphic as a whole-- if (keep in mind how to do this?) you highlight all of your layers - how to use templates in photoshop. It comes in useful when you're attempting to reposition images, text, and other style components.
30 Photoshop Cc 2018 Tutorials For Beginners ... - Colorlib
Click the Move Icon from the left hand menu bar and just drag the item( s) you wish to move - how to use green screen in photoshop. To move all items in one layer, just highlight the layer and utilize the Move tool. You can also right click the object for extra choices. The Free Transform tool lets you scale, rotate, move, and turn any aspect in your choose layer or layers.
Hold the SHIFT key while transforming to keep the percentages of your elements. What It Does: The Zoom tool lets you focus near to certain areas of an image, and zoom out to get more of a bird's eye view of what's happening. Where It's Found: In the leading menu bar, select View > Zoom In or View > Zoom Out.
To utilize the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to focus, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Standard Eraser functions a lot like the brush tool. You can alter the size and firmness of the eraser suggestion to achieve a variety of effects, like mixing and fades.
The eraser is one of the most helpful tools in Photoshop. Yes, I comprehend it's technically just an eraser, however you have actually never used an eraser like this (how to use clone stamp tool in photoshop). Where It's Located: The toolbar on the left. When you click the Eraser icon, all of the settings will turn up at the top of your screen.
Like the majority of tools in Photoshop, the eraser works just on a particularly selected layer. how to use patterns in photoshop. Make sure you've got the layer you want selected prior to you begin removing. This tool is a time-saving wonder. You can see how easily it gets rid of background colors from images. This is particularly practical if you require a things with a transparent background.
Choose "Background Eraser." Now you're ready to do some serious eliminating. Adjust the size of the Background Eraser, and simply click the color you would like erased from the picked layer. Remember to pick the layer you desire to eliminate on. Pro Pointer: Do not hesitate to use an oversized eraser tip for the Background Eraser.
To find out more about how to remove the background of a photo in Photoshop or Power Point, have a look at this step-by-step tutorial . What It Does: The Crop tool lets you crop an image. It works like any crop tool you've ever experienced: Simply choose your area and crop it out.
Where It's Found: The toolbar left wing. Select the icon showed in the screenshot from the side menu bar, and drag package over the location you would like to crop. how to use clone stamp photoshop. To adjust the crop box, simply click and drag the small anchor boxes on the sides and corners of the crop box.
22 Best Free Step By Step Adobe Photoshop Tutorials For ...
take a look at this article from Digital Photography School . What It Does: The Fill tool, previously the Paint Pail tool, fills any strong area with the color of your option - photoshop how to use clone stamp. It's great for solid backgrounds or coloring big locations. It can also be utilized to apply patterns to your images. The Gradient tool within the Fill tool lets you produce a good, faded background result of the color of your choice.
From there, you have the option to choose "Strong Color," "Gradient," or "Pattern." First, pick the layer you wish to fill with a strong color. Then, from the top menu bar, choose Layer > New Fill Layer > Strong Color ... From there, a "New Layer" window will pop up and prompt you to name the brand-new color fill layer.
Here, you can pick which strong color you 'd like to fill. Because I 'd picked my background layer to fill out (i.e. the color of the sky in my graphic), the color I choose in the Color Picker dictates the color of the sky: These patterns can be by hand produced if you have the time and persistence, or you can find a range of royalty-free patterns readily available for download through a basic Google search.
Then, from the top menu bar, pick Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will pop up and prompt you to name the brand-new color fill layer (how to use vectors in photoshop). Do not worry about selecting the color you want right then and there-- just name the layer and press "OK." Next, you'll see the "Pattern Fill" window turn up.
Given that I 'd chosen my background layer to fill in (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill modifications the sky: To use a gradient, first select the layer you 'd like to fill with a pattern. Then, from the leading menu bar, select Layer > New Fill Layer > Gradient ...
Don't stress over selecting the color you desire best then and there-- just call the layer and press "OK (how to use wacom tablet with photoshop)." Next, a "Gradient Fill" window will appear. Experiment with these options, including the style, angle, and scale. To select a different gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown below: What It Does: This helpful little tool lets you extract and use any color from any image in Photoshop.
Select the icon from the sidebar. Next, find that color you would like to extract, and merely click that area to clone the color. As soon as you've drawn out the color, you'll see it suggested both in the Color module on top right of your screen, as well as the bottom of the left sidebar.
<<<< Next Post
Additional Information
how to use clone stamp photoshop elements
how to use transparent brush in photoshop
how to use photoshop to lighten face
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide