Home
Basics Of Photoshop : 5 Steps - Instructables
When you open Adobe Photoshop for the very first time, it's easy to click around in confusion for a minute and after that reach for your freelancer's phone number instead. Trust us, you're not alone in this. It's an extremely powerful style software application with a lot going on, consisting of a wealth of tools that can seem overwhelming at times.
With a little assistance, you can quickly teach yourself how to utilize it to create lovely, compelling graphics. All it takes is an introduction to core elements-- in plain English. Pro Tip: You can do all sorts of cool things with layers-- and think it or not, making animated GIFs is among them.
To discover more about including, deleting, and duplicating layers in Photoshop, take a look at this video tutorial - how to use photoshop elements 15. What It Does: The Color and Swatches tool lets you use, modify, copy, and conserve customized colors for your material. While this may appear like a quite obvious aspect, it actually has powerful features that will keep your visual content lively and unify your color pattern.
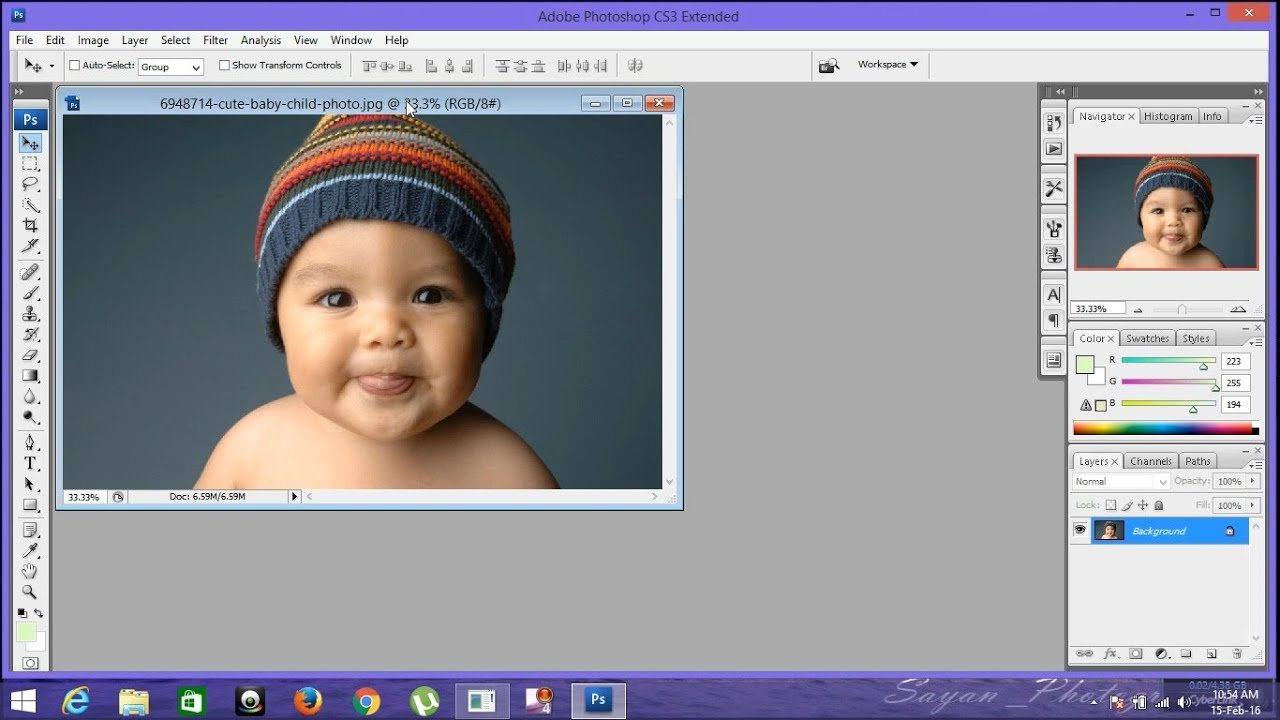
Another place to discover the Color tool is at the bottom of the toolbar on the left, shown by 2 overlapping boxes: Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu on the left. From there, you'll see a vertical spectrum of color with a slider on it, which you can get used to create your own custom color.

# 1fb 1ee), then enter it in the suitable box to discover that color automatically. You can likewise choose your color example based upon RGB or CMYK values. Any colors you create can be contributed to your "Swatches" if you click "Include To Examples." Pro Idea: Take your business colors and conserve them as "Examples" so that you can reference and recycle them whenever you're developing your visual material.
Where It's Located: The toolbar on your left, near the bottom. As soon as you click the Text tool icon, all of the settings and typeface alternatives will pop up at the top of your screen. These settings let you change the font, typeface size, and spacing in between characters, height, width, color, and design.
The text tool works like any other text tool you have actually used. Click the "T" icon on the left side bar, drag the text box over any particular location you want text to appear, and you're set to go (how to use textures in photoshop). Whenever you create a text box, Photoshop will generate a layer for it.
Pro Tip: While Photoshop offers a wide variety of typefaces, you can likewise install your own typefaces. To find out more about font styles and the Text tool, inspect out this video tutorial . What It Does: Just as with typefaces, you can add your own, royalty-free, custom-made brush suggestions. With the brush settings, you can alter the size, shape, and openness of your brush strokes to attain a variety of various visual results.
How To Use Photoshop - Free Tutorials To Get You Started
Photoshop starts you off with a good choice of brush pointers that you can use to tidy up your graphics and develop some standard visual impacts. Where It's Located: The toolbar left wing. As soon as you click the Brush tool icon, all of the settings and brush options will turn up at the top of your screen.
You'll discover a range of pre-installed brush tips, along with any custom-made brush ideas you install to Photoshop. (You can discover royalty-free brushes at www.brusheezy.com if you wish to get really innovative.) The brush tool is best for including style accents to your content content. When using the brush tool, I constantly recommend including a new layer to deal with so you don't paint over any of your other elements.
Altering the brush settings can provide your brush a considerably different appearance and design. Do not be scared to mess around a bit with all of your custom-made brushes. What It Is: When used correctly, this tool will let you choose specific components, entire graphics, and identifies what is copied, cut, and pasted into your graphics.
The Select tool is referred to as one of one of the most basic, yet frustrating tools to use in Photoshop. The first thing you must understand is that it'll just work if a layer is highlighted. So, if I desire to cut or copy a piece of Layer 4, Layer 4 must be highlighted in my Layer's tool bar.
When you remember to take note of which layer you are working with, the Select tool ends up being much simpler to utilize. First, highlight your location of option. Then, merely right-click and decide what you wish to do from the pull-out menu. For instance, you can eliminate items from a present layer and create a layer of your own.
Once you have actually picked the location of the image, merely copy the area. Next, open the tab for your present task and paste it in as a new layer. Highlight the layer of the item( s) you 'd like to select. You can move numerous things simultaneously by highlighting multiple layers. Then, right-click your choice, and then you have a couple of choices, including: A) Choosing "Layer through Copy" to copy the things( s) from this layer and develop a layer of its own.
When you've identified the location to copy, utilize the menu bar on top and click "Edit" > "Copy Merged." This will copy the whole graphic so you can paste it as its own layer. B) Picking "Free Transform" to scale, rotate, move, and flip your choices. (Refer to the Move tool in the next section of this post if you need more aid on this.) Pro Tip: One really nifty trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one below for our read this post for the step-by-step tutorial .
What It Does: This is a fairly fundamental tool that permits you to move individual elements of your graphic. The Move tool works on private layers, and on the graphic as a whole-- if (remember how to do this?) you highlight all of your layers - how to use pen tool in photoshop to cut out images. It comes in useful when you're attempting to rearrange images, text, and other design elements.
Photoshop Basics Tutorials For Beginners - Learn Adobe ...
Click the Move Icon from the left hand menu bar and just drag the item( s) you want to move - how to use clone stamp tool in photoshop. To move all things in one layer, simply highlight the layer and utilize the Move tool. You can also right click the things for extra choices. The Free Transform tool lets you scale, rotate, move, and flip any component in your choose layer or layers.
Hold the SHIFT secret while transforming to keep the percentages of your aspects. What It Does: The Zoom tool lets you focus near particular locations of an image, and zoom out to get more of a bird's eye view of what's taking place. Where It's Found: In the top menu bar, pick View > Zoom In or View > Zoom Out.
To use the keyboard faster way, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out. What It Does: The Fundamental Eraser works a lot like the brush tool. You can alter the size and hardness of the eraser tip to attain a variety of effects, like blending and fades.
The eraser is one of the most beneficial tools in Photoshop. Yes, I understand it's technically just an eraser, however you have actually never ever utilized an eraser like this (how to use actions in photoshop cc). Where It's Found: The toolbar left wing. Once you click the Eraser icon, all of the settings will turn up at the top of your screen.
Like the majority of tools in Photoshop, the eraser works just on a specifically selected layer. how to use the stamp tool in photoshop. Make sure you've got the layer you want picked before you begin removing. This tool is a time-saving wonder. You can see how easily it eliminates background colors from images. This is particularly handy if you require an item with a transparent background.
Select "Background Eraser." Now you're ready to do some major eliminating. Change the size of the Background Eraser, and simply click the color you would like erased from the picked layer. Remember to pick the layer you wish to erase on. Pro Idea: Don't hesitate to utilize an extra-large eraser pointer for the Background Eraser.
To get more information about how to get rid of the background of an image in Photoshop or Power Point, take a look at this step-by-step guide . What It Does: The Crop tool lets you crop an image. It works like any crop tool you have actually ever experienced: Merely pick your area and crop it out.
Where It's Found: The toolbar on the left. Select the icon suggested in the screenshot from the side menu bar, and drag the box over the location you want to crop. how to use eraser tool in photoshop. To adjust the crop box, simply click and drag the small anchor boxes on the sides and corners of the crop box.
How To Use Photoshop: Photoshop Tutorials For Beginners ...
take a look at this article from Digital Photography School . What It Does: The Fill tool, previously the Paint Pail tool, fills any solid location with the color of your choice - how to use wacom tablet with photoshop. It's fantastic for strong backgrounds or coloring big areas. It can also be utilized to apply patterns to your images. The Gradient tool within the Fill tool lets you develop a good, faded background impact of the color of your option.
From there, you have the alternative to select "Solid Color," "Gradient," or "Pattern." Initially, select the layer you 'd like to fill with a solid color. Then, from the leading menu bar, pick Layer > New Fill Layer > Solid Color ... From there, a "New Layer" window will turn up and prompt you to name the new color fill layer.
Here, you can pick which strong color you 'd like to fill. Since I 'd selected my background layer to fill in (i.e. the color of the sky in my graphic), the color I select in the Color Picker determines the color of the sky: These patterns can be by hand created if you have the time and patience, or you can discover a variety of royalty-free patterns offered for download through a standard Google search.
Then, from the leading menu bar, pick Layer > New Fill Layer > Pattern ... From there, a "New Layer" window will turn up and trigger you to call the new color fill layer (how to use layer masks in photoshop). Do not stress over selecting the color you want ideal then and there-- merely call the layer and press "OK." Next, you'll see the "Pattern Fill" window pop up.
Since I 'd selected my background layer to complete (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill changes the sky: To use a gradient, first choose the layer you want to fill with a pattern. Then, from the top menu bar, pick Layer > New Fill Layer > Gradient ...
Do not stress over picking the color you desire best then and there-- merely name the layer and press "OK (how to use the magic wand tool in photoshop)." Next, a "Gradient Fill" window will appear. Play around with these alternatives, consisting of the style, angle, and scale. To pick a different gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, revealed listed below: What It Does: This handy little tool lets you extract and utilize any color from any image in Photoshop.
Select the icon from the sidebar. Next, find that color you want to extract, and simply click that location to clone the color. When you have actually extracted the color, you'll see it indicated both in the Color module at the leading right of your screen, along with the bottom of the left sidebar.
Back Next Post
Other Resources:
to draw how to use photoshop
how to use open eyes in photoshop elements
how to use photoshop to match images
***
Categories
Copyright© How To Use Photoshop All Rights Reserved Worldwide